There are many ways to link style sheets to HTML, each carrying its own advantages and disadvantages. New HTML elements and attributes have been introduced to allow easy incorporation of style sheets into HTML documents.
- Linking to an External Style Sheet
- Embedding a Style Sheet
- Importing a Style Sheet
- Inlining Style
- The CLASS Attribute
- The ID Attribute
Linking to an External Style Sheet
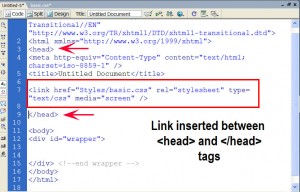
An external style sheet may be linked to an HTML document through HTML’s LINK element:
Code: HTML
<LINK REL=StyleSheet HREF=“color-8b.css” TYPE=“text/css” TITLE=“8-bit Color Style” MEDIA=“screen, print”>
<LINK REL=“Alternate StyleSheet” HREF=“color-24b.css” TYPE=“text/css” TITLE=“24-bit Color Style” MEDIA=“screen, print”>
<LINK REL=StyleSheet HREF=“aural.css” TYPE=“text/css” MEDIA=aural>
The <LINK> tag is placed in the document HEAD. The optional TYPE attribute is used to specify a media type–text/css for a Cascading Style Sheet–allowing browsers to ignore style sheet types that they do not support. Configuring the server to send text/css as the Content-type for CSS files is also a good idea.
External style sheets should not contain any HTML tags like <HEAD> or <STYLE>. The style sheet should consist merely of style rules or statements. A file consisting solely of
Code: CSS
could be used as an external style sheet.
The <LINK> tag also takes an optional MEDIA attribute, which specifies the medium or media to which the style sheet should be applied. Possible values are
- screen (the default value), for presentation on non-paged computer screens;
- print, for output to a printer;
- projection, for projected presentations;
- aural, for speech synthesizers;
- braille, for presentation on braille tactile feedback devices;
- tty, for character cell displays (using a fixed-pitch font);
- tv, for televisions;
- all, for all output devices.
Multiple media are specified through a comma-separated list or the value all.
Netscape Navigator 4.x incorrectly ignores any linked or embedded style sheets declared with MEDIA values other than screen. For example, MEDIA=”screen, projection” will cause the style sheet to be ignored by Navigator 4.x, even if the presentation device is a computer screen. Navigator 4.x also ignores style sheets declared with MEDIA=all.
The REL attribute is used to define the relationship between the linked file and the HTML document. REL=StyleSheet specifies a persistent or preferred style while REL=”Alternate StyleSheet” defines an alternate style. A persistent style is one that is always applied when style sheets are enabled. The absence of the TITLE attribute, as in the first <LINK> tag in the example, defines a persistent style.
A preferred style is one that is automatically applied, such as in the second <LINK> tag in the example. The combination of REL=StyleSheet and a TITLE attribute specifies a preferred style. Authors cannot specify more than one preferred style.
An alternate style is indicated by REL=”Alternate StyleSheet”. The third <LINK> tag in the example defines an alternate style, which the user could choose to replace the preferred style sheet.
Note that current browsers generally lack the ability to choose alternate styles.
A single style may also be given through multiple style sheets:
Code: HTML
<LINK REL=StyleSheet HREF=“tables.css” TITLE=“Contemporary”>
<LINK REL=StyleSheet HREF=“forms.css” TITLE=“Contemporary”>
In this example, three style sheets are combined into one “Contemporary” style that is applied as a preferred style sheet. To combine multiple style sheets into a single style, one must use the same TITLE with each style sheet.
An external style sheet is ideal when the style is applied to numerous pages. With an external style sheet, an author could change the look of an entire site by simply changing one file. As well, most browsers will cache an external style sheet, thus avoiding a delay in page presentation once the style sheet is cached.
Microsoft Internet Explorer 3 for Windows 95/NT4 does not support BODY background images or colors from linked style sheets. Given this bug, authors may wish to provide another mechanism for including a background image or color, such as embedding or inlining the style, or by using the BACKGROUND attribute of the BODY element.
Embedding a Style Sheet
A style sheet may be embedded in a document with the STYLE element:
Code: HTML
<!–
BODY { background: url(foo.gif) red; color: black }
P EM { background: yellow; color: black }
.note { margin-left: 5em; margin-right: 5em }
–>
</STYLE>
The STYLE element is placed in the document HEAD. The required TYPE attribute is used to specify a media type, as is its function with the LINK element. Similarly, the TITLE and MEDIA attributes may also be specified with STYLE.
Older browsers, unaware of the STYLE element, would normally show its contents as if they were part of the BODY, thus making the style sheet visible to the user. To prevent this, the contents of the STYLE element should be contained within an SGML comment (<!– comment –>), as in the preceding example.
An embedded style sheet should be used when a single document has a unique style. If the same style sheet is used in multiple documents, then an external style sheet would be more appropriate.