Remove side bar from Storefront WooCommerce theme
If you are using Storefront theme you can remove the sidebar by following the below steps.
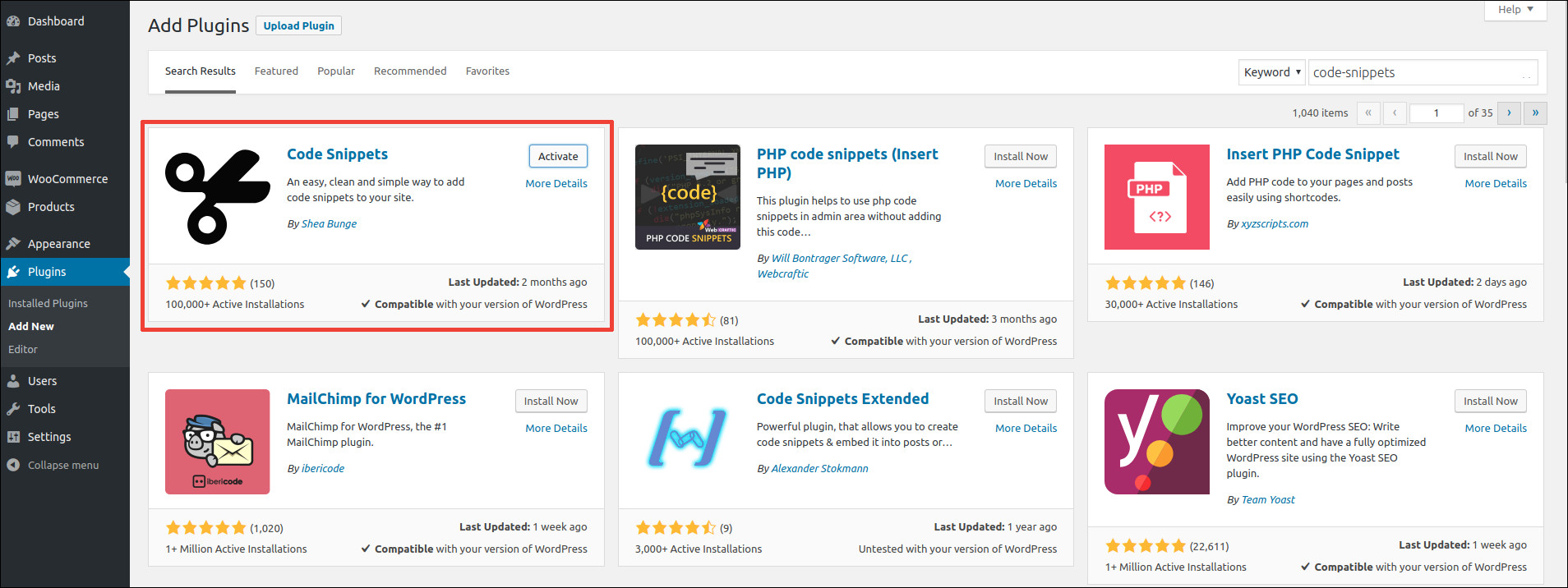
1. Install Code Snippets plugin for avoid adding custom code directly to your parent theme’s functions.php.

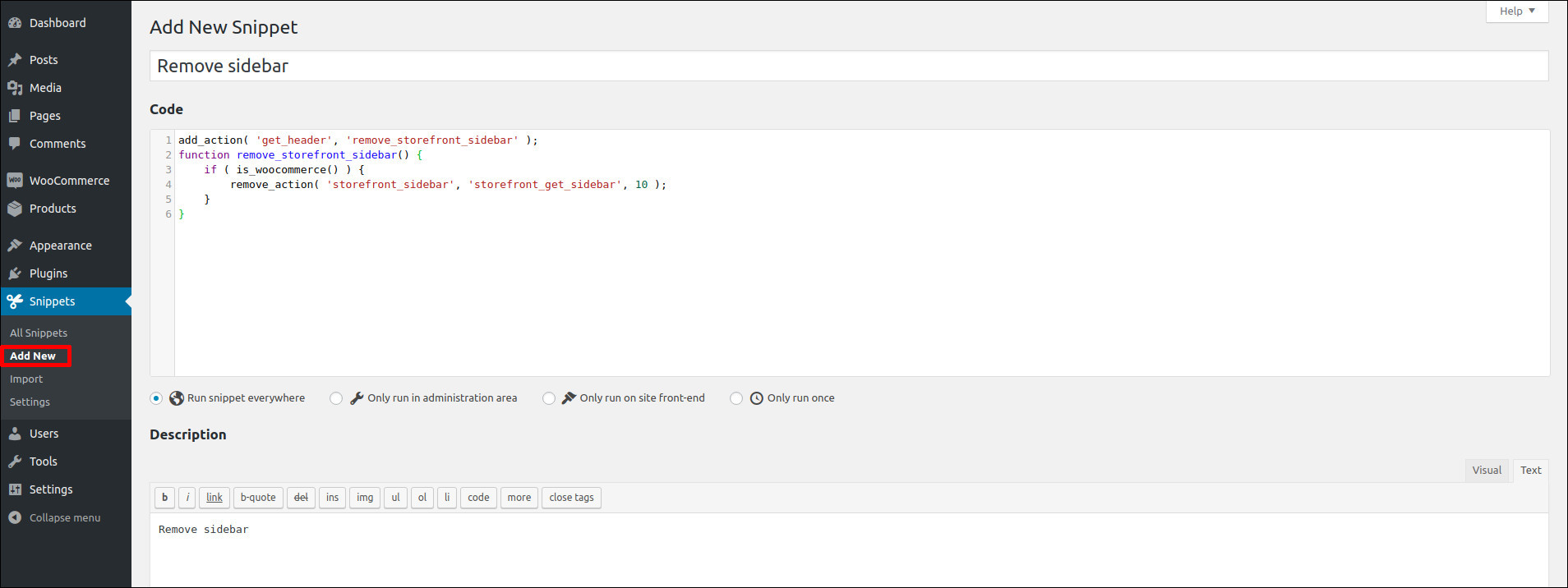
2. After activating the plugin, ‘Snippets‘ tab will appear in your dashboard. Click on Snippets > Add New and then add the below code
add_action( 'get_header', 'remove_storefront_sidebar' );
function remove_storefront_sidebar() {
if ( is_woocommerce() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}

Change number of products per row in WooCommerce
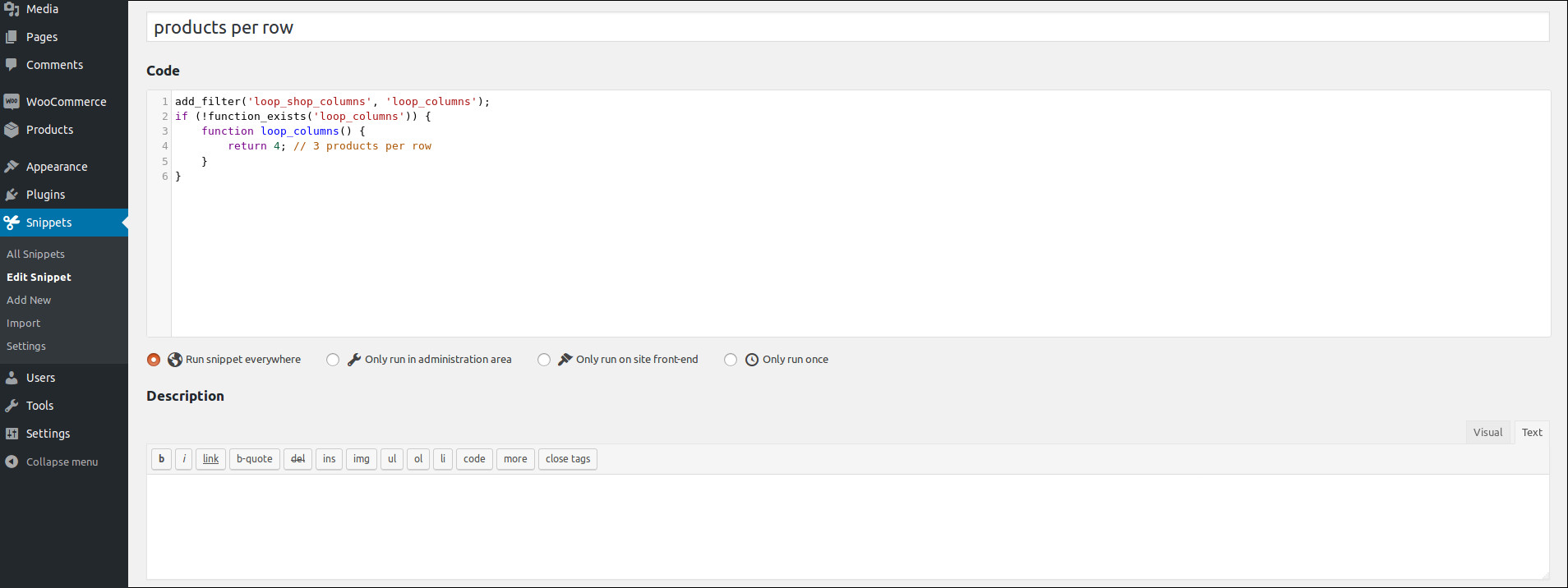
Login to admin area > Snippets > Add New and add the below code
add_filter('loop_shop_columns', 'loop_columns');
if (!function_exists('loop_columns')) {
function loop_columns() {
return 4; // 4 products per row
}
}

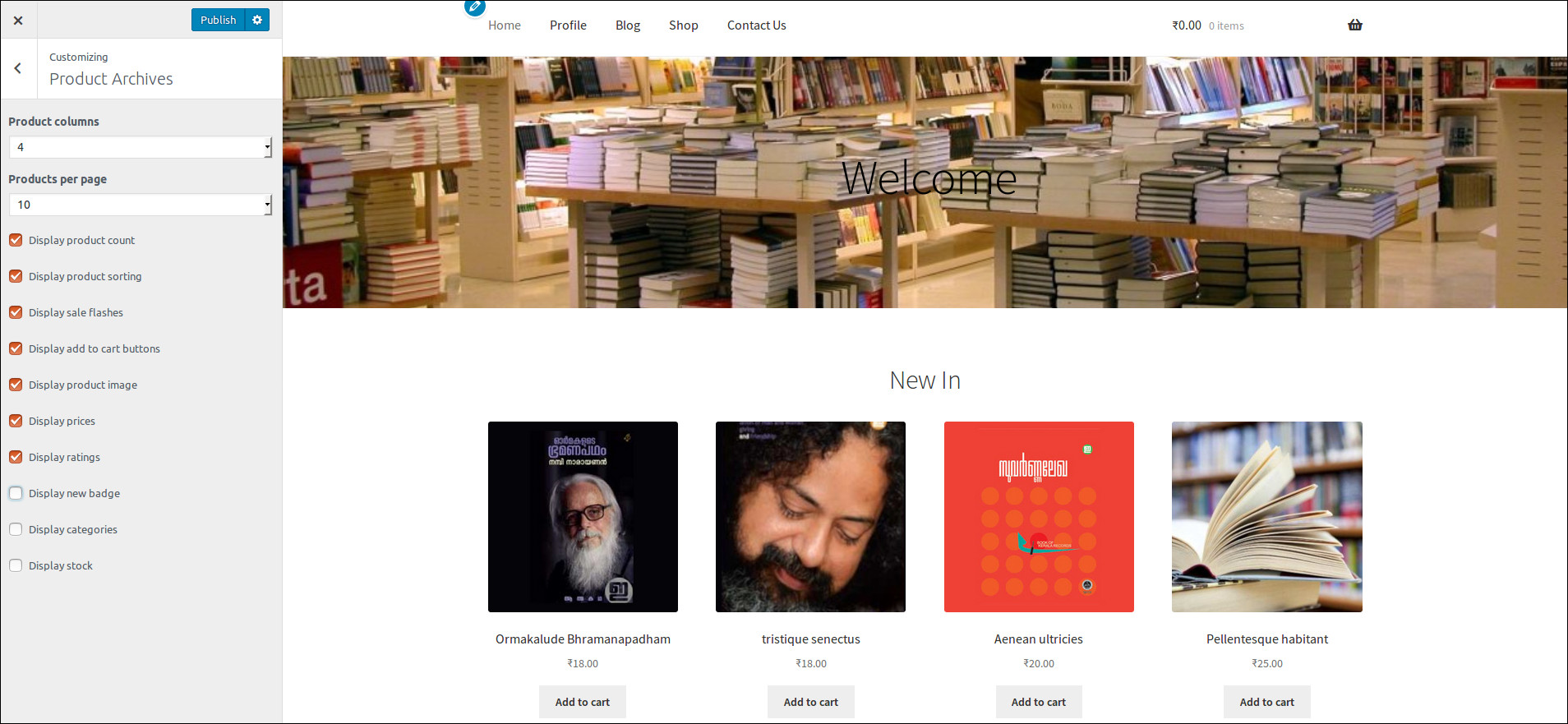
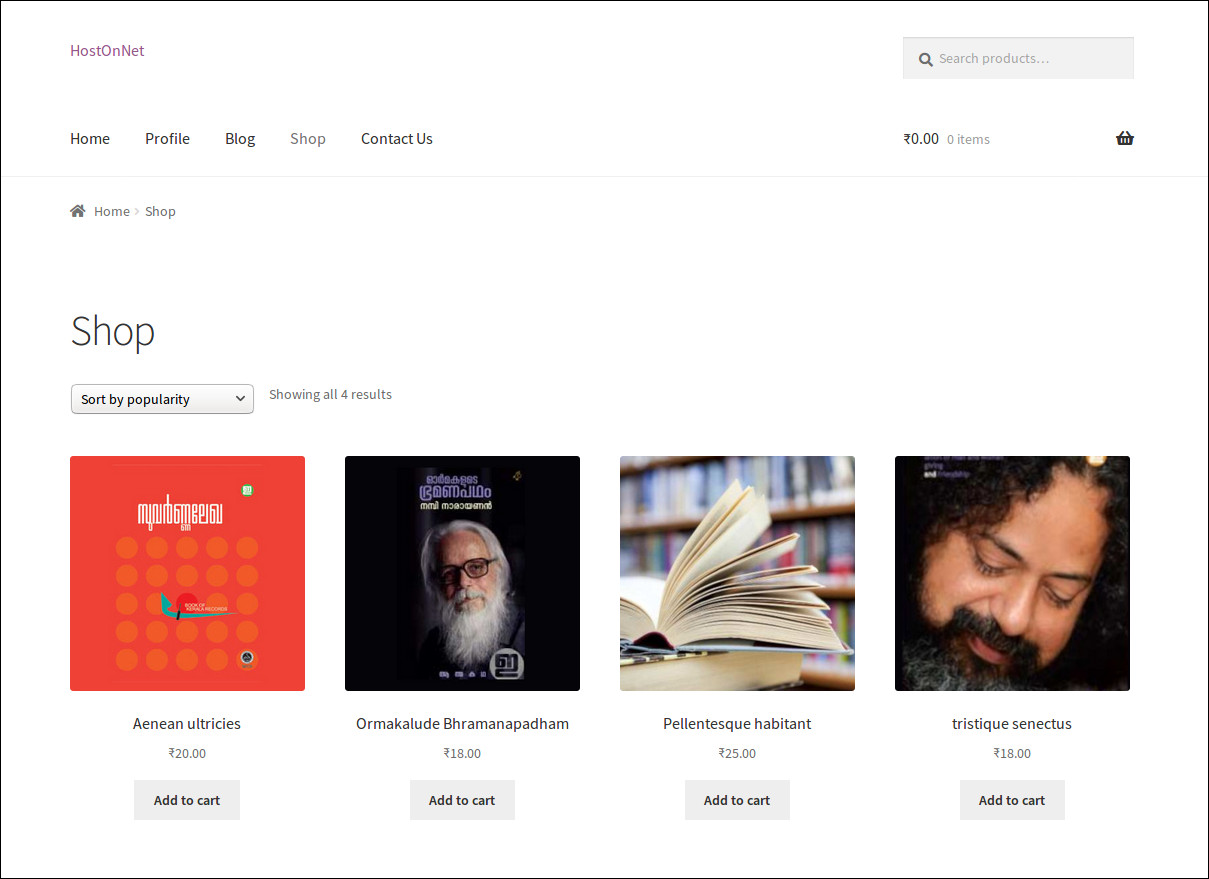
After adding the above code, the shop page will show 4 products per row

We can also custamize the product archive page with WooCommerce Product Archive Customiser plugin
Upon activation, you need to go to Dashboard > Appearance > Customize > Product Archives