I have created masonry image gallery using 3 images like below for client using SiteOrigin plugin. In this article, I will show you how to add the effect of masonry to an image.

If you are using SiteOrigin as your page builder, then you don’t have to install any other plugin to get Mansory effect.
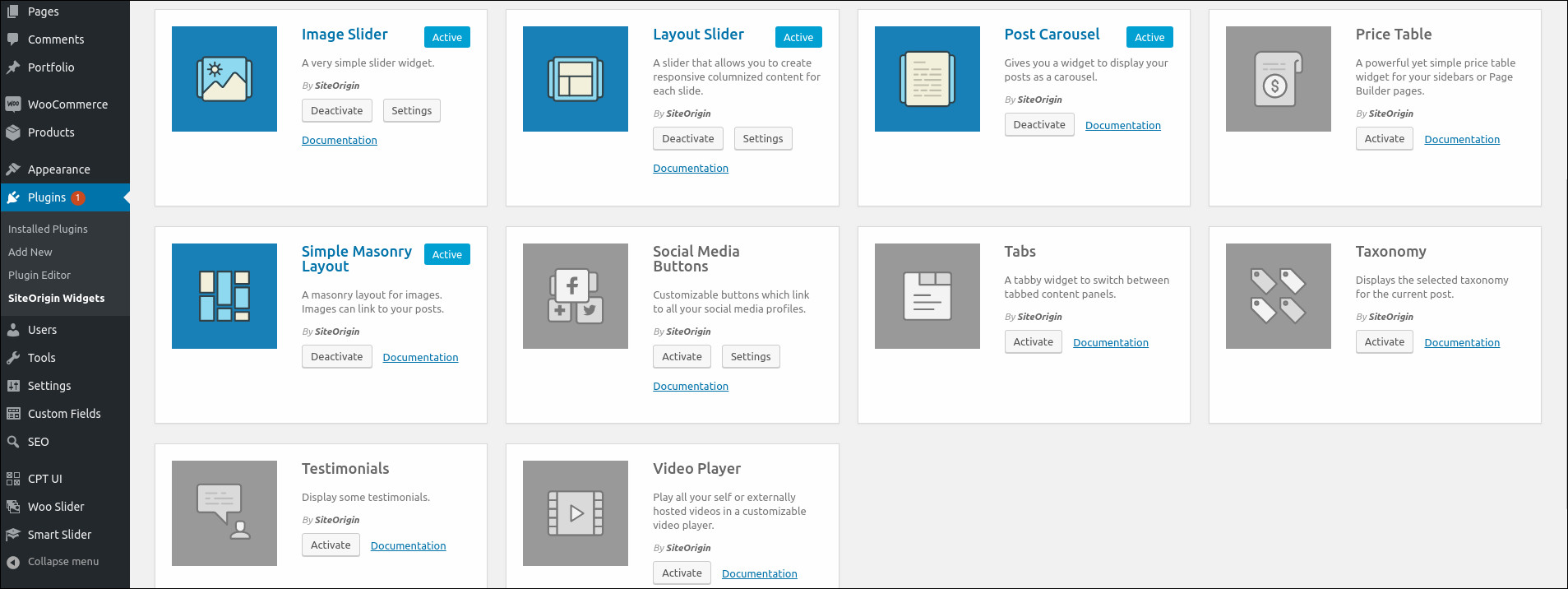
Login to admin area > Plugins > SiteOrigin Widgets > Enable the Simple Masonry Layout

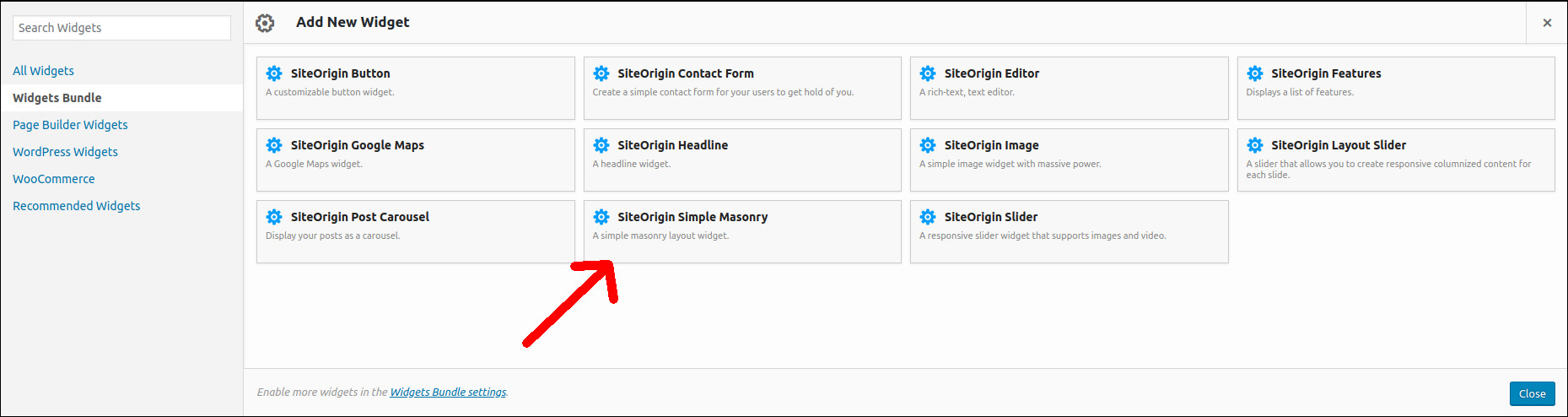
Add or edit page/post and Select SiteOrigin Simple Mansory from Widget Bundle

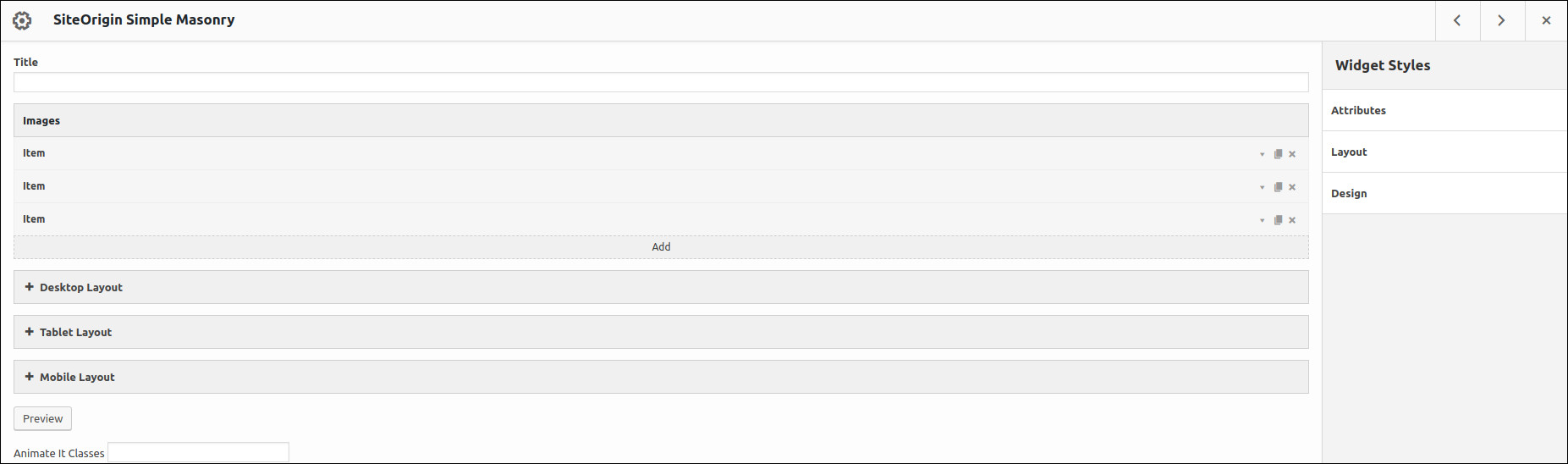
Upload your images and set the Column span and Row Span settings as follows

Image 1: Column Span = 1 Row Span = 2
Image 2: Column Span = 1 Row Span = 1
Image 3: Column Span = 1 Row Span = 1
And in Desktop layout, set Number of columns = 2. You can can update the Tablet Layout and Mobile Layout here

