Popups are very useful on websites. They serve as a call-to-action, which means that your features are communicated to your visitors through the website, quite simply.
In this tutorial, I’m going to show you how to use and install the Popups plugin on WordPress to create a banner that sits at the top of your website to communicate directly to your website visitors.
To add Popups image, I am recommending the CM Pop-Up banners plugin.
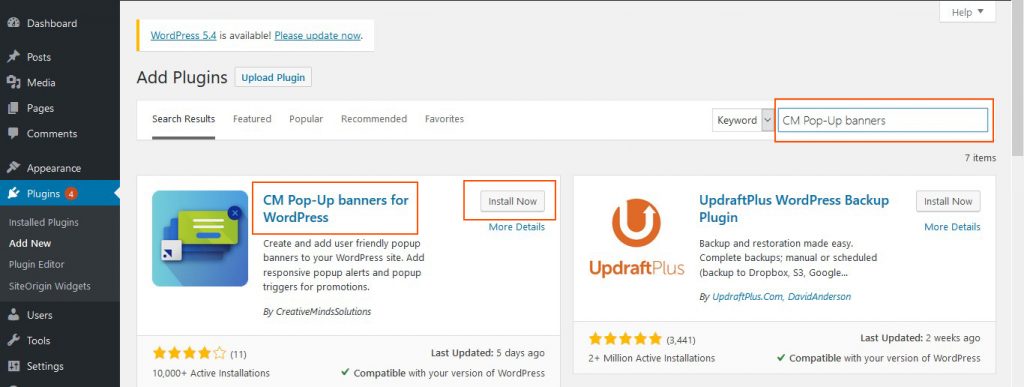
Login to your WordPress admin dashboard and navigate to Plugins > Add New then search for ‘CM Pop-Up banners’. Find ‘CM Pop-Up banners’(screenshot below) .

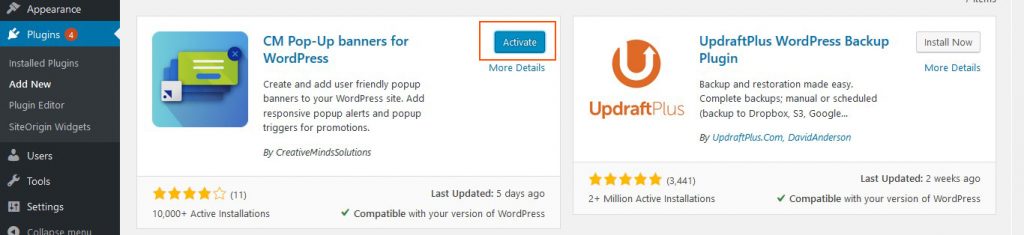
After installing plugin, activate it by clicking “Activate” button. Check out the screenshot below:

Once you activate the plugin, click on the ‘CM Pop-Up banners‘ tab on the bottom of Dashboard. Check out the screenshot below:

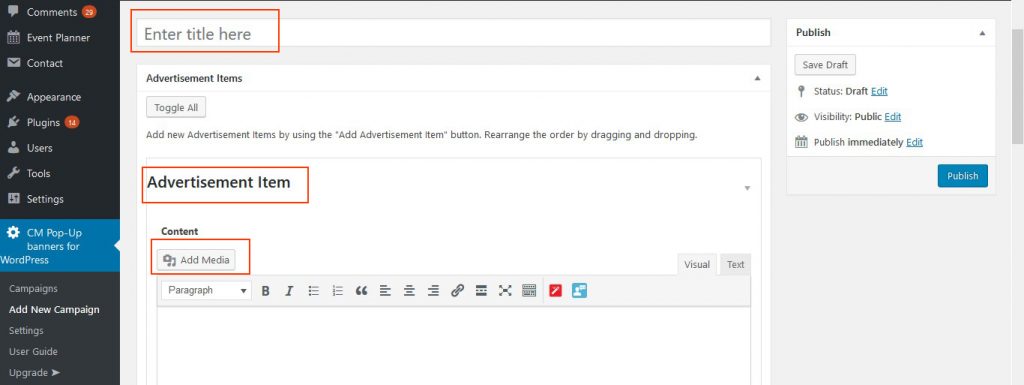
Once you click the ‘Add New Campaign‘ tab on ‘CM Pop-Up banner‘, you will be directed to the New Pop-Up banners Setting Page. Here you can set the popup title, and then you will see ‘Advertisement Item‘. We can add banner images to the Pop-Up by clicking on the Add Media option here. Check out the screenshot below:

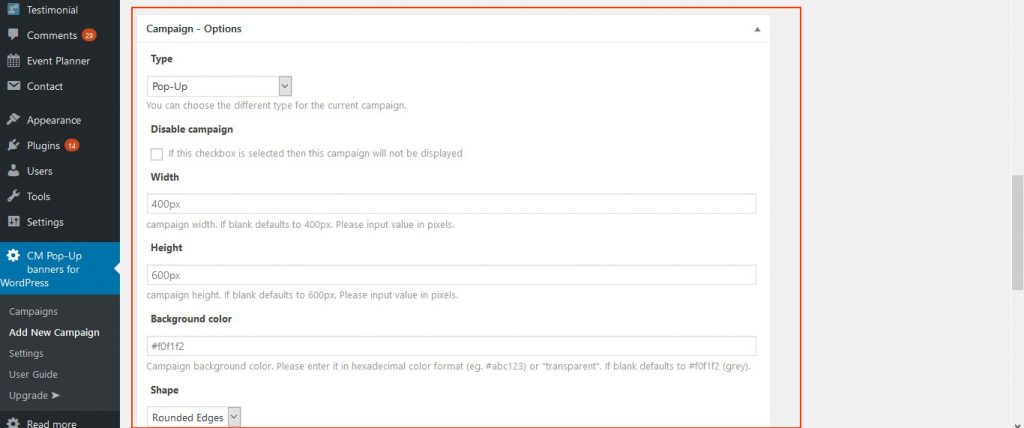
After uploading the image, You have the option to set the Pop-Up as follows. Check out the screenshot below:

After setting everything up, click on Publish button.
And here is the final result of your Pop-Up banner. – Screenshot below: