Installed WordPress in localhost for developing theme for Website Design Portfolio website and downloaded Underscores starter theme.
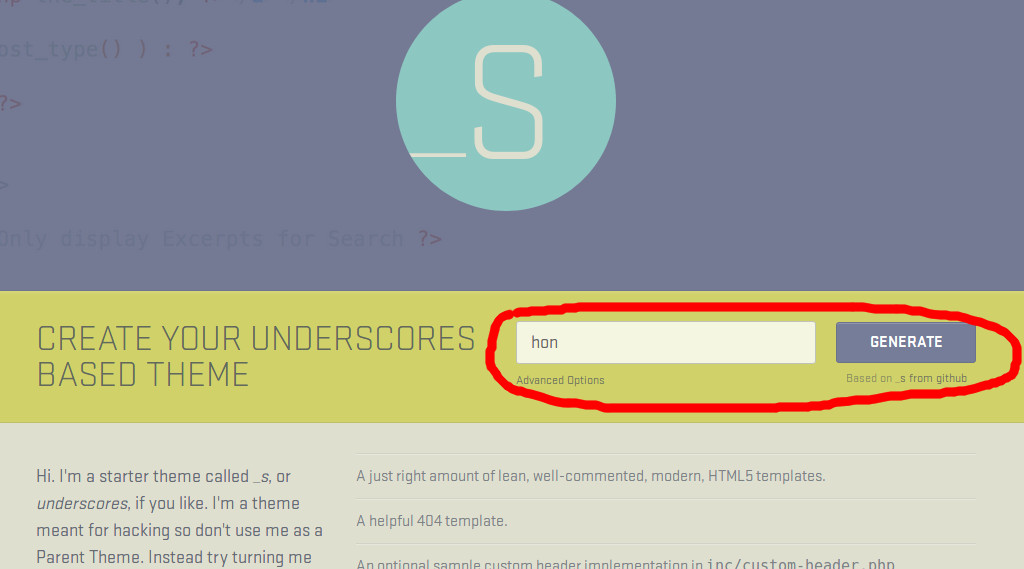
To generate an underscores starter theme go to the Underscores home page and in the input box type a theme name for your theme and click generate button.

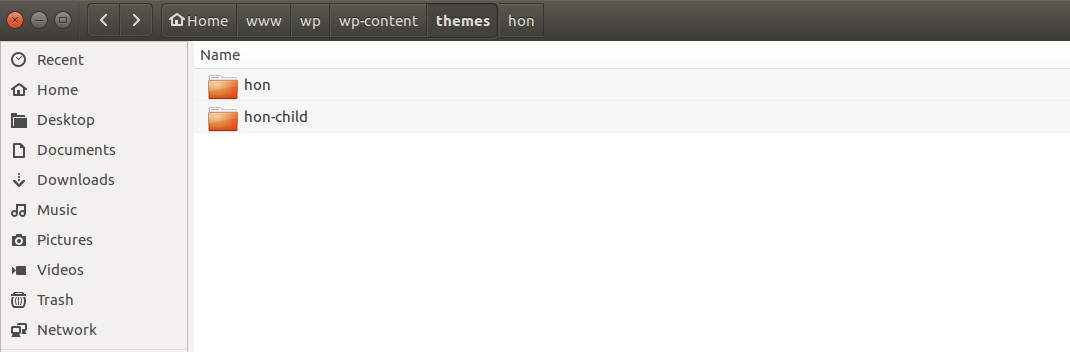
I named my theme as ‘hon’ and copy/paste the hon folder to /wp-content/themes
How do I create Child Theme for Underscores
STEP 1 : I created hon-child folder in wp-content/themes

STEP 2 : Copy-paste the style.css file from ‘hon’ folder to ‘hon-child’ and then removed the below line from parent theme stylesheet (wp-content/themes/hon)
Template: hon
Now style.css in child theme look like below
/* Theme Name: Hon Child Theme URI: https://www.hostonnet.com Author: hostonnet Author URI: https://www.hostonnet.com Template: hon Description: Child theme for hon Version: 0.1 */
STEP 3 : Copy-paste the following code and save this file as functions.php in the child theme folder you just created.
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
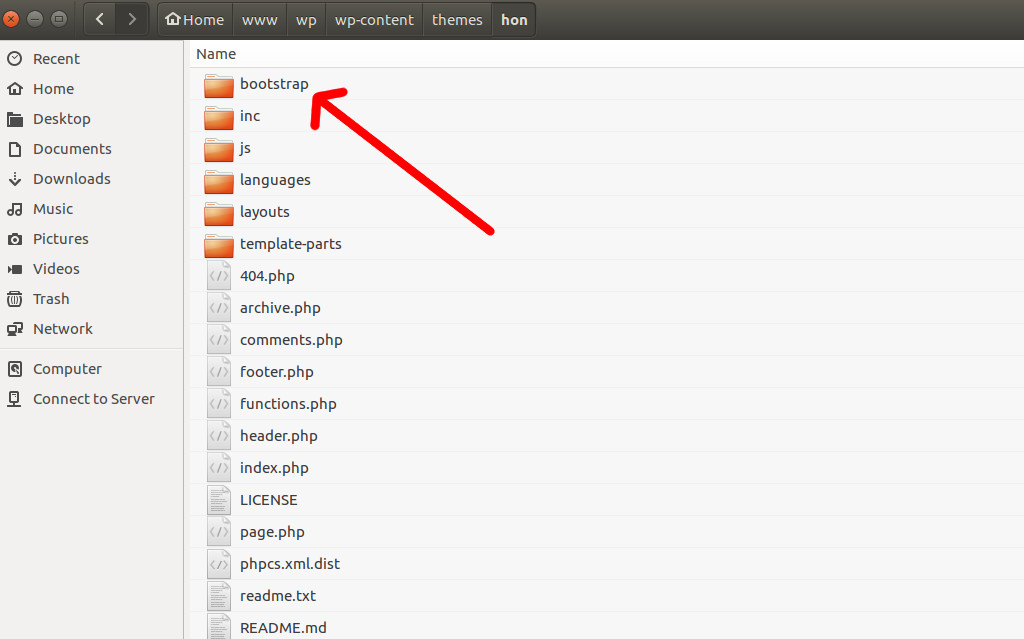
For using the Bootstrap web framework , I updated the functions.php like below and copied the js, css and fonts folder from the Boostrap distribution to parent theme
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
function reg_scripts() {
wp_enqueue_style( 'bootstrapstyle', get_template_directory_uri() . '/bootstrap/css/bootstrap.min.css' );
wp_enqueue_style( 'bootstrap-theme.min', get_template_directory_uri() . '/bootstrap/css/bootstrap-theme.min.css' );
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/bootstrap/js/jquery.min.js', array(), true );
wp_enqueue_script( 'bootstrap-script', get_template_directory_uri() . '/bootstrap/js/bootstrap.min.js', array(), true );
}
add_action('wp_enqueue_scripts', 'reg_scripts');
require_once get_template_directory() . '/class-wp-bootstrap-navwalker.php';
?>

The below code you can see in functions.php, that I have used to add Bootstrap menu to WordPress.
You can download it here and copy-paste the class-wp-bootstrap-navwalker.php to parent theme
require_once get_template_directory() . '/class-wp-bootstrap-navwalker.php';

