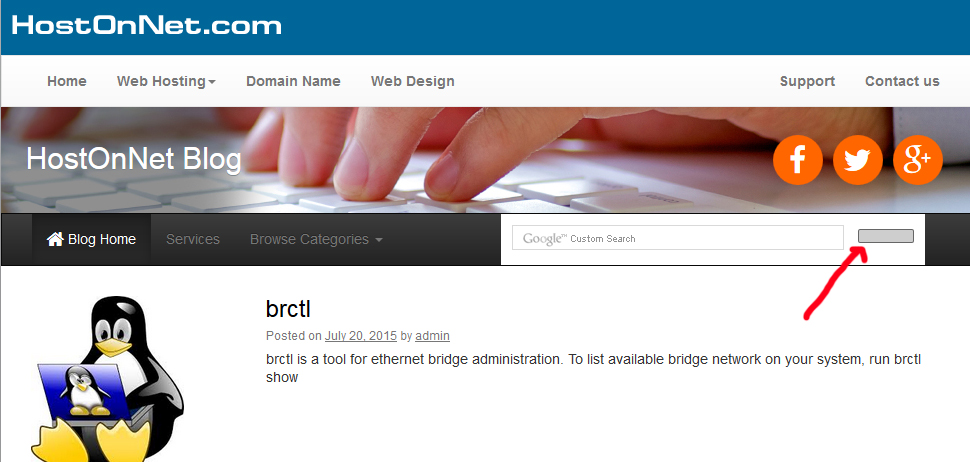
Today, replaced the WordPress default search with Google Custom Search in navbar .
But search button was not visible after adding the code.
So added new search button with help of of following CSS code
.cse input.gsc-search-button, input.gsc-search-button {
background: url('./images/search-button.png') no-repeat !important;
text-indent: -9999em;
border: none !important;
width: 70px;
height: 24px !important;
}
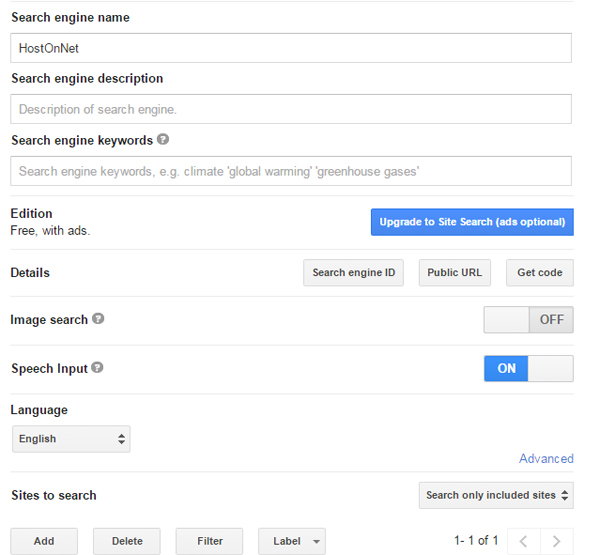
For Google Custom Search code, Go to https://www.google.com/cse and sign in using a Google account. Once there, click on New Search Engine and provide your website’s URL. The URL will also be used as your search engine’s name in your Google Custom Search Engine dashboard. Click on Create button to proceed to the next step.
On the next page, you will see a notification that you have successfully created your custom search engine. You will be presented with an option to add it to your site or get the public URL. To add this custom search engine click on the Get Code button.