One of our client using WordPress asked us ‘How to Redirect Subscribers to a new page/url after successful sign up?’
I checked his site and he was using Email Subscribers & Newsletters plugin
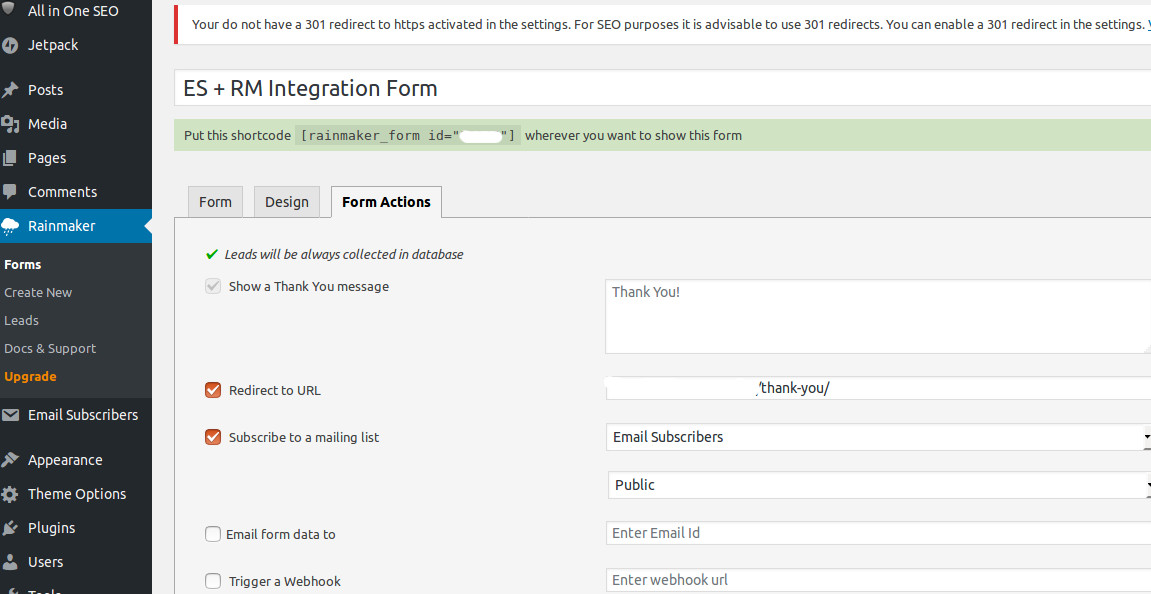
After checking the Help & info secton of the plugin, installed Rainmaker Plugin and added the short code in Admin > Appearance – > Widget > Sidebar
[rainmaker_form id="ID HERE"]
Created a thank you page and configured the plugin to redirect the page

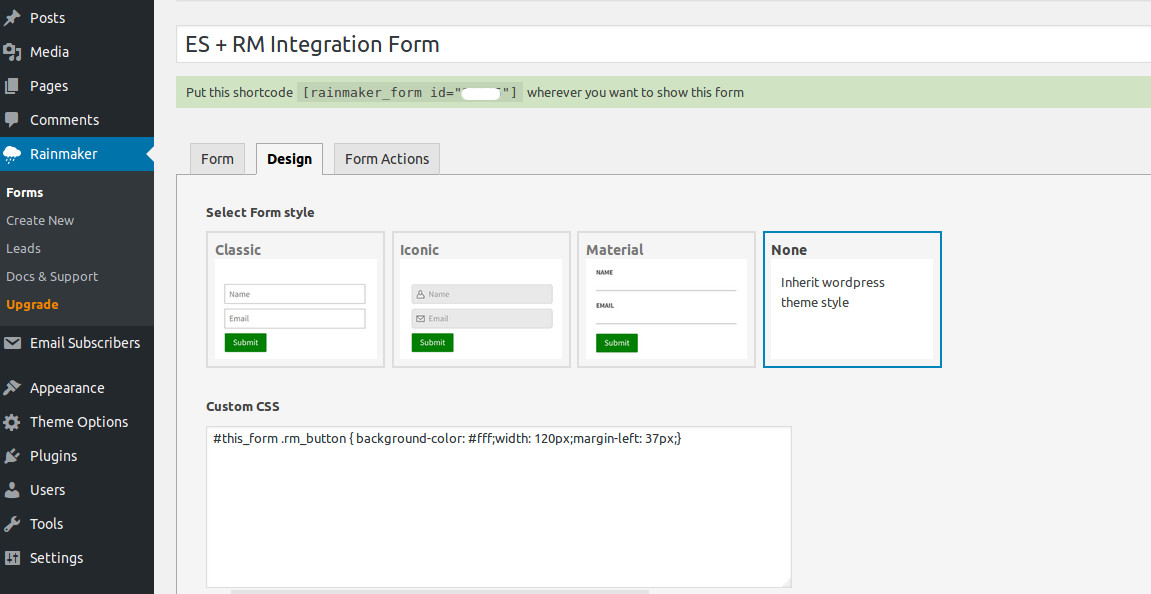
Before he was using the inline subscription form, unfortunately Rainmaker plugin does not have any inline design.
So added the below CSS code to create inline form in Admin > Rainmake > Edit My First Form > Design

.rm_form_container .rm_form_label{
display:none
}
.rm_form_container .rm_form_el_email{
width:70% !important;
float: left;
}
.rm_form_container .rm_form_el_button{
width:30% !important;
display: inline-block;
}
.rm_form_container [type="email"] {
width:100%
}
.rm_form_container [type="submit"] {
width:100%
}
.rm_form_container .rm_form_el_set{
padding:0px !important;
}
For showing the subcription form in post page, added the below PHP code in single.php
<?php echo do_shortcode( '[rainmaker_form id="ID HERE"]' );?>
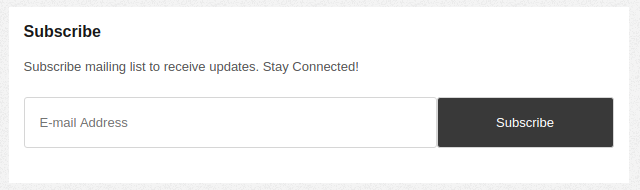
He required a bigger input field and and grey button subcription form in post page

So modified the PHP code like
<div class="newsletter-box"> <?php echo do_shortcode( '[rainmaker_form id="ID HERE"]' );?> </div>
and added the CSS code in admin > Custamize > Additional CSS
.newsletter-box .rm_button {
background-color:#363636;
padding:15px
}
.newsletter-box .rm_form_container [type="email"] {
padding:15px
}

