Are you looking for an option to add file attachments with your WordPress contact form. If yes, you can follow the tutorial here. In this article I have explained how you can add multiple attachment with contact form 7.
STEP 1 : Login to admin area and install & activate Contact form 7 plugin. After activating the plugin, ‘Contact‘ tab will appear in your dashboard and when mouse hover you can see ‘Contact Form‘ click on it to make changes.

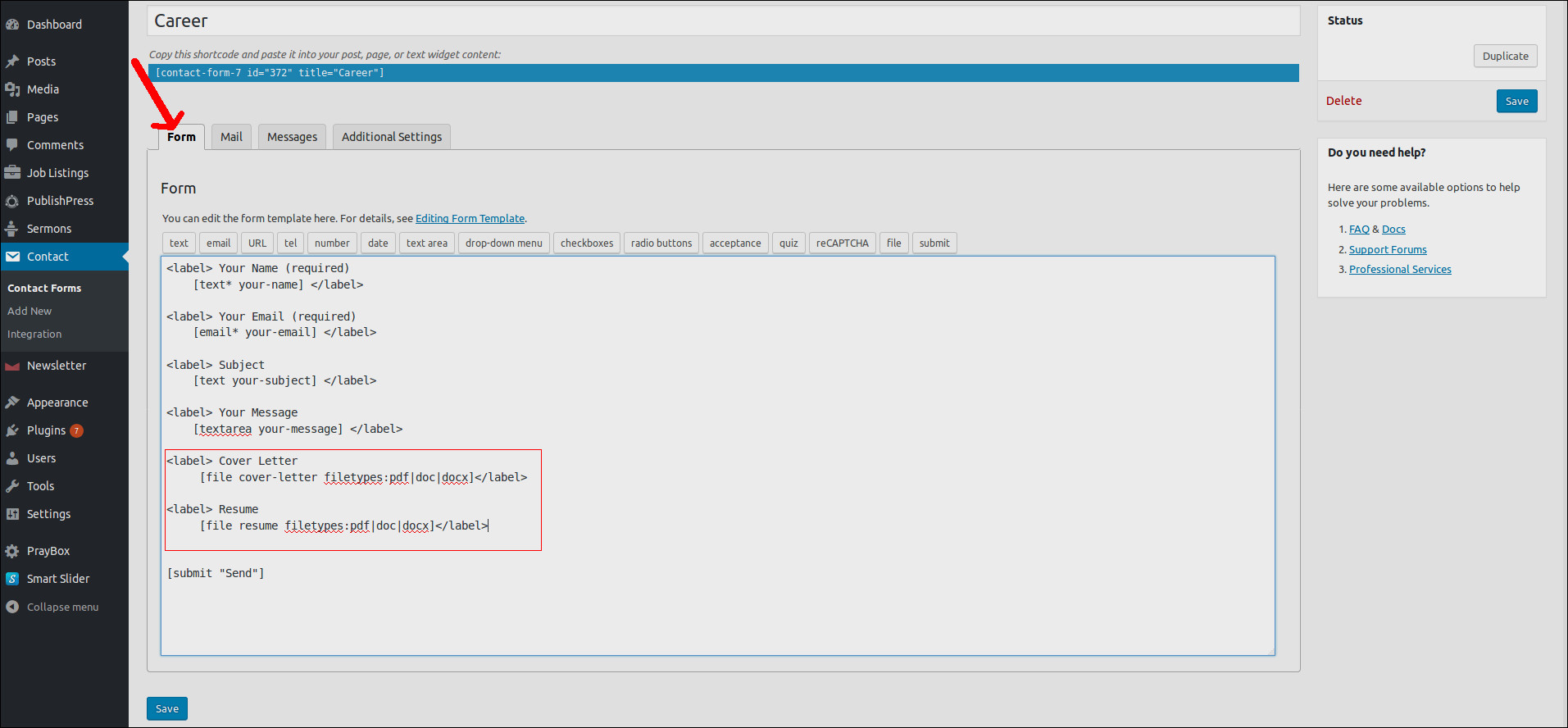
STEP 2: On this page you can see Contact form 1. I renamed it to career and added following fields in form tab.
<label>Cover Letter [file cover-letter filetypes:pdf|doc|docx] </label> <label>Resume [file resume filetypes:pdf|doc|docx] </label>

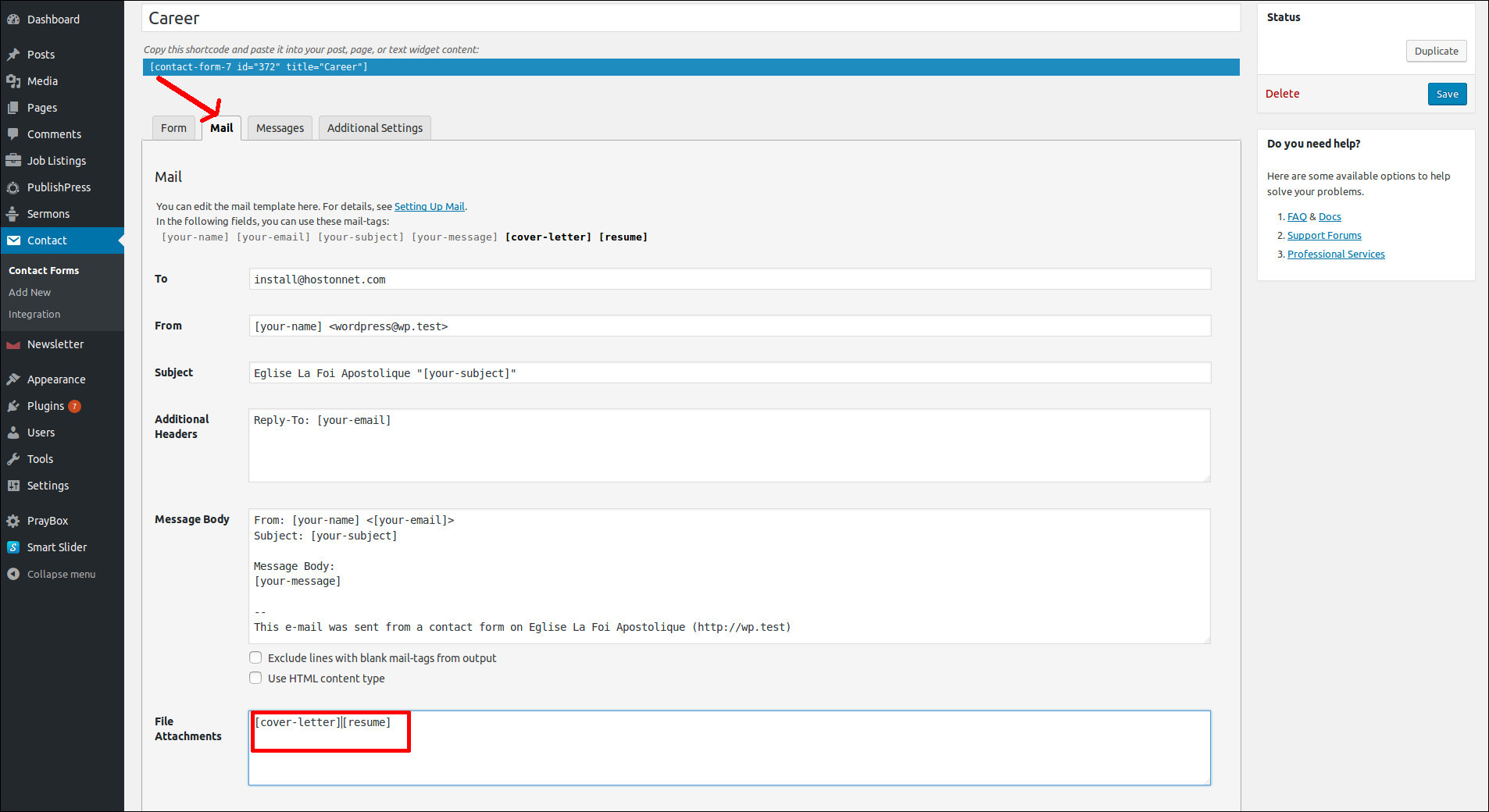
STEP 3: Click on the Mail tab and add the following mail-tags in File Attachments
[cover-letter][resume]

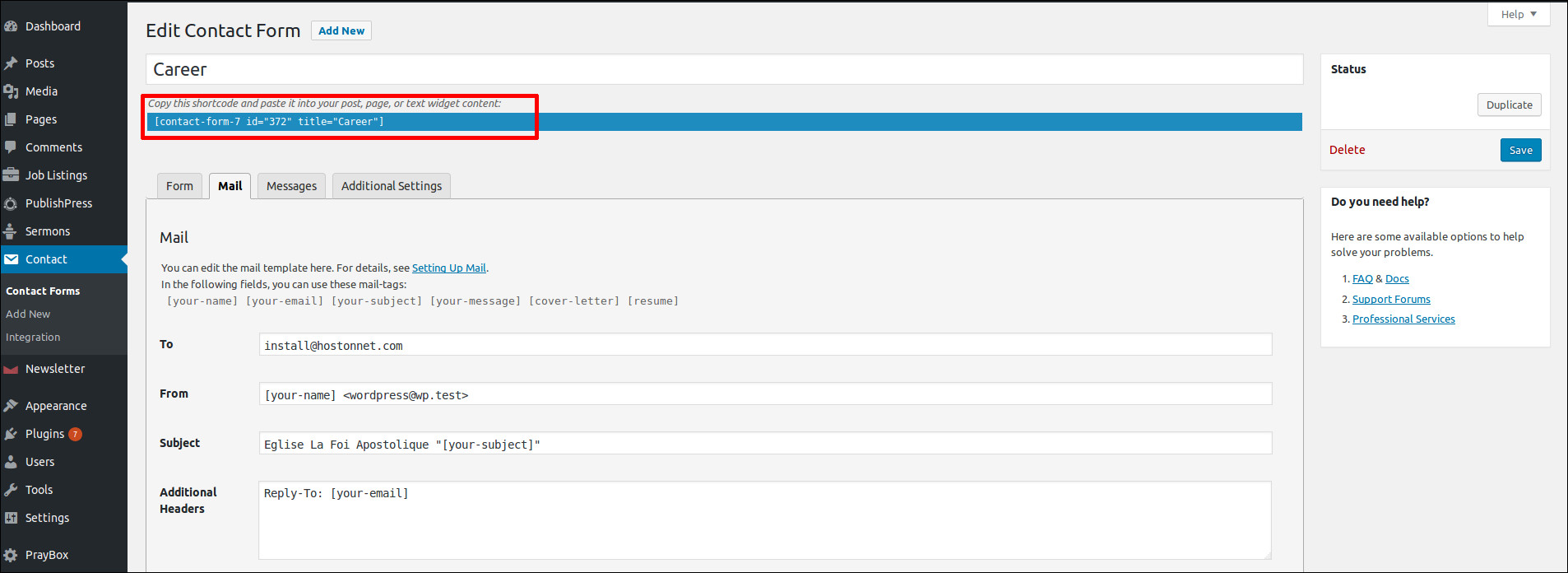
STEP 4: Once this saved, you can see the shortcode like below in top of the page. Create new page and copy/paste the code there.
[contact-form-7 id="372" title="Career"]

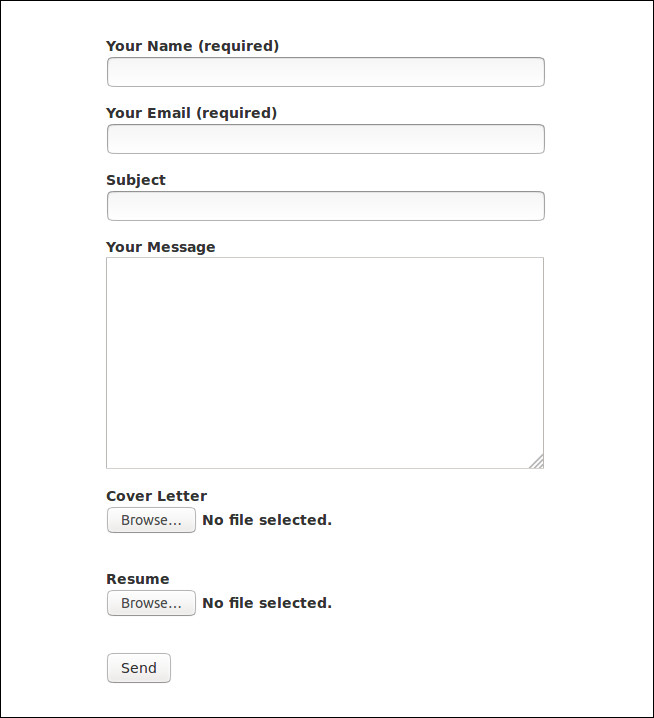
Here is the final result

For more details you can refer the Contact Form 7 official doccuments here

