WordPress widget is an easy-to-use way to add content and specific features into your website.
You just need to drag and drop the widget into any widgetized area like sidebar, footer or header of your website and start using its functionality.
The following tutorial will help you to add a custom widget to your wordpress website/blog
Edit themes/functions.php and add the following
register_sidebar(array( 'id' => 'custom', 'name' => __( 'Home Features', 'tution' ), 'description' => __( 'Used for home widget area', 'dazzling' ), 'before_widget' => '<div id="custom" class="col-sm-3 text-center">', 'after_widget' => '</div>', 'before_title' => '<h3 class="widgettitle">', 'after_title' => '</h3>', ));
Edit index.php add the following
<?php dynamic_sidebar( 'custom' ); ?>
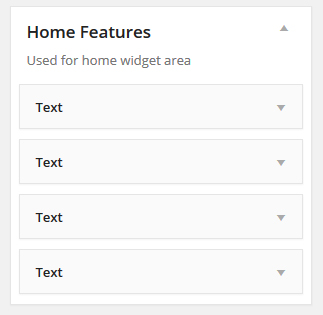
Login to admin area – > Appearences – > Widgets – > Drap and drop content to ‘Home Features widget’