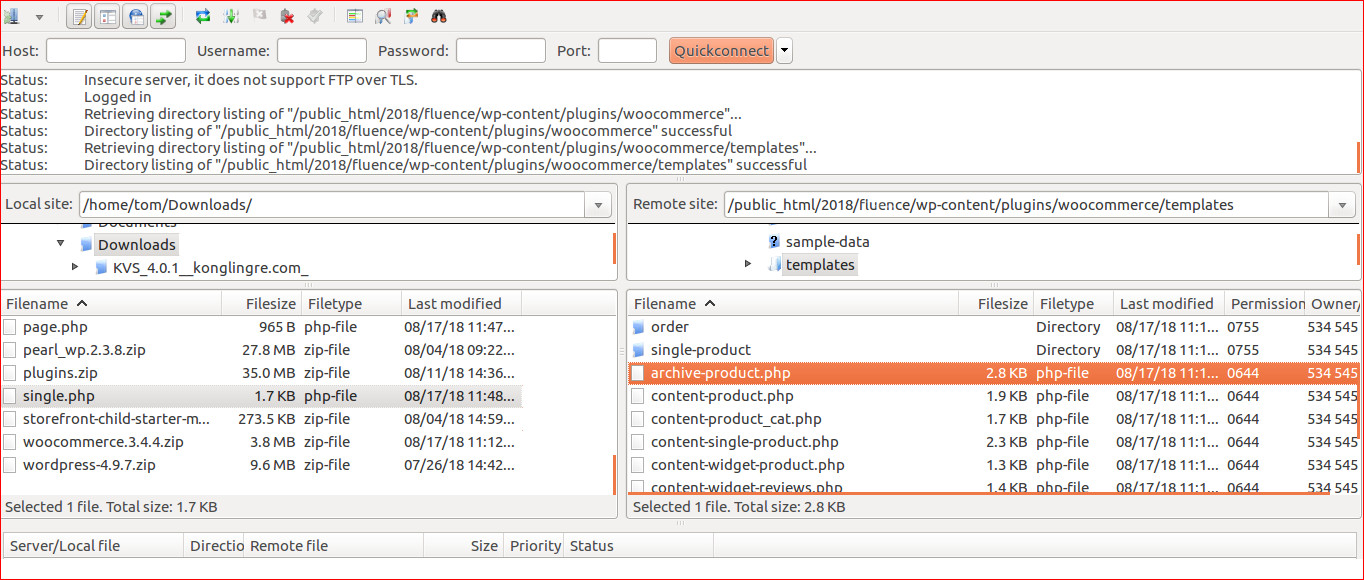
You can found WooCommerce templates at wp-content/plugins/woocommerce/templates folder. Download the file you wanted to modify. For modifying the shop main page, I downloaded the archive-product.php page.

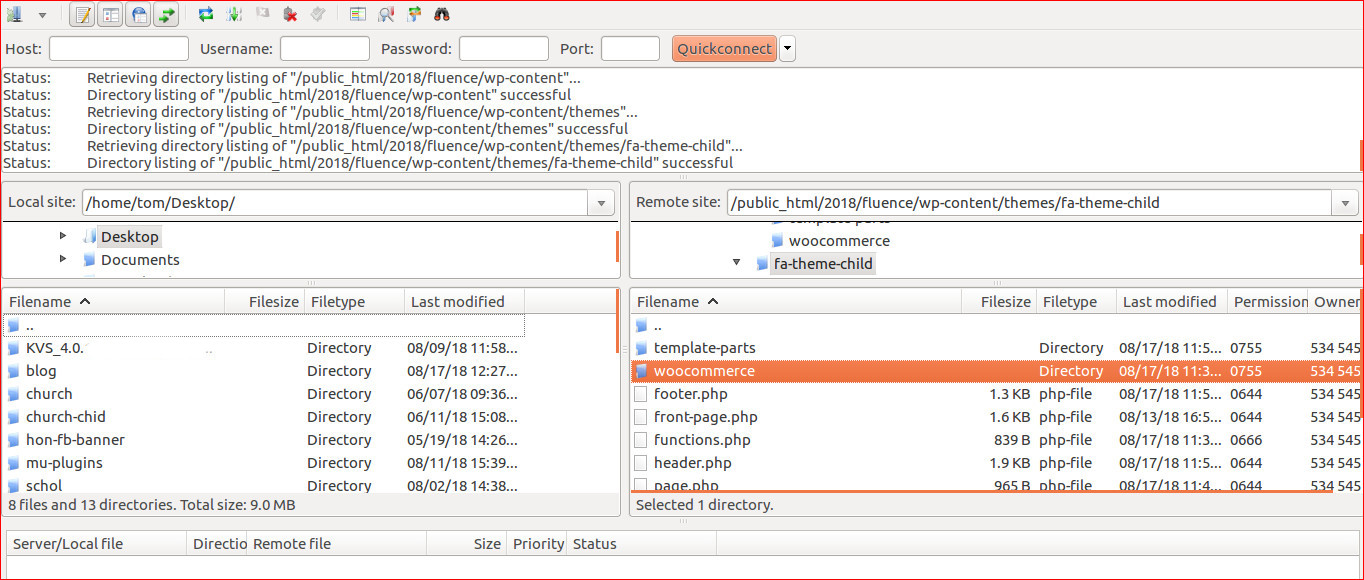
Navigate to wp-content/themes/your_theme-child directory and create WooCommerce folder if it does not exist. You need to upload the files from templates folder here.

I used a Twenty Seventeen child theme created with a plugin Child Theme Creator by Orbisius. Modified archive-product.php file at themes/twentyseventeen/woocommerce/archive-product.php. But nothing changed.
So added the below code in function.php and then copied file now overriding the WooCommerce default template file.
function mytheme_add_woocommerce_support() {
add_theme_support( 'woocommerce' );
}
add_action( 'after_setup_theme', 'mytheme_add_woocommerce_support' );
Then I checked the shop page and single product page, the layout was messed up. There was no space in left and right side of the container.

So added the below code in function.php to remove WooCommerce functions from relevant action hooks
//remove function attached to woocommerce_before_main_content hook remove_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10 ); //remove function attached to woocommerce_after_main_content hook remove_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10 );
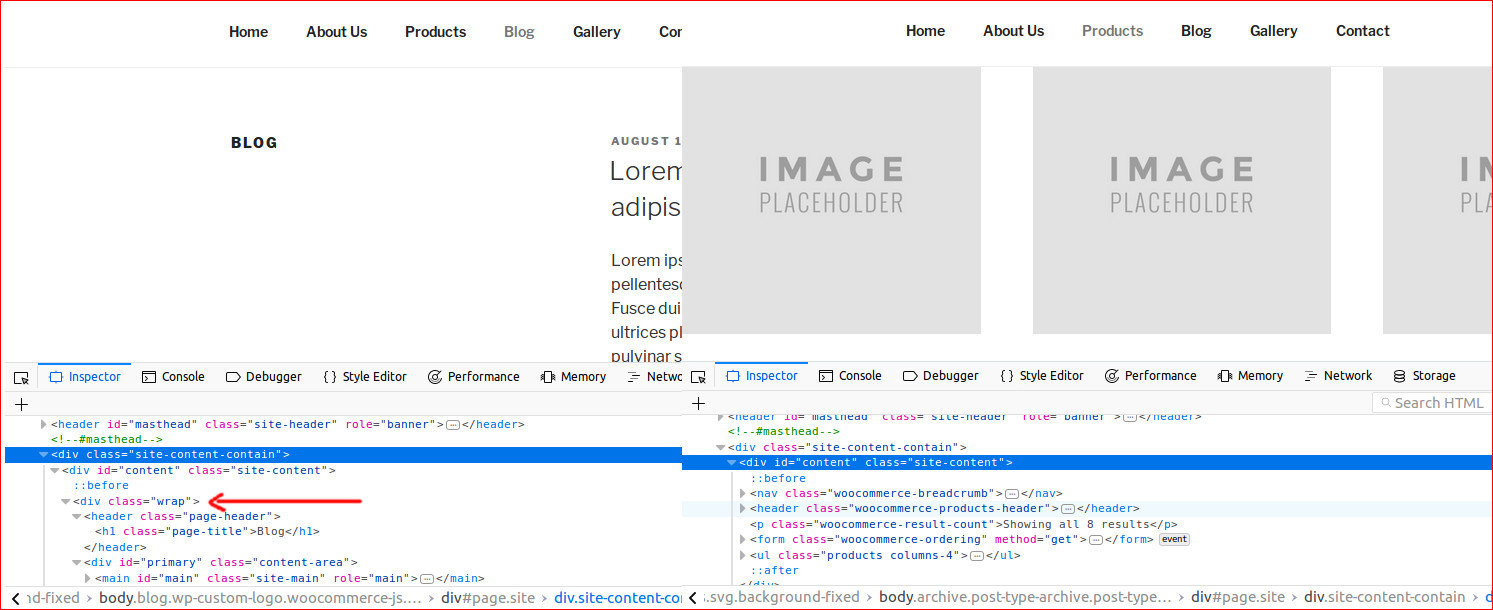
Then I compared with blog and shop page html markup and understand that the following was missing.
<div class="wrap">

Added the below code in function.php and layout issue solved.
//adding theme's starter container
function twentyseventeen_child_wrapper_start() {
echo '<div class="wrap"><div id="primary" class="content-area">';
}
add_action( 'woocommerce_before_main_content', 'twentyseventeen_child_wrapper_start', 10 );
//adding theme's ending container
function twentyseventeen_child_wrapper_end() {
echo '</div></div>';
}
add_action( 'woocommerce_after_main_content', 'twentyseventeen_child_wrapper_end', 10 );

