Want to add a not clickable menu item to your WordPress menu?
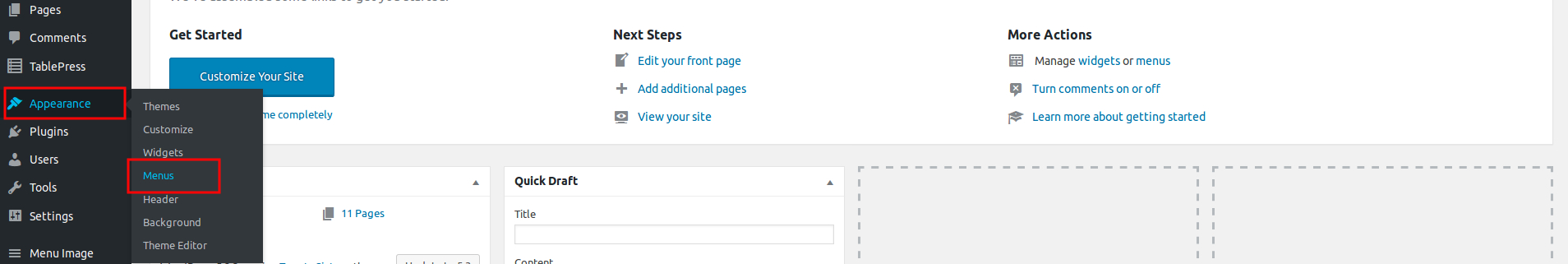
Login to your WordPress admin dashboard and navigate to Menu Page. Check out the screenshot below:

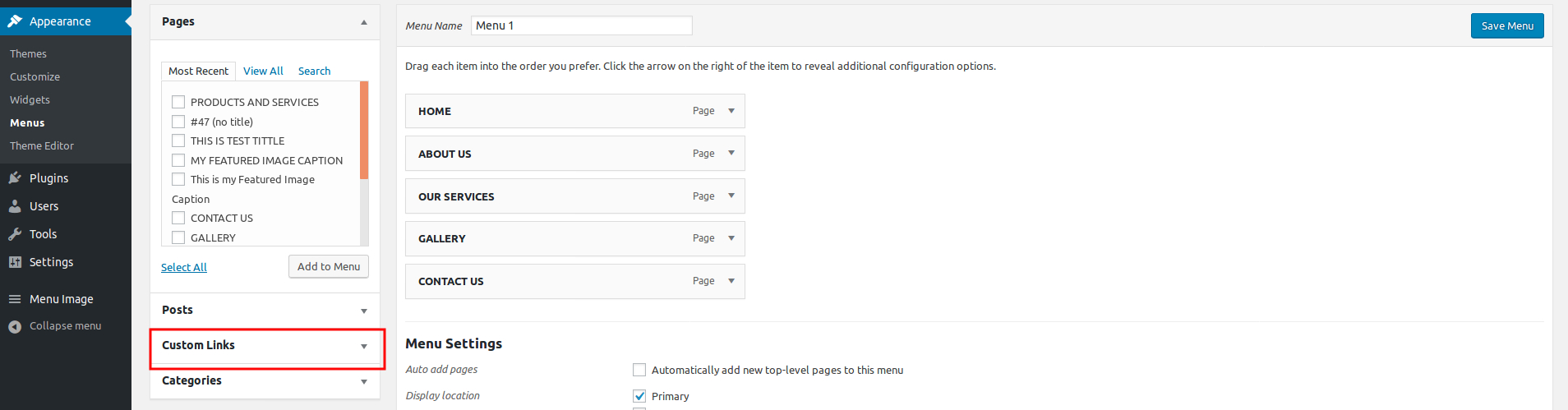
On the menu page, click on the Custom Link section option. Check out the screenshot below:

In the Custom Link section you can enter any URL you like, but let’s give it a special trick here.
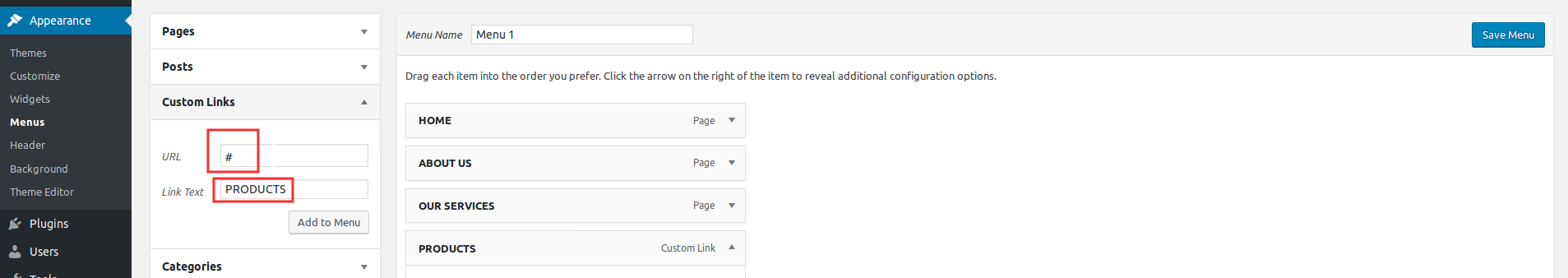
In the URL input, replace “http://” with a Hashtag sign “#,” then enter the text you want to enter in the Tink Text. Check out the screenshot below:

Click the Add to Menu button, then you can arrange it in your menu. Since no link is provided in the menu, visitors will click on this menu and it will not go to the new page.
We need to do one more step that is “Remove the pointer on hover”.
No links are provided in the menu, but they show the pointer cursor on hover. You must do one more thing to make it clear that this menu item is not clickable.
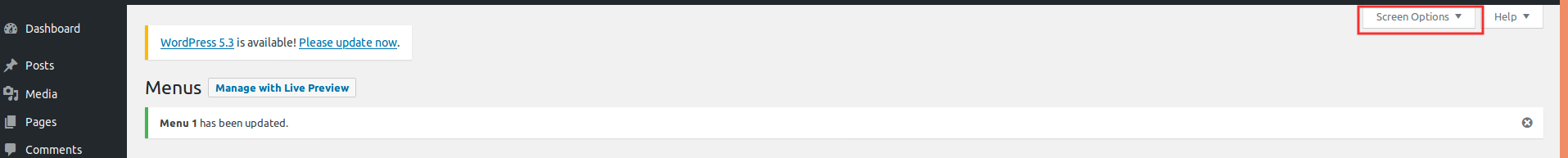
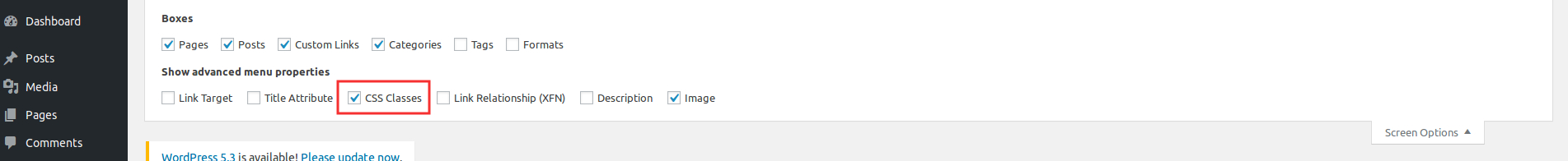
To do so, click on the Screen Option tab that appears in the top right of the menu page. Check out the screenshot below:

Make sure the CSS class is checked there, then close the screen option section. Check out the screenshot below:

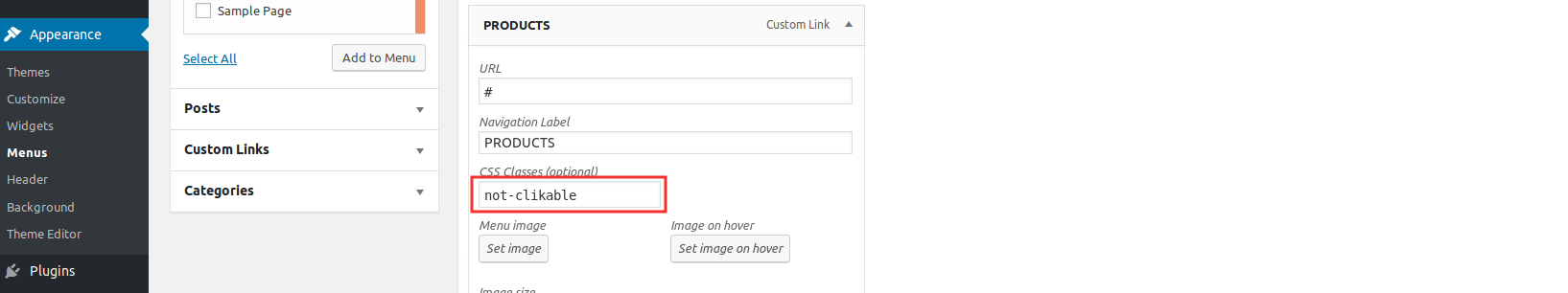
Then click on the “unlinked menu” item, and add a css class named “not-clikable”. Check out the screenshot below:

The following CSS will make the cursor stay as the default icon when hovering over the unlinked menu item.
.not-clikable > a:hover
{
cursor: default;
}
{
cursor: default;
}
This CSS code can be added to the Custom CSS.

