I have added a Sticky Sidebar to my WordPress blog to making it permanently visible while scrolling. In this article, I will show you how to do it.
First thing you need to do is install and activate the WP Sticky Sidebar plugin
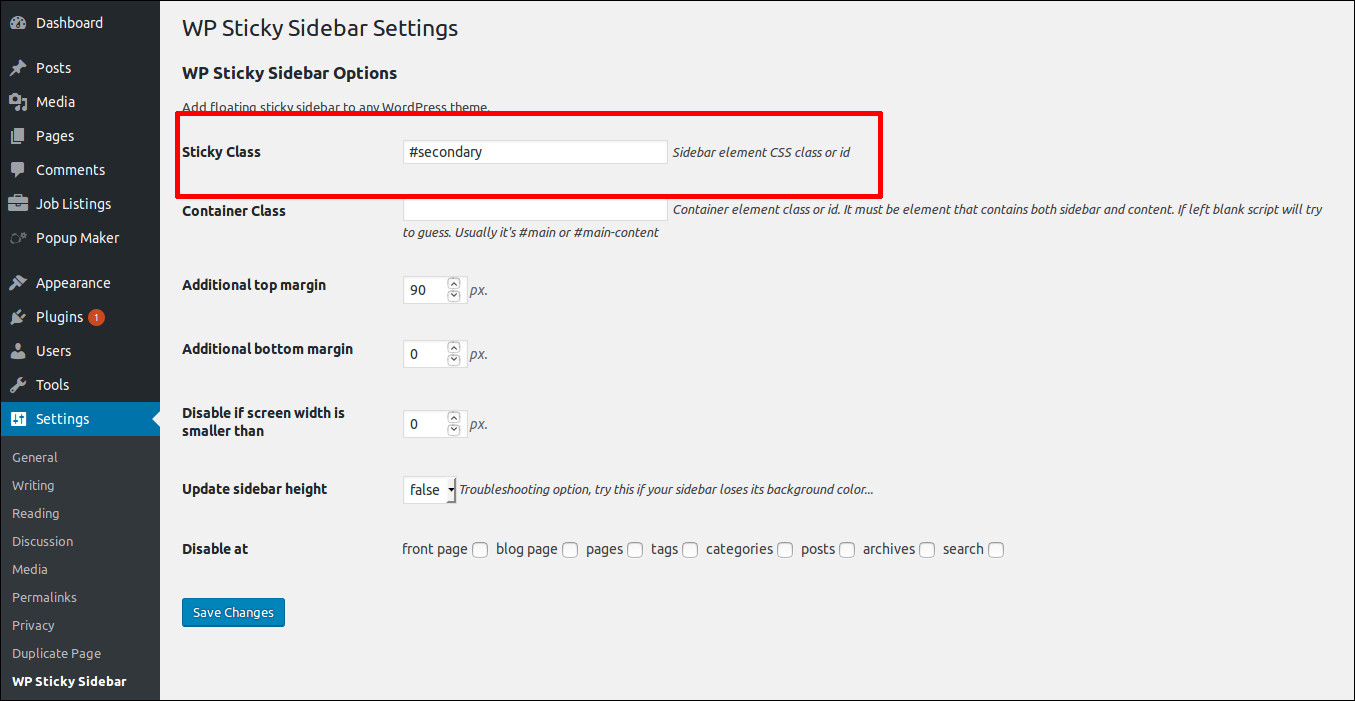
Then go to Settings > WP Sticky Sidebar > Add your sidebar element CSS class or id

I am using twentyseventeen WordPress theme and I added ‘Sticky Class : #secondary‘
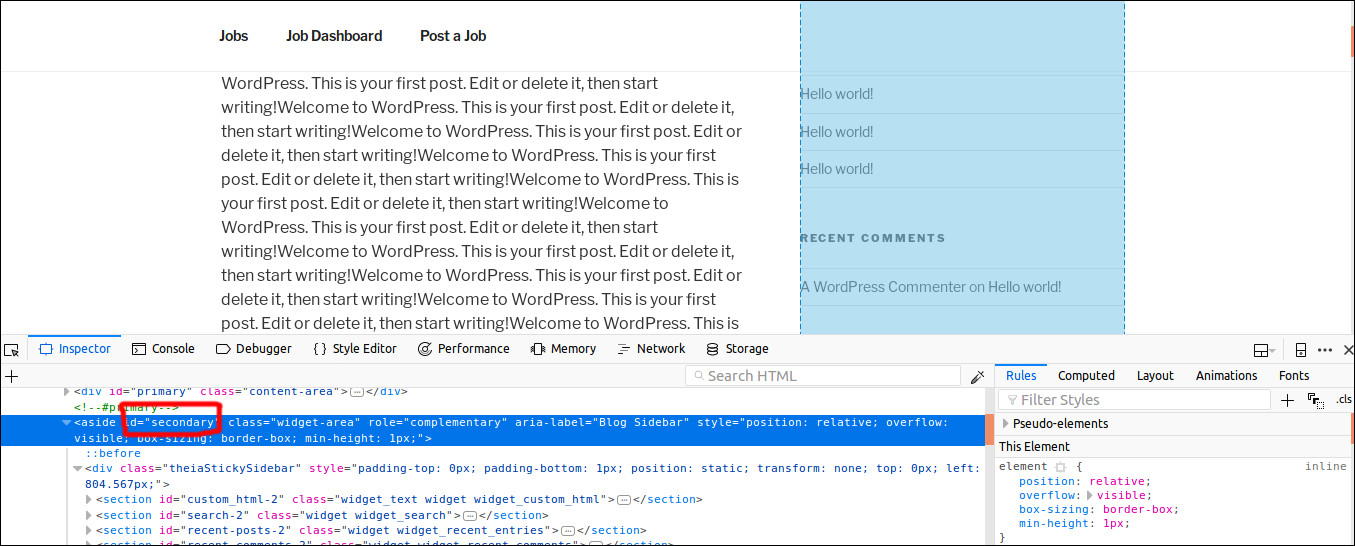
To find the sidebar id or class you can use web developer tools.

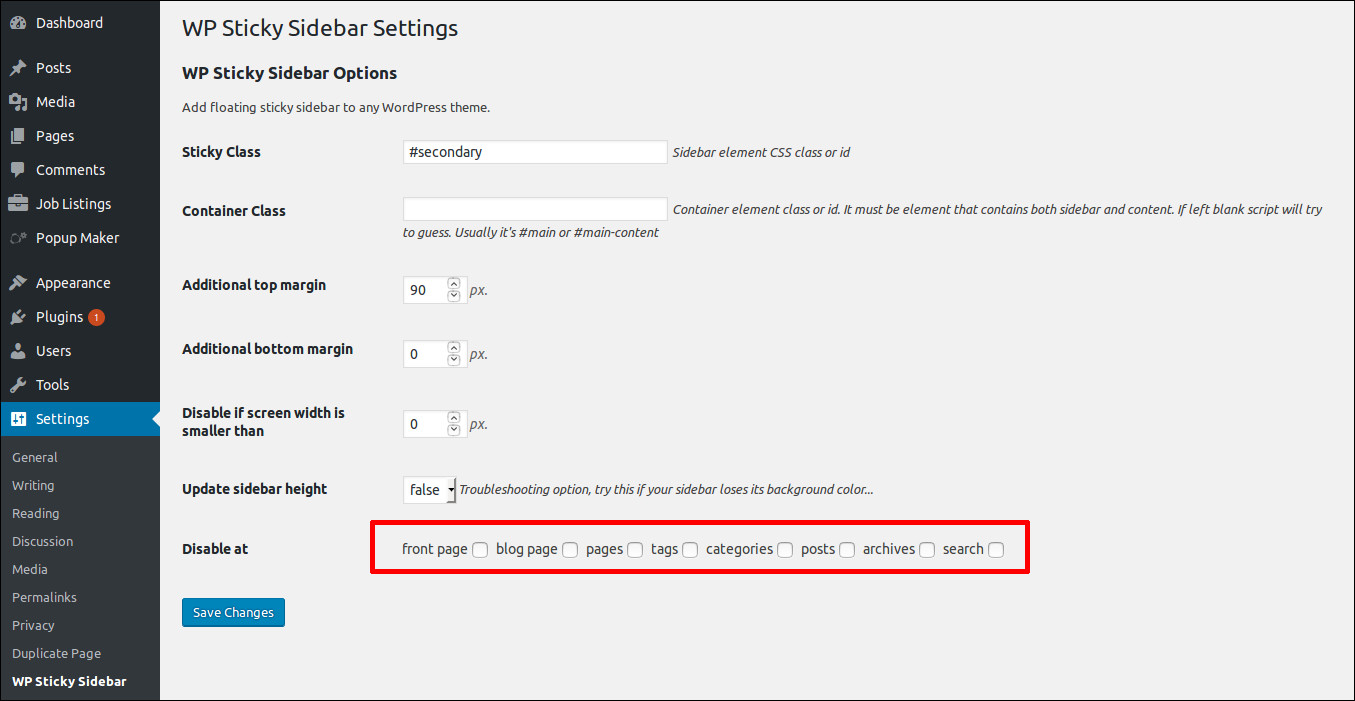
The Plugin comes with options to disable the sticky sidebar from front page, blog page, pages, tags, categories, posts, archives, search.

All done. Check the below video to see it in action.

