Normally you cannot insert PHP codes into WordPress posts and pages. It is not a common practice for developers to add PHP code to WordPress posts and pages. Nobody does that much. Site owners frequently update the theme files for this. However, in some cases, PHP code may be added to WordPress posts and pages.
Today I’m going to show you how to add PHP code to WordPress posts and pages.
To Add A PHP Code to your WordPress Posts or Pages, I am recommending the “Insert PHP Code Snippet” plugin.
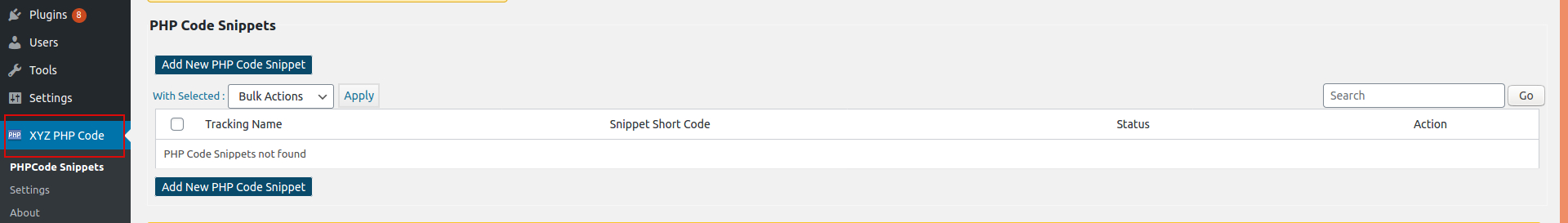
Once you activate the plugin, navigate to “XYZ PHP Code” function from the WordPress dashboard, then click the button “Add New PHP Code Snippet.” Check out the screenshot below:

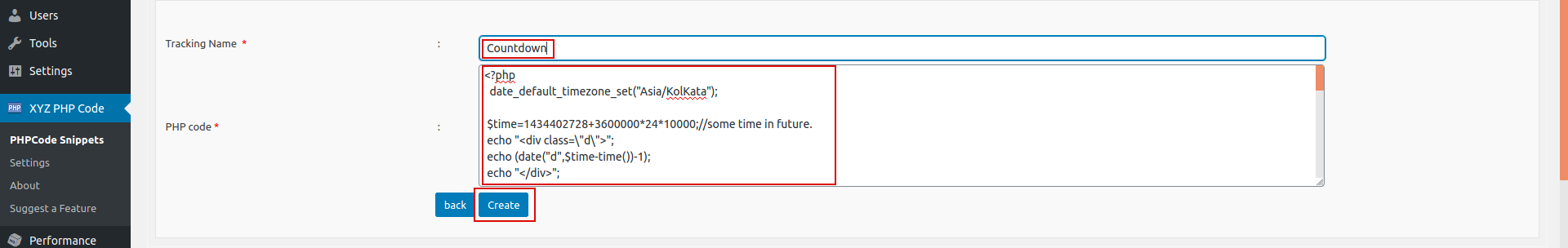
In the boxes shown here, add the PHP code that you want, and enter a name for the name box.
In this example, we will add the Countdown function that returns the day and time of the events. Then, click Create. Check out the screenshot below:

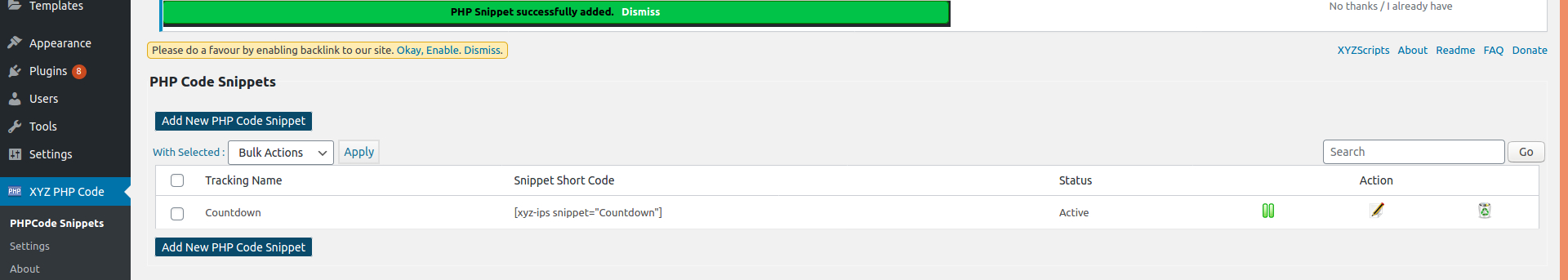
If your process is successful, a confirmation message and new functionality will appear on the screen with a green background.
Now you will see a shortcode created for the code snippet. You can add it to any area of WordPress that allows you to copy and use short codes. Check out the screenshot below:

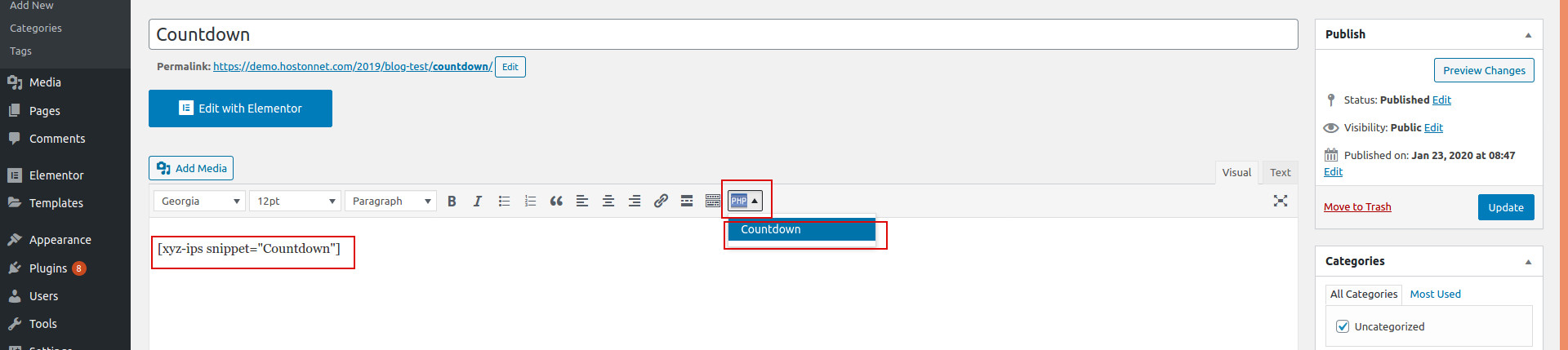
You can add code in the editor screen with another option without having to copy and paste shortcode. In the visual editor for WordPress, you’ll see a new button. Click the “PHP” from the editor tool bar. Your list of currently saved PHP code snippets will be visible from this button. Click the snippet. Check out the screenshot below:

Here is the final result . – Screenshot below:

Conclusion
This method is an easy way to customize the WordPress site using PHP code for pages and posts. A simple way to provide a more engaging experience for visitors.
This feature is not available in the Text editor of WordPress. It is available only in the Visual editor for WordPress posts, pages. If the button is not available, you’ll have to paste the shortcode yourself.
Do you find this tutorial helpful? Let us know in the comments section below!. Come back with another great article.

