If you have an online book store you may have to display the Height and Width of the book in the product page. The below tutorial will show you how to display product dimension in WooCommerce
Add the below code in your theme’s functions.php
add_action( 'woocommerce_single_product_summary', 'display_hon_product_dimensions', 25 );
function display_hon_product_dimensions(){
global $product;
$dimensions = wc_format_dimensions($product->get_dimensions(false));
if ( $product->has_dimensions() ) {
echo '<div class="pdt-dimensions"><b>Height:</b> ' . $product->get_height() . get_option( 'woocommerce_dimension_unit' );
echo '<br><b>Width:</b> ' . $product->get_width() . get_option( 'woocommerce_dimension_unit' );
echo '</div>';
}
}
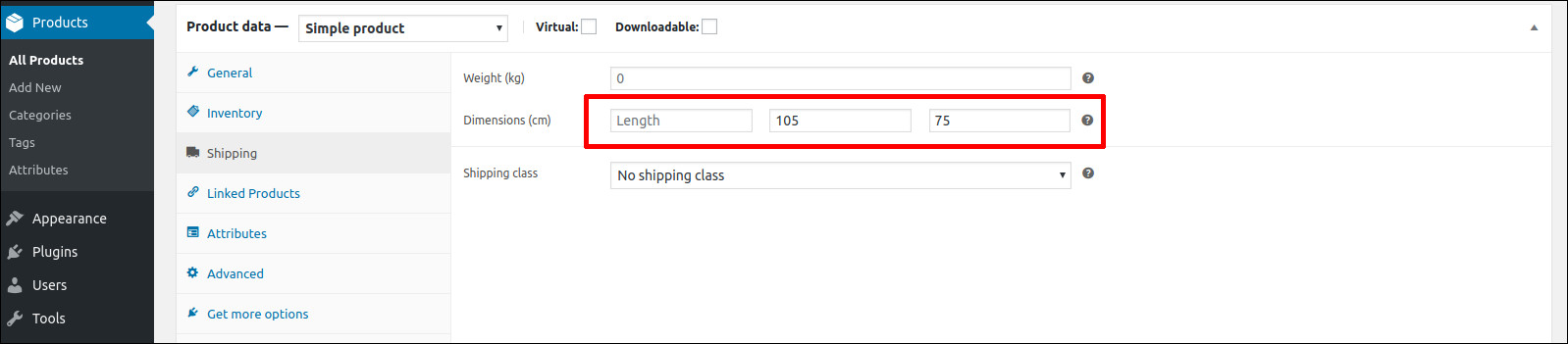
After doing this, you can edit a product’s weight and dimensions by selecting the Shipping tab on the Product Page.

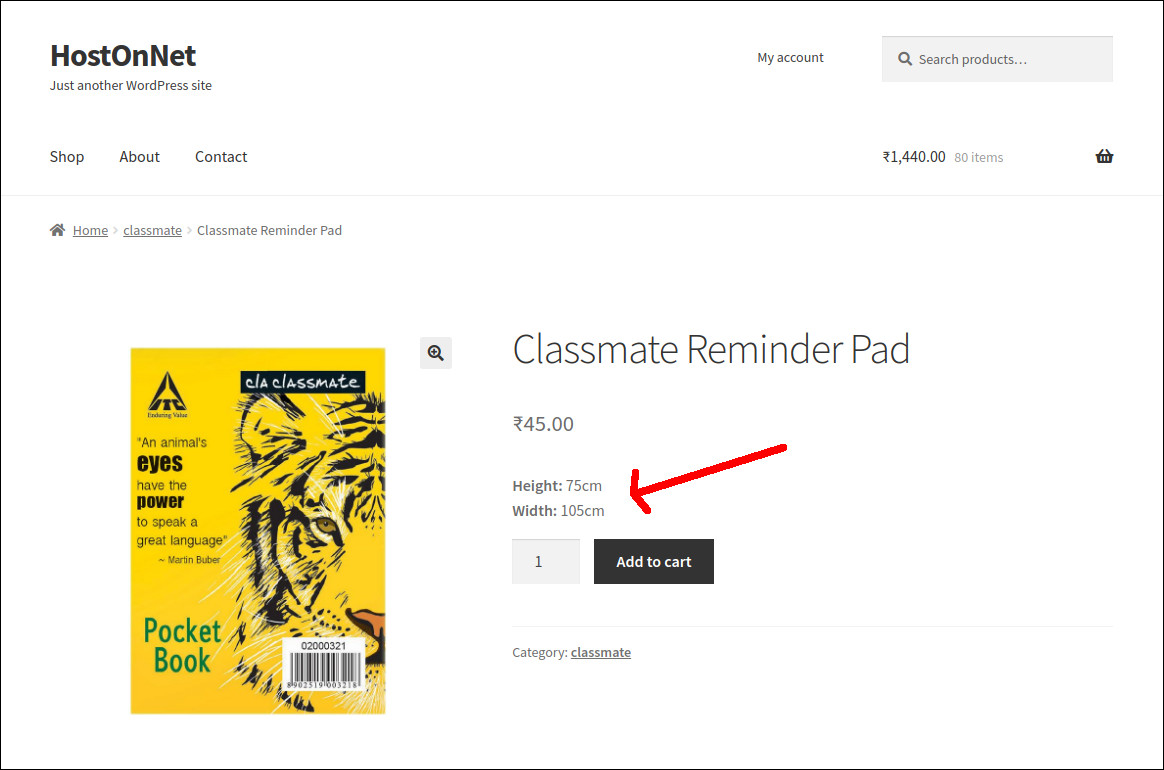
Here is the screenshot of the product page