To add a custom vertical menu, the first thing you need to do is register your new navigation menu by adding this code to your theme’s functions.php file.
function register_my_menu() {
register_nav_menu('navigation',__( 'Sidebar Menu' ));
}
add_action( 'init', 'register_my_menu' );
You will need to add this code in your theme’s template file where you want to display your menu. I added in the sidebar section of header.php
<?php wp_nav_menu( array( 'theme_location' => 'navigation' ) ); ?>
Add the following in style.css file
.menu-menu-1-container ul,
.menu-menu-1-container ul li,
.menu-menu-1-container ul ul {
list-style: none;
margin: 0;
padding: 0;
}
.menu-menu-1-container ul {
position: relative;
z-index: 500;
}
.menu-menu-1-container ul li {
float: left;
min-height: 0.05em;
line-height: 1em;
vertical-align: middle;
position: relative;
}
.menu-menu-1-container ul li.hover,
.menu-menu-1-container ul li:hover {
position: relative;
z-index: 510;
cursor: default;
}
.menu-menu-1-container ul ul {
visibility: hidden;
position: absolute;
top: 100%;
left: 0px;
z-index: 520;
width: 100%;
}
.menu-menu-1-container ul ul li { float: none; }
.menu-menu-1-container ul ul ul {
top: 0;
right: 0;
}
.menu-menu-1-container ul li:hover > ul { visibility: visible; }
.menu-menu-1-container ul ul {
top: 0;
left: 99%;
}
.menu-menu-1-container ul li { float: none; }
.menu-menu-1-container ul ul { margin-top: 0.05em; }
.menu-menu-1-container {
zoom: 1;
}
.menu-menu-1-container:before {
content: '';
display: block;
}
.menu-menu-1-container:after {
content: '';
display: table;
clear: both;
}
.menu-menu-1-container a {
display: block;
padding: 1em 1.3em;
color: #ffffff;
text-decoration: none;
text-transform: uppercase;
}
.menu-menu-1-container > ul > li > a {
color: #ffffff;
}
.menu-menu-1-container > ul > li > a:hover { color: #ffffff; }
.menu-menu-1-container > ul > li a:hover,
.menu-menu-1-container > ul > li:hover a { background: #34A65F; }
.menu-menu-1-container li { position: relative; }
.menu-menu-1-container ul li.sub-menu-menu-1-container > a:after {
content: '»';
position: absolute;
right: 1em;
}
.menu-menu-1-container ul ul li.first {
-webkit-border-radius: 0 3px 0 0;
-moz-border-radius: 0 3px 0 0;
border-radius: 0 3px 0 0;
}
.menu-menu-1-container ul ul li.last {
-webkit-border-radius: 0 0 3px 0;
-moz-border-radius: 0 0 3px 0;
border-radius: 0 0 3px 0;
border-bottom: 0;
}
.menu-menu-1-container ul ul {
-webkit-border-radius: 0 3px 3px 0;
-moz-border-radius: 0 3px 3px 0;
border-radius: 0 3px 3px 0;
}
.menu-menu-1-container ul ul { border: 1px solid #34A65F; }
.menu-menu-1-container ul ul a { color: #ffffff; }
.menu-menu-1-container ul ul a:hover { color: #ffffff; }
.menu-menu-1-container ul ul li { border-bottom: 1px solid #0F8A5F; }
.menu-menu-1-container ul ul li:hover > a {
background: #4eb1ff;
color: #ffffff;
}
.menu-menu-1-container.align-right > ul > li > a {
border-left: 0.3em solid #34A65F;
border-right: none;
}
.menu-menu-1-container.align-right { float: right; }
.menu-menu-1-container.align-right li { text-align: right; }
.menu-menu-1-container.align-right ul li.sub-menu-menu-1-container > a:before {
content: '+';
position: absolute;
top: 50%;
left: 15px;
margin-top: -6px;
}
.menu-menu-1-container.align-right ul li.sub-menu-menu-1-container > a:after { content: none; }
.menu-menu-1-container.align-right ul ul {
visibility: hidden;
position: absolute;
top: 0;
left: -100%;
z-index: 598;
width: 100%;
}
.menu-menu-1-container.align-right ul ul li.first {
-webkit-border-radius: 3px 0 0 0;
-moz-border-radius: 3px 0 0 0;
border-radius: 3px 0 0 0;
}
.menu-menu-1-container.align-right ul ul li.last {
-webkit-border-radius: 0 0 0 3px;
-moz-border-radius: 0 0 0 3px;
border-radius: 0 0 0 3px;
}
.menu-menu-1-container.align-right ul ul {
-webkit-border-radius: 3px 0 0 3px;
-moz-border-radius: 3px 0 0 3px;
border-radius: 3px 0 0 3px;
}
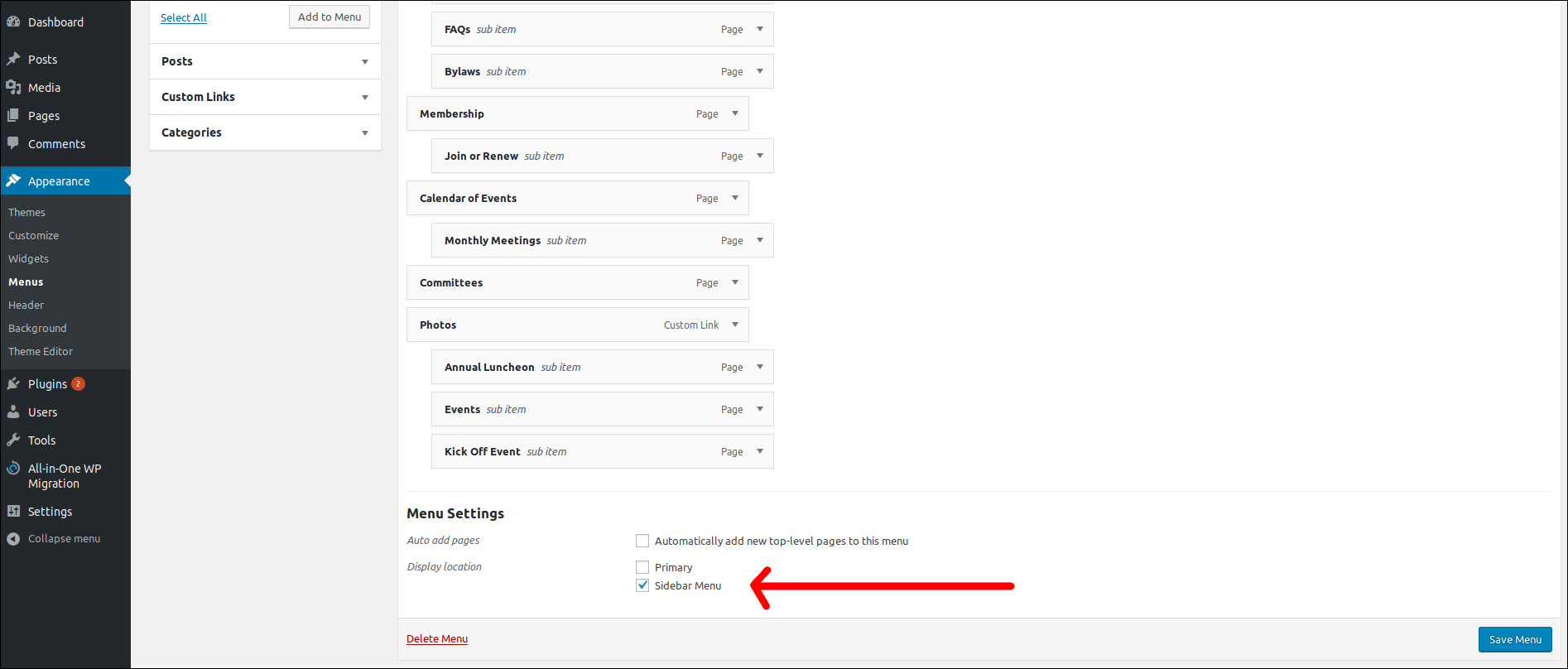
Now go to Admin > Appearance > Menus page in your WordPress admin and try to create or edit a new menu. You can see ‘Sidebar Menu‘ as theme location option.

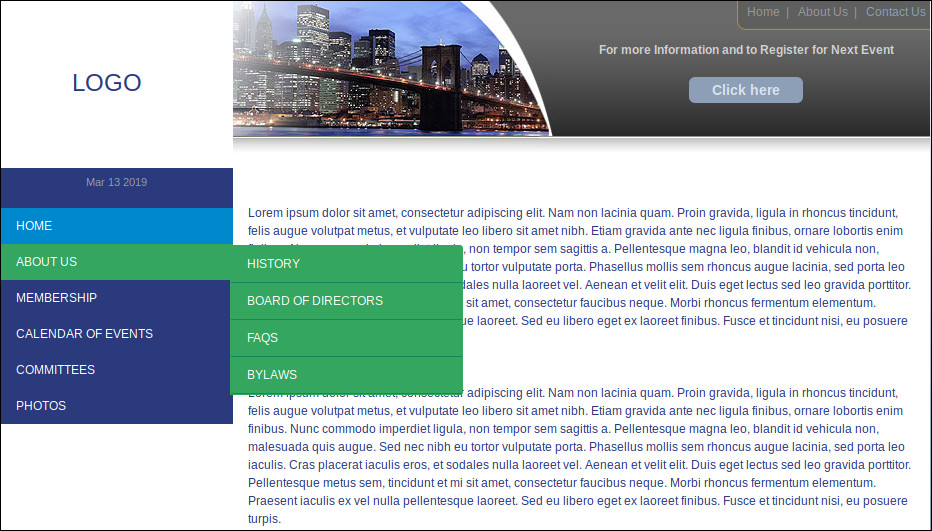
Here is the final look