Hi, I’m almost finished our blog modification,bootstrap conversion etc.
Now we need previous and next links on blog to provide simple and quick navigation to the user instead of the complex pagination.
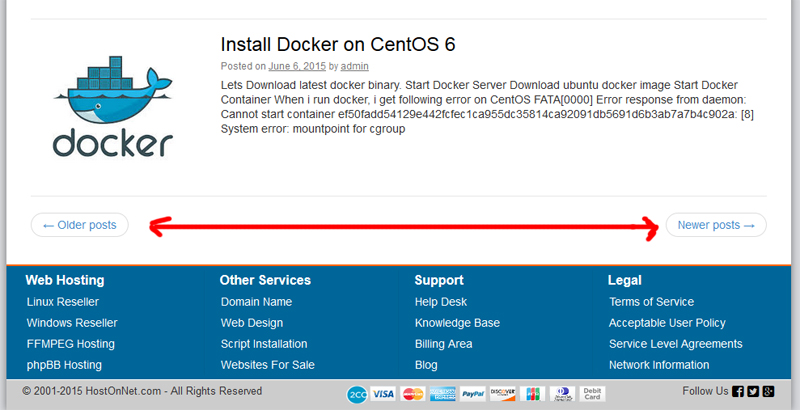
I have created previous and next button with Bootstrap class .pager.
Edit theme/loop.php and findout the below code
<div id="nav-below" class="navigation"> <div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav">←</span> Older posts', 'twentyten' ) ); ?></div> <div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">→</span>', 'twentyten' ) ); ?></div> </div>
Replace with
<ul class="pager"> <li class="previous"><?php next_posts_link( __( '<span class="meta-nav">←</span> Older posts', 'twentyten' ) ); ?></li> <li class="next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">→</span>', 'twentyten' ) ); ?></li> </ul>