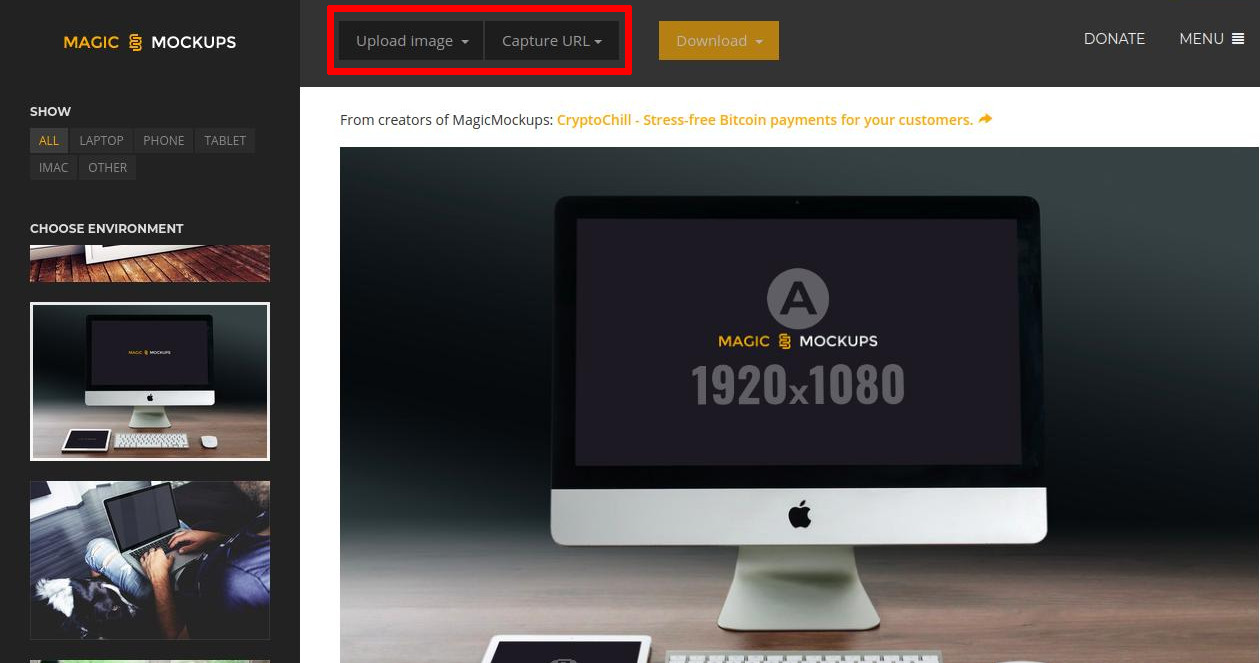
Go to https://magicmockups.com and select any image. Upload a screenshot of your website or app or simply enter its URL.

Here I’m going to create a mockup for HostOnNet.com, I’ve selected the iMac and iPad mockup environment and uploaded images for both devices. You can use https://www.screenshotmachine.com to capture screen of different device.
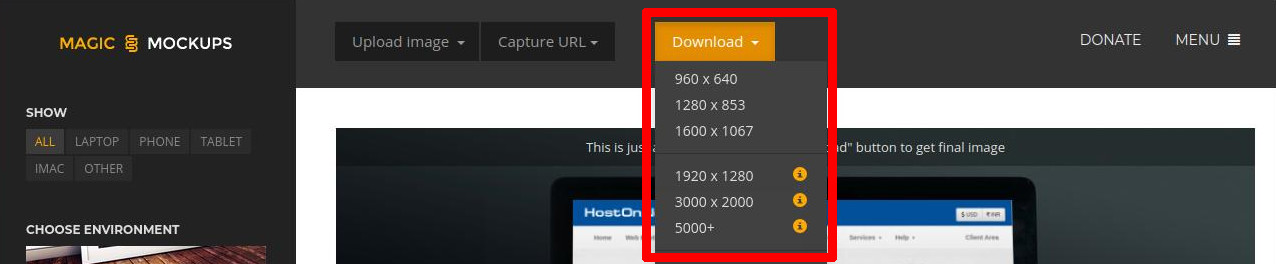
Now we can download the mockup in different size.

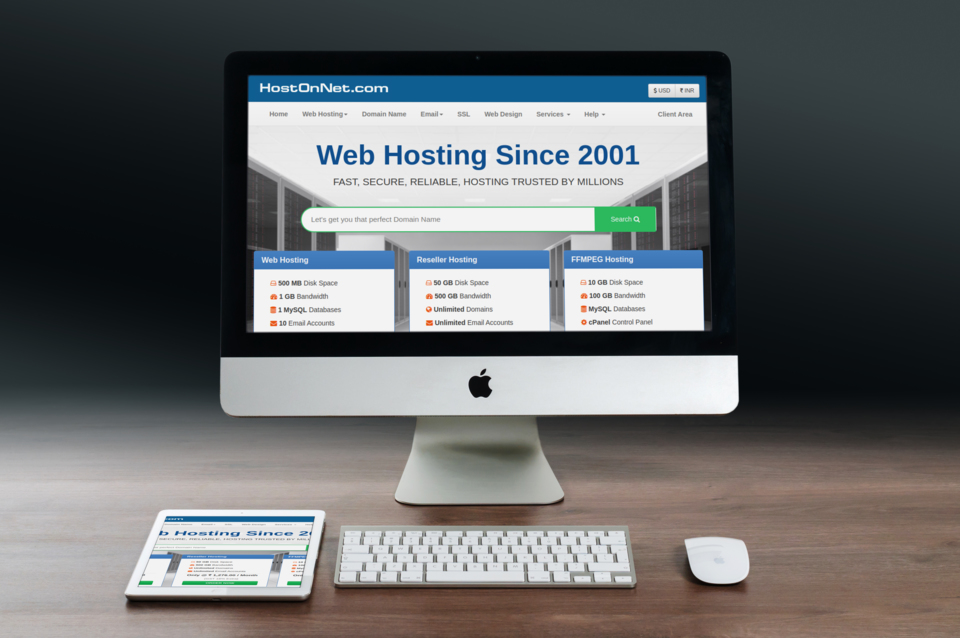
Here is the mockup I just created.

Here is some of the other online mockup generator.
http://dunnnk.com
https://mockuper.net
https://mockupbro.com
https://mediamodifier.com

