We are using syntaxhighlighter plugin to highlight portions of code.
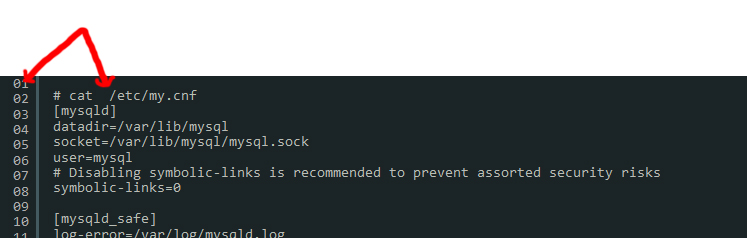
After converting WordPress Twenty Ten theme to Bootstrap 3, the code showing empty space on top.
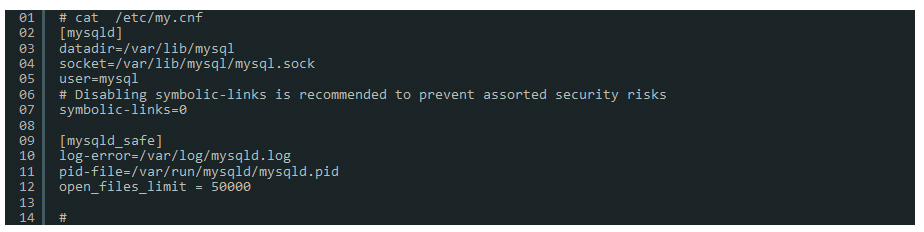
(ie, code start with line number 2). See the screenshot below
We can fix this issue by editing shCore.js file at plugins/syntaxhighlighter/syntaxhighlighter3/scripts/
Edit shCore.js and findout below code
<div class="container">'+a+"</div>
Chage the class=”container” with something else
<div class="contain">'+a+"</div>