Recently, added a video popup for WordPress menu item on client site as per his requirement. Here is the steps that I followed to create popup window.
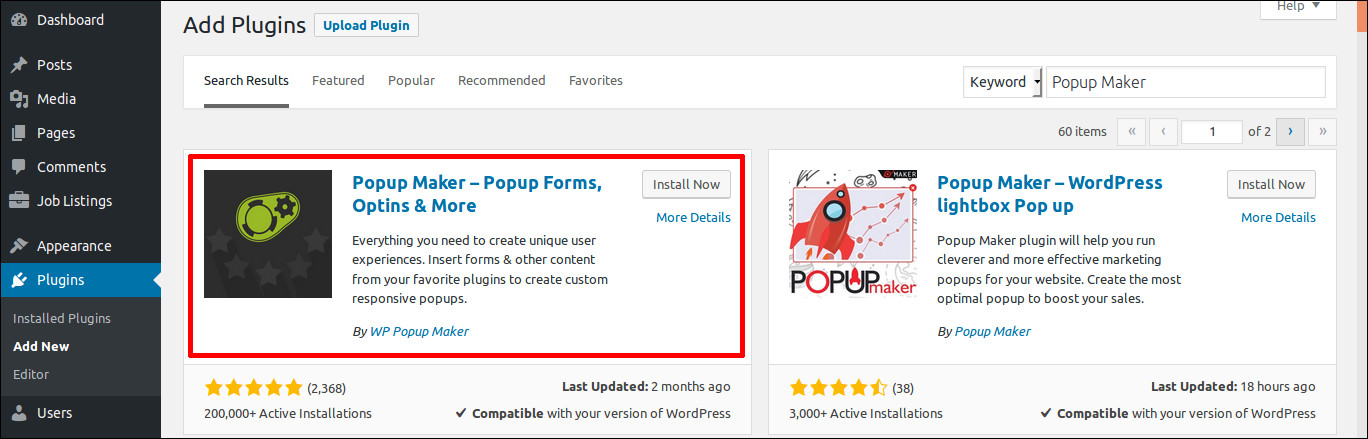
First, we have to install Popup Maker Plugin

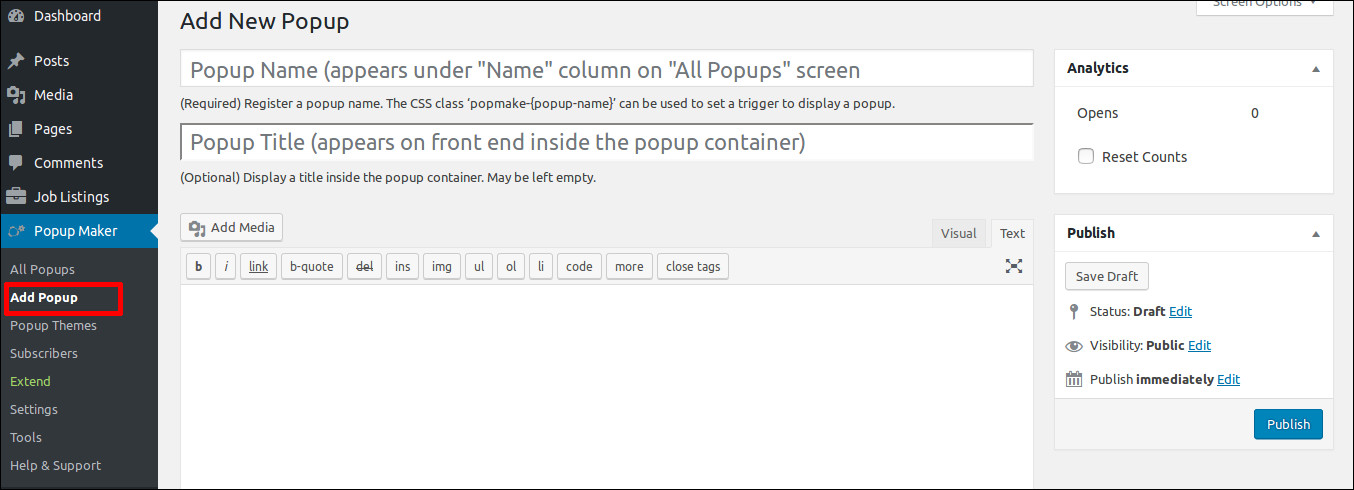
Once you install and activate the plugin, it will create a new menu item titled ‘Popup Maker‘. To create a new Popup, go to Popup Maker > Add Popup

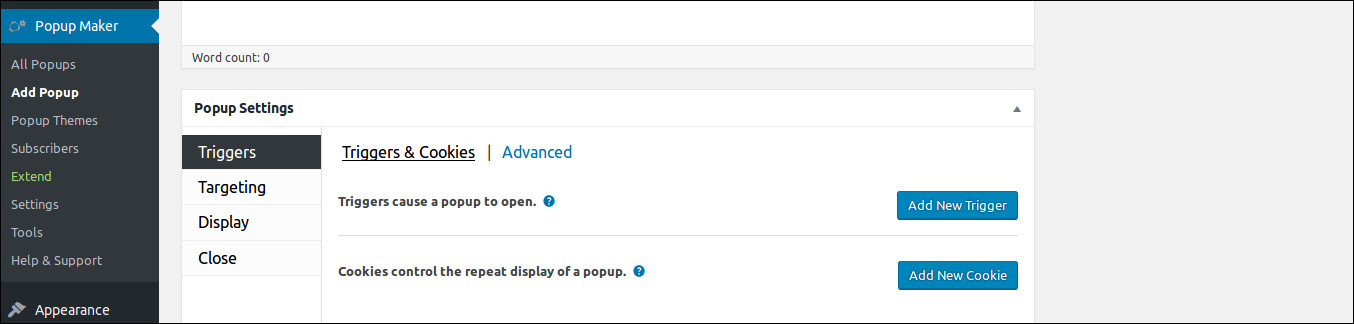
and then customize the Popup in Popup Settings area.

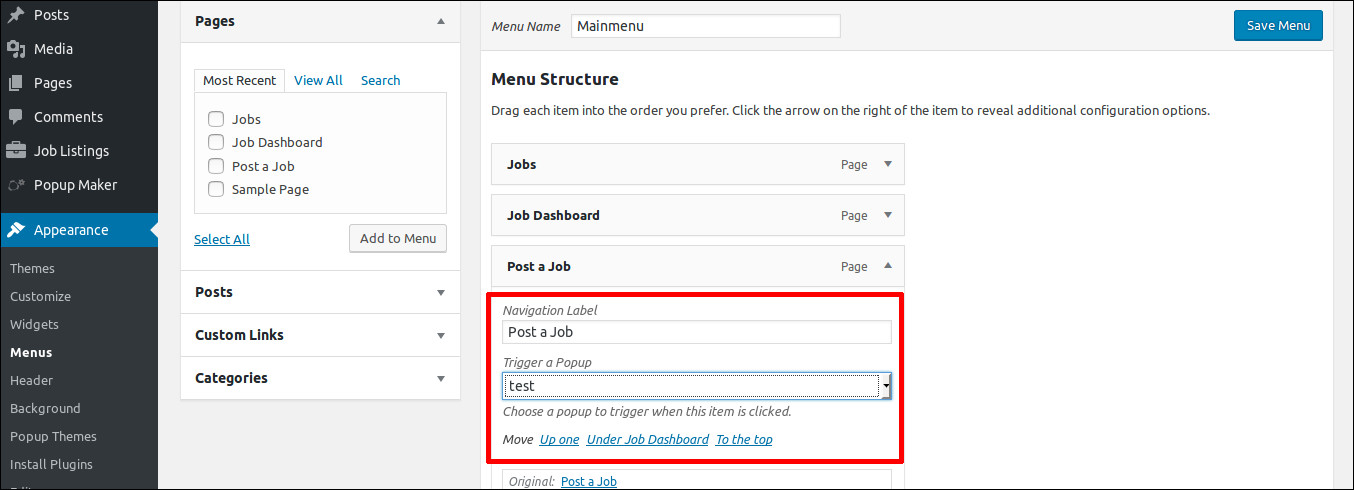
Go to Appearence > Menus > Click on the menu item > Select the Popup from the Trigger a Popup Dropdown and save menu.

The Autoplay feature on YouTube enabled by adding the following code in footer.php
<script type="text/javascript">
jQuery('#pum-511')
.on('pumBeforeOpen', function () {
var $iframe = jQuery('iframe', jQuery(this)),
src = $iframe.prop('src');
$iframe.prop('src', '').prop('src', src + '?autoplay=1');
});
</script>

