Category Archives: Bootstrap
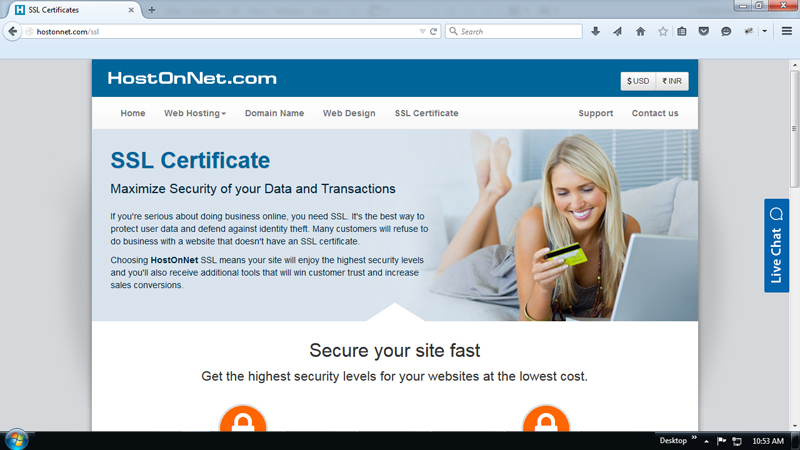
Responsive background image with Bootstrap
We are working on to offer a new service ‘SSL Certificate’ for Maximize Security of your Data and Transactions. For that, I created a page and following is the screenshot. As you can see in the screenshot,a background image with
How to add Bootstrap breadcrumbs in WordPress
Sorry, I forgot to say how I add Bootstrap breadcrumbs in blog A breadcrumb is a navigation scheme that indicates the user’s location in a website or web application. Breadcrumb navigation can greatly enhance the accessibility of websites having large
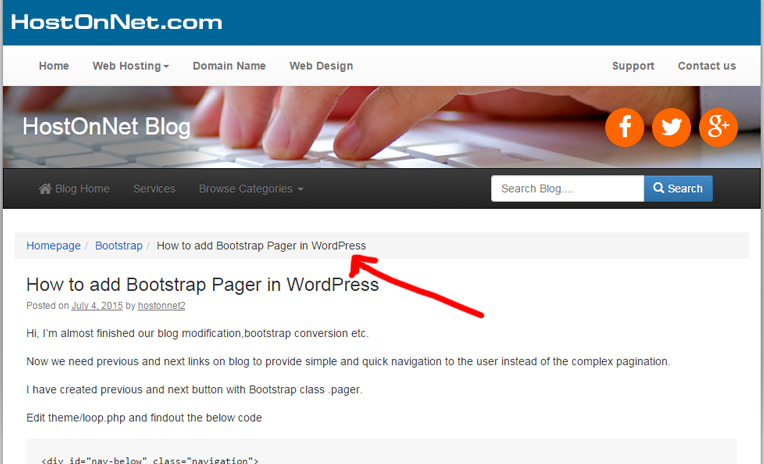
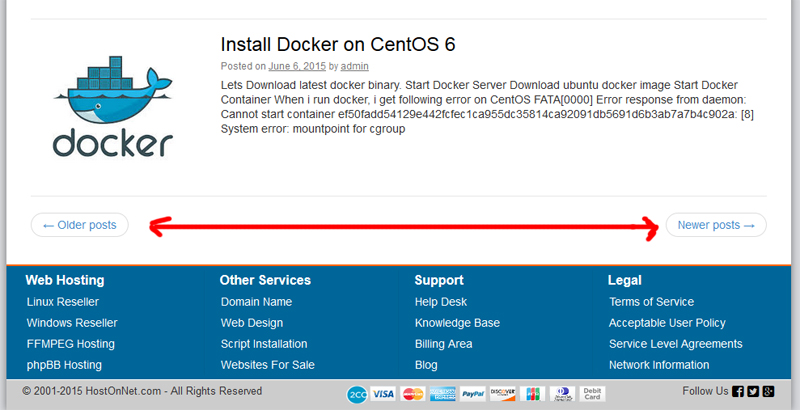
How to add Bootstrap Pager in WordPress
Hi, I’m almost finished our blog modification,bootstrap conversion etc. Now we need previous and next links on blog to provide simple and quick navigation to the user instead of the complex pagination. I have created previous and next button with
syntaxhighlighter plugin fix in Bootstrap 3
We are using syntaxhighlighter plugin to highlight portions of code. After converting WordPress Twenty Ten theme to Bootstrap 3, the code showing empty space on top. (ie, code start with line number 2). See the screenshot below We can fix
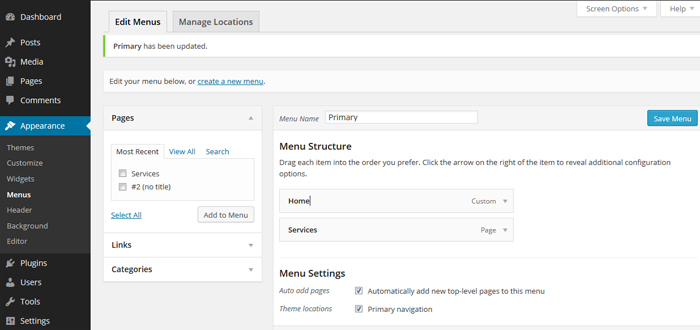
How to fix nav-collapse issue when using two Bootsrap Navbar
Currently, Iam working on to convert http://blog.hostonnet.com to Bootstrap Responsive Framework In blog, I have to use two Navbars, one is from http://hostonnet.com and other is blog menu. I added the Navbar code and it work fine but in a
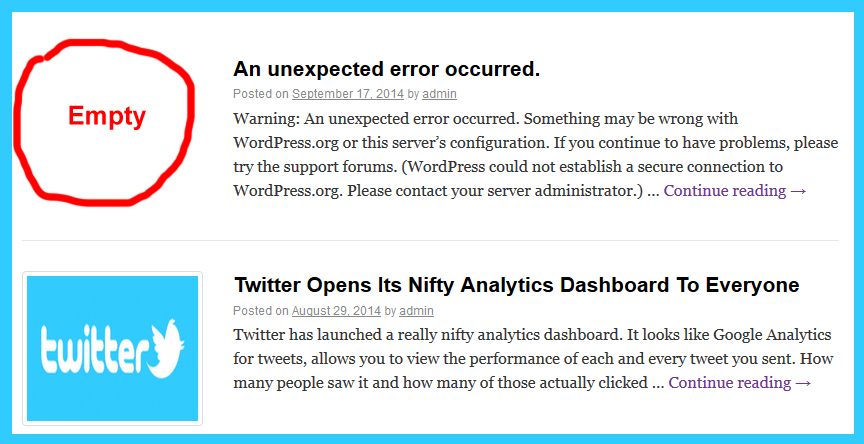
How to Remove empty thumb space – WordPress to Bootstrap conversion
I am working on converting WordPress Twenty Ten theme to Bootstrap Following is the code in index.php The above code will create a empty space for Thubmnail, if we don’t have an image in our post. We can fix the
How to use Bootstrap Navbar in WordPress Theme
If your are trying to convert wordpress theme into bootstrap,one of the first issue you will find is to have the navbar integrated with the wordpress menu. I used bootstrap menu for my wordpress blog. It looks like this: But