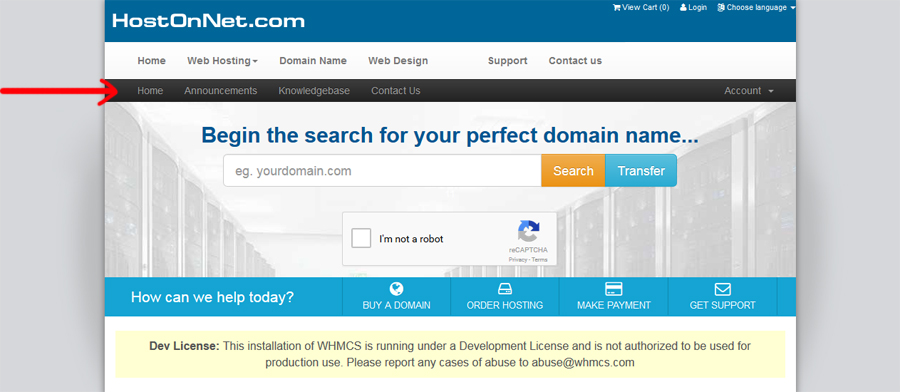
I have added two Bootstrap navbars in WHMCS – Main Menu and Sub Menu and reduced the height of the Sub Menu by modifying header.tpl and custom.css file.
Check the screenshot below
Do you know Bootstrap 3.0 by default has a 15px padding on top and bottom, so we just need to override it!
First, I have created CSS code and added in custom.css file
.submenu {min-height:30px}
.submenu .navbar-brand,
.submenu .navbar-nav>li>a {padding-top:5px; padding-bottom:5px}
.submenu .navbar-brand {height: 30px}
.submenu .navbar-toggle {margin: 3px 9px 3px 0px; padding: 4px 4px 4px 4px;}
.submenu .navbar-toggle .icon-bar {width: 16px;}
and added submenu class in Navbar code
<div class="navbar navbar-default submenu">
Here is the HTML code
<nav class="navbar navbar-inverse submenu">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button aria-expanded="false" data-target="#bs-example-navbar-collapse" data-toggle="collapse" class="navbar-toggle collapsed" type="button">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div id="bs-example-navbar-collaps" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>