Author Archives: Sibi Antony
About Sibi Antony
Bootstrap and Android LOVER. I've been creating things for the web for over 10 years, from the period of flash and table based layout web sites till mobile and tab friendly web sites.How to setup Apache Virtual Hosts on the Ubuntu 20.04
Here Iam doing this by changing document root of Apache on Ubuntu. STEP 1 – Change document root of Apache on Ubuntu Create the www directory at /home/user/www. Open Terminal and enter mkdir www Set document root in apache2.conf file
How to bulk move posts to categories in WordPress.
Recently we migrated some of the sub domain sites to BizHat.com. One of them was lyrics.bizhat.com. In old site we used movie names as category. In Bizhat we are using Lyrics as main category and moving all posts to this.
How to change the Revolution Slider image URLs
If you are using Slider Revolution versions below 6, there is an option in slider settings to change the old URLs with Replace URL. For Slider Revolution 6 and onwards to change the url you need to purchase the Domain
How to simplify checkout by skipping the cart page in Woocommerce
In this guide, we will show how to simplify the checkout process on your store by skipping the cart page in WooCommerce. 1) Login to the WordPress admin area and navigate to Plugins > Add New. Search for Direct Checkout
Order products through WhatsApp in WooCommerce
Now WooCommerce store owners can make the shopping process more convenient and quick for customers by using OneClick Chat to Order plugin. This plugin facilitates the admin to allow the customers to order via WhatsApp. With this plugin, the admin
How to Convert your WooCommerce Shop into a catalog
In this blog, we will show you how to turn your WooCommerce Shop into an online catalog. Method 1 : Code Snippets The first method is to enable catalog mode in your WooCommerce store is to hide the “Add to
How to put a default featured image in WordPress
Recenlty we modified one of our blog with grid style. But some of our posts doesn’t have a featured image. So we decided add a default image for the post which doesn’t have a featured image. Here are the steps
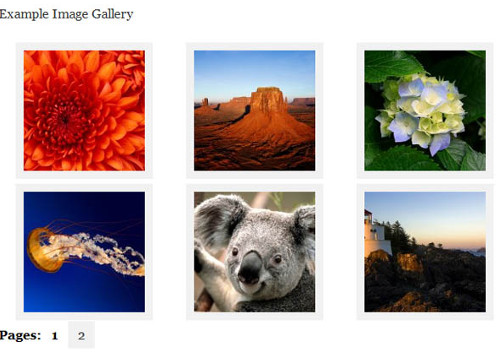
How to create a gallery with paginaion in wordpress
Recently I worked for a school website and their main requirement was a gallery page for their students with pagination. By default WordPress galleries do not have the option to show pagination. In this article, we will show you how
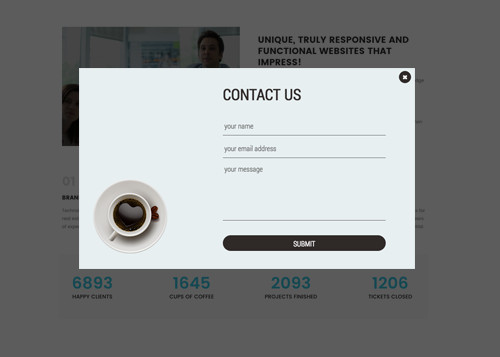
How to Create a Popup Contact Form in WordPress
In this blog you can see many posts related to how to create pop ups in WordPress. Some of them are below How to add login & register popup for woocommerce How to create a popUp banners in wordpress with
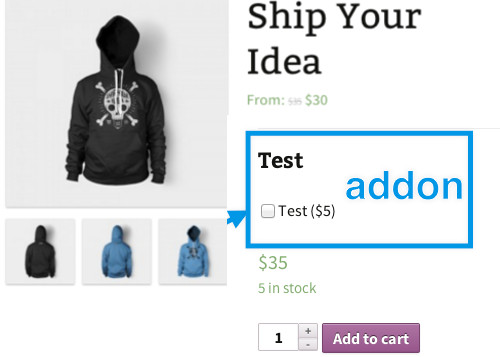
How to add Extra Product Options for WooCommerce
Here is the tutorial for adding extra product options like custom fields for your WooCommerce as per your business requirement. This plugin allows you to add extra options (17+ field types) price fields to your WooCommerce products. I tried morethan