First step is to deactivate the add to cart button by placing the following code to theme’s functions.php.
add_filter( 'woocommerce_is_purchasable', false );
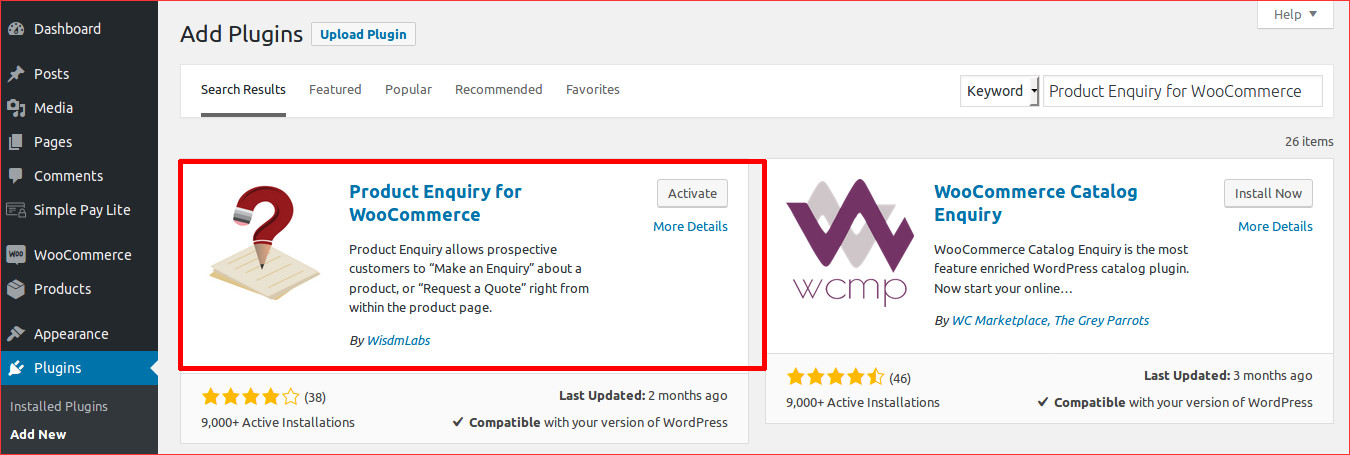
Then install Product Enquiry for WooCommerce plugin.

How to replace add to cart button with enquiry in WooCommerce
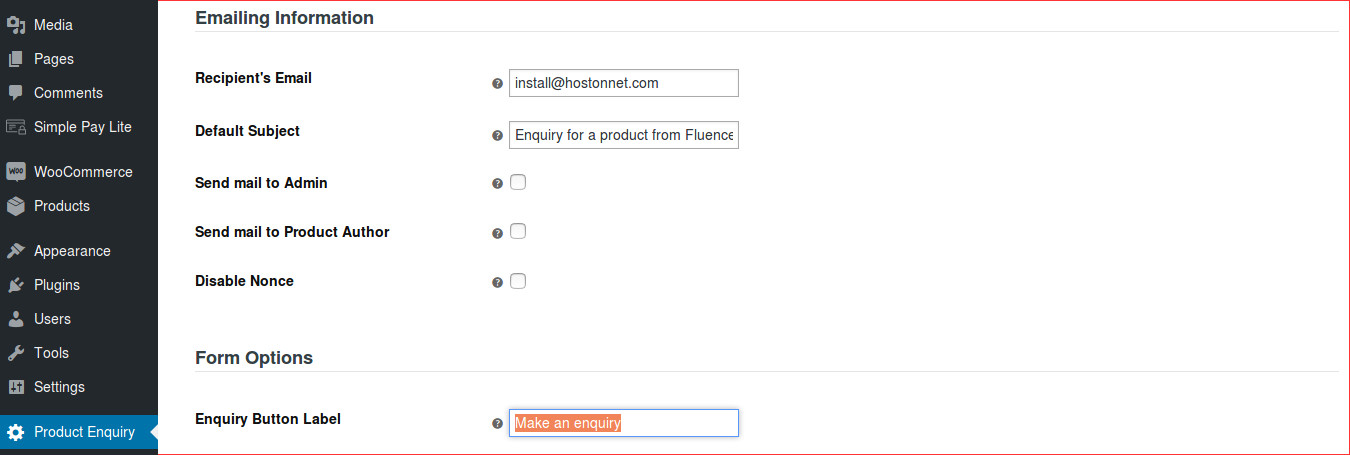
After activating the plugin, go to Product Enquiry and update the settings as you need. I changed Enquiry Button Label to Make an enquiry.
How to replace add to cart button with enquiry in WooCommerce

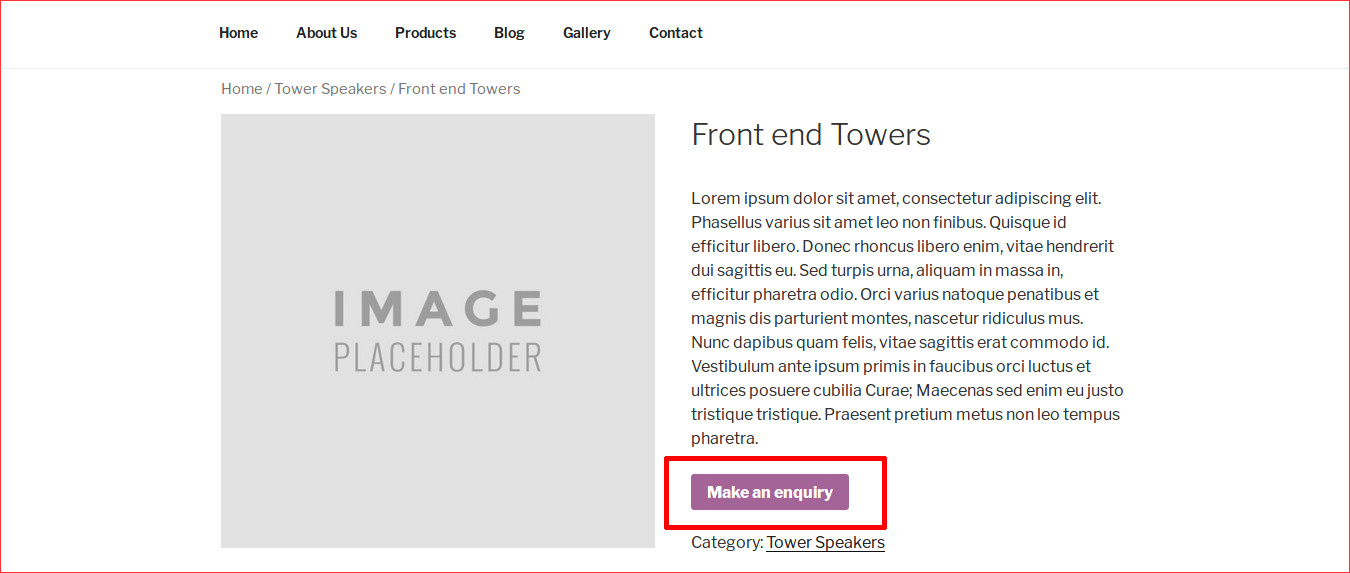
Thats all. Check my Product page below.

To change the button color, I added the following code in wp-content/themes/YOUR_THEME/style.css
#enquiry .contact{
background-color: #000/*add your color here*/;
color: #fff;
}

