In this tutorial, we will discuss about how to Create a Dropdown Navigation Menu to your WordPress page without the need of a Code or Plugin.
For the Dropdown Menu you can add pages, categories and other custom links.
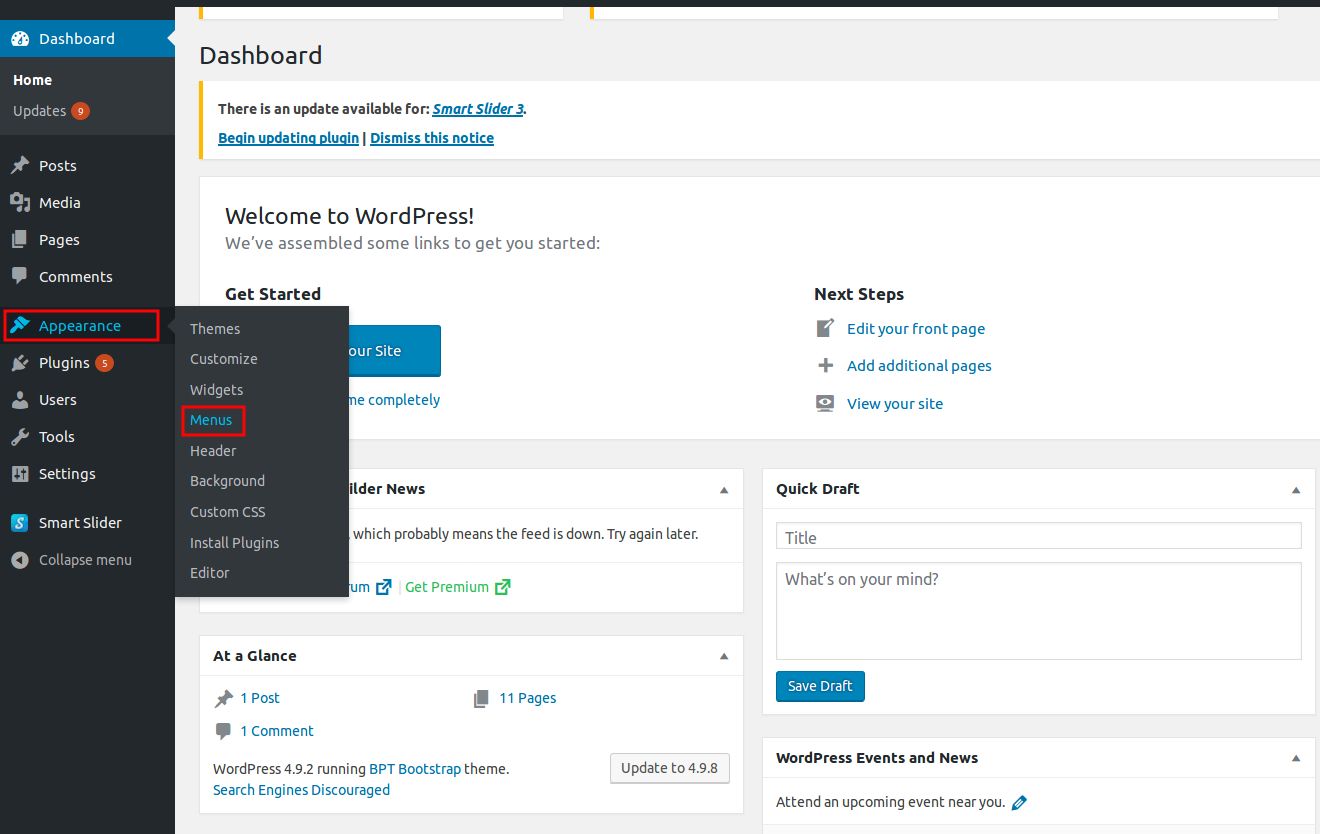
To Create a Dropdown Menu, login to your WordPress Admin area. On the Left Panel, go to Appearance -> Menus

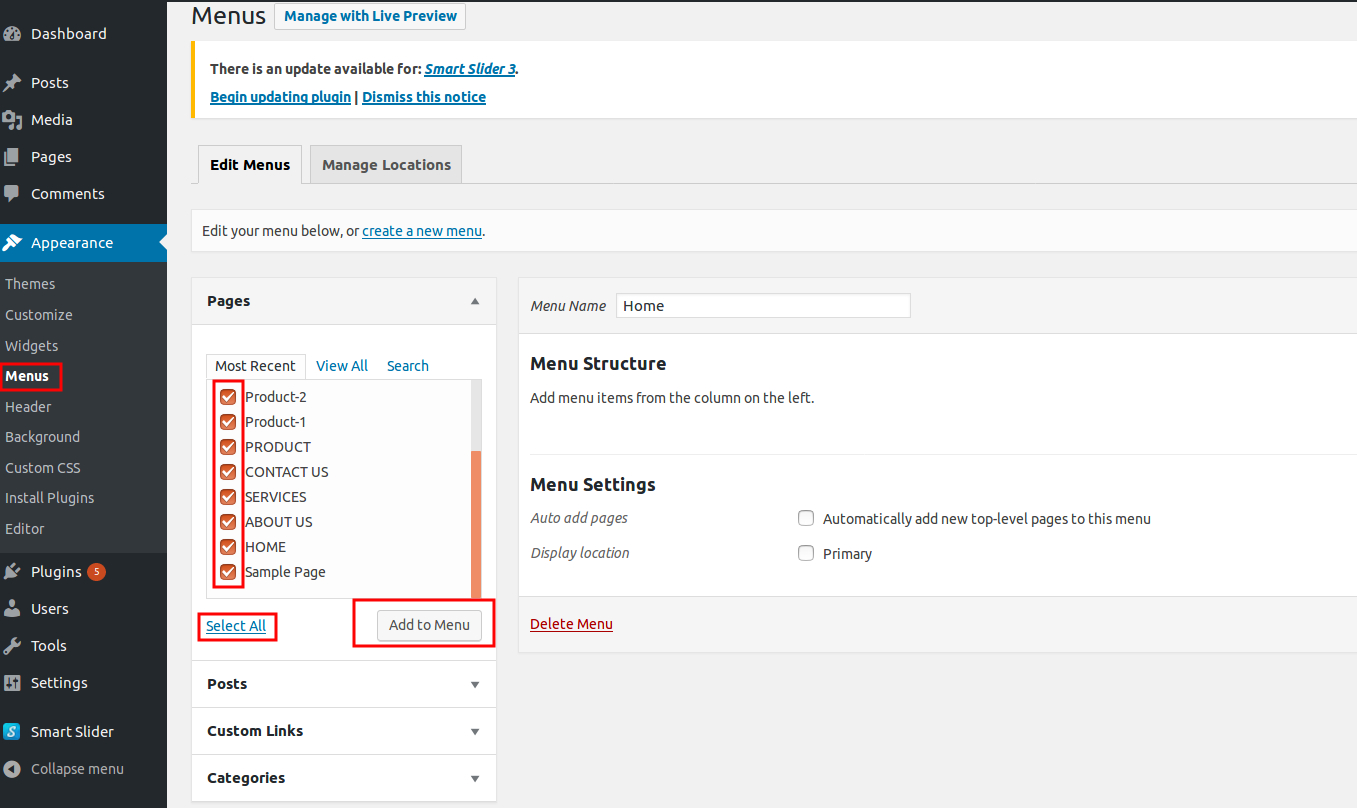
It will give you a page as follows. Now click on Menus. Then select all the menu items and click on Add to Menu button.

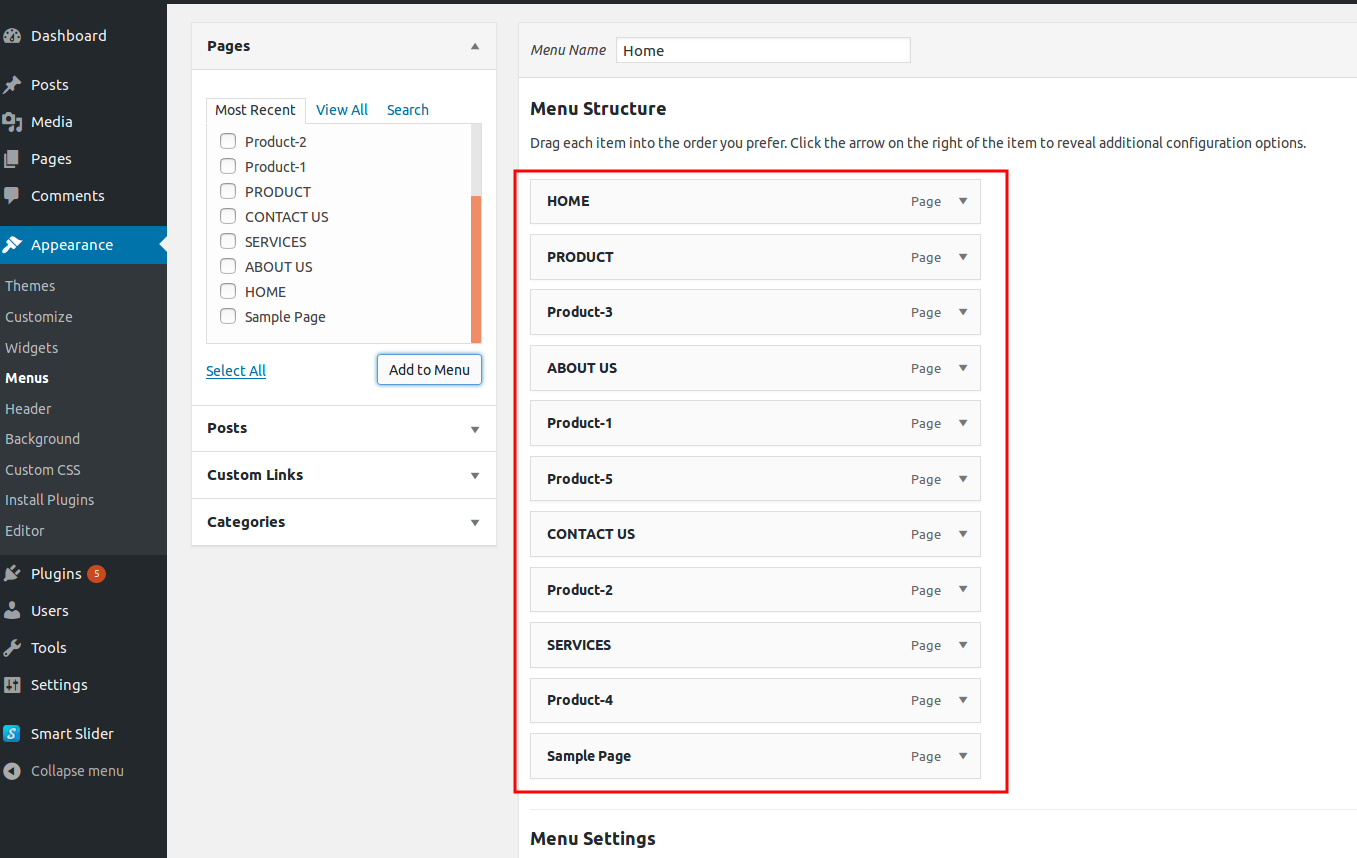
Once the Menus added, it will be displayed in Menu Structure. You can drag each item into the order you prefer.

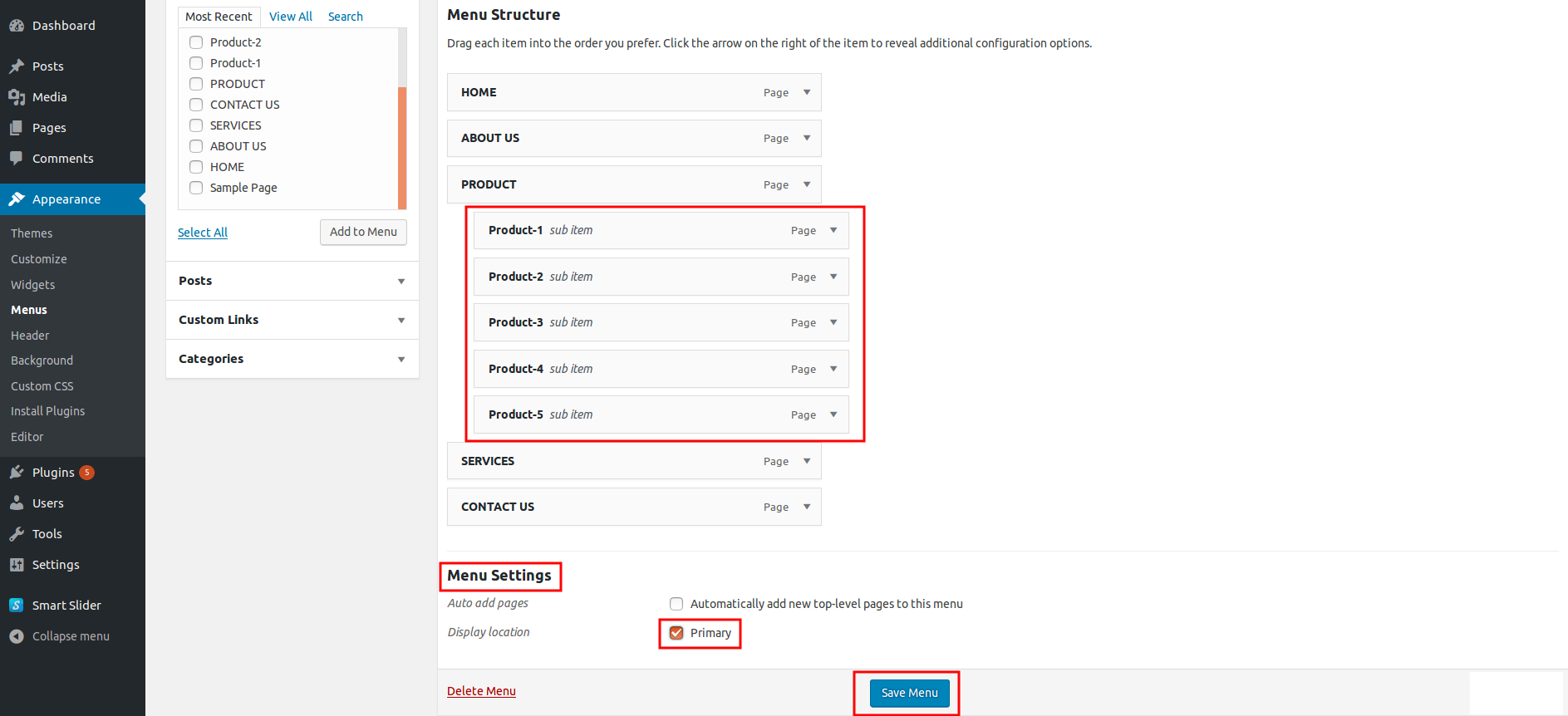
Select which sub-menus you want to be displayed within the dropdown list. After you add the sub-menus to the Menu, make sure to drag and drop them so that they are a child link underneath the parent menu. Now under Menu Settings, Select the check box of Primary and click the Save Menu button. Then only Drop Down Menu will be visible on website.
Look at the following screenshot for reference.

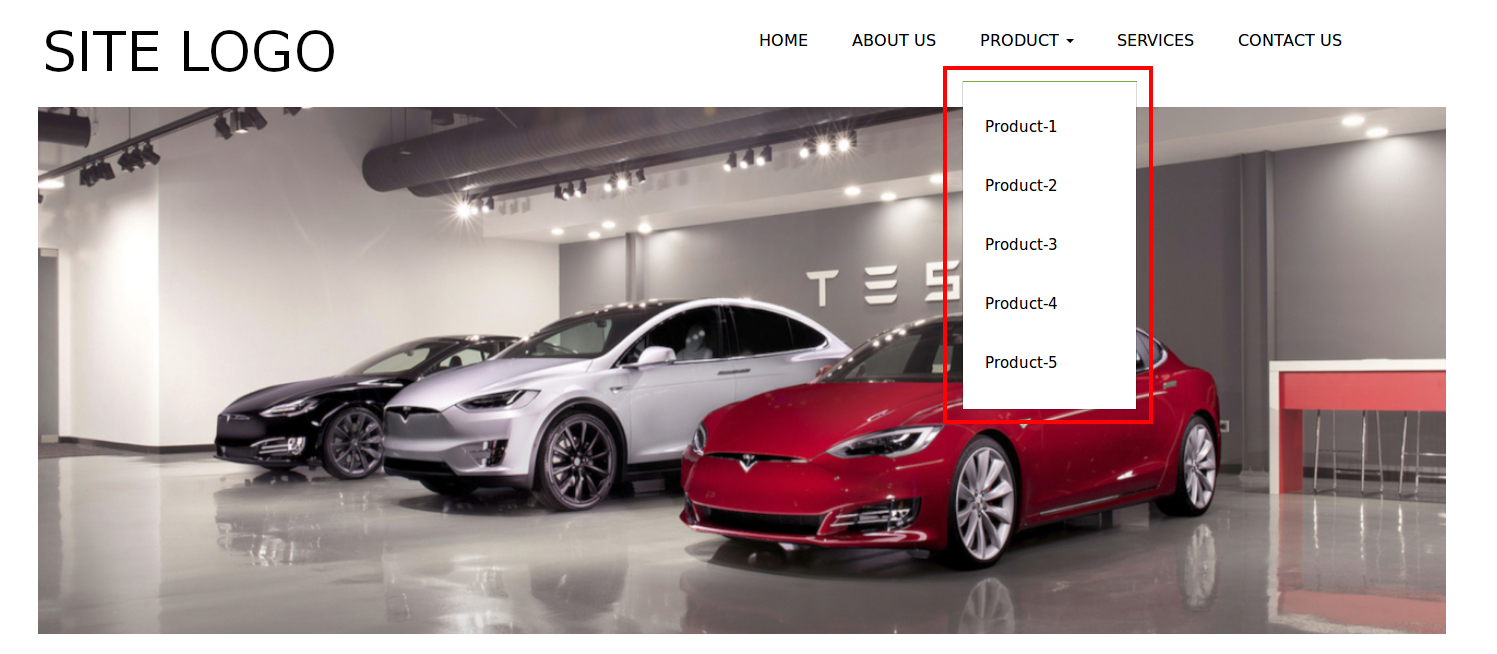
Visit your front page and hover over the Menu Item link to make sure the dropdown list works correctly.