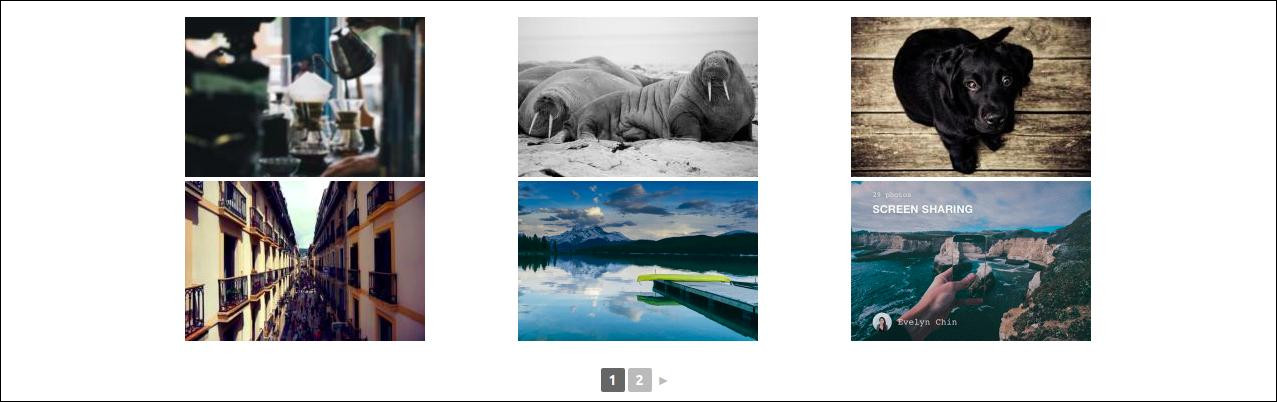
Recently I worked for a school website and their main requirement was a gallery page for their students with pagination. By default WordPress galleries do not have the option to show pagination. In this article, we will show you how to add pagination in WordPress image galleries.
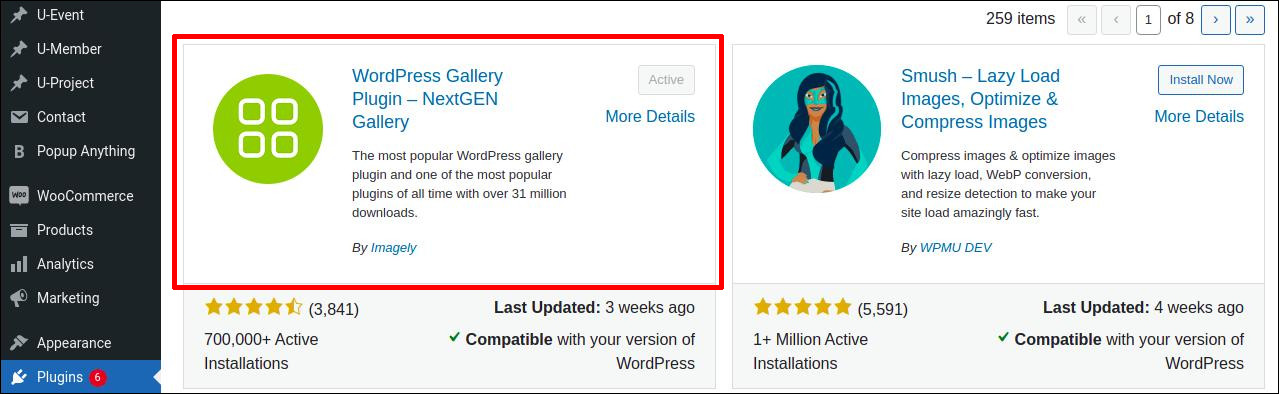
Navigate to Plugins > Add New, search with ‘NextGEN Gallery‘ from within your dashboard and install and activate the plugin

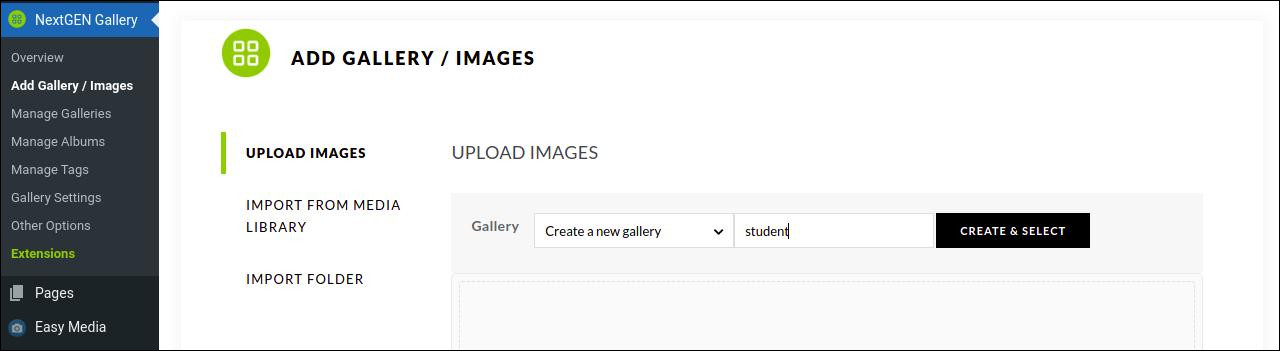
After activating the plugin, go to NextGEN Gallery > Add Gallery/ Images > Create a new gallery > Enter gallery title and click CREATE & SELECT > Upload your photos

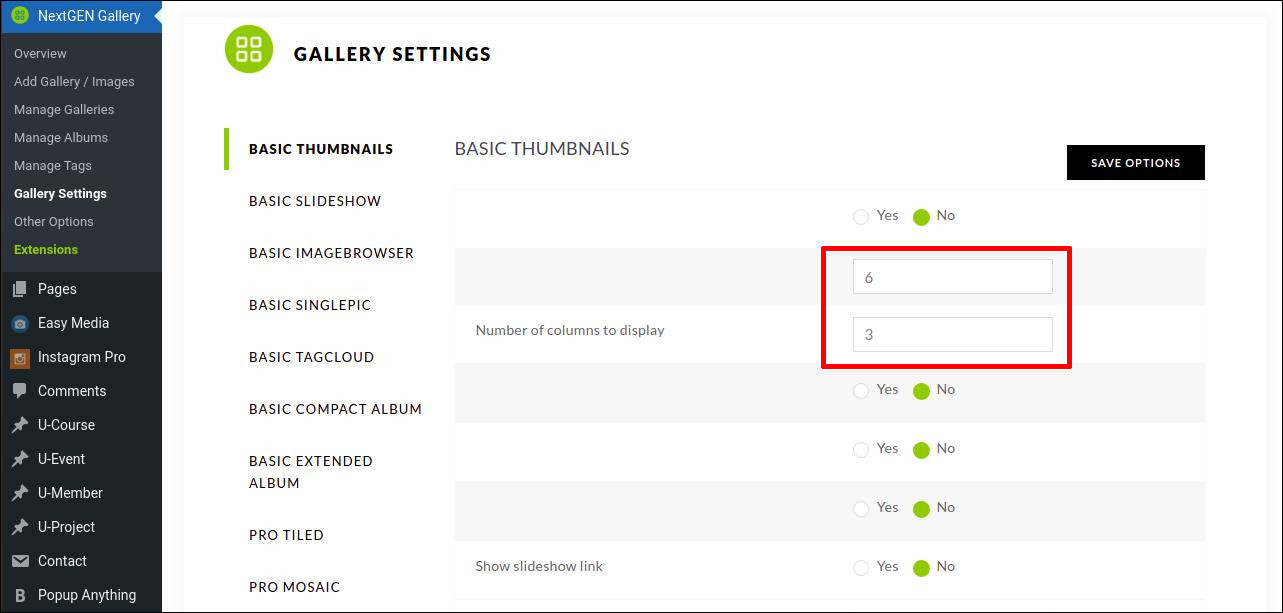
Go to Gallery Settings > Basic Thumbnails > Set Number of images to show at once and Number of columns to display

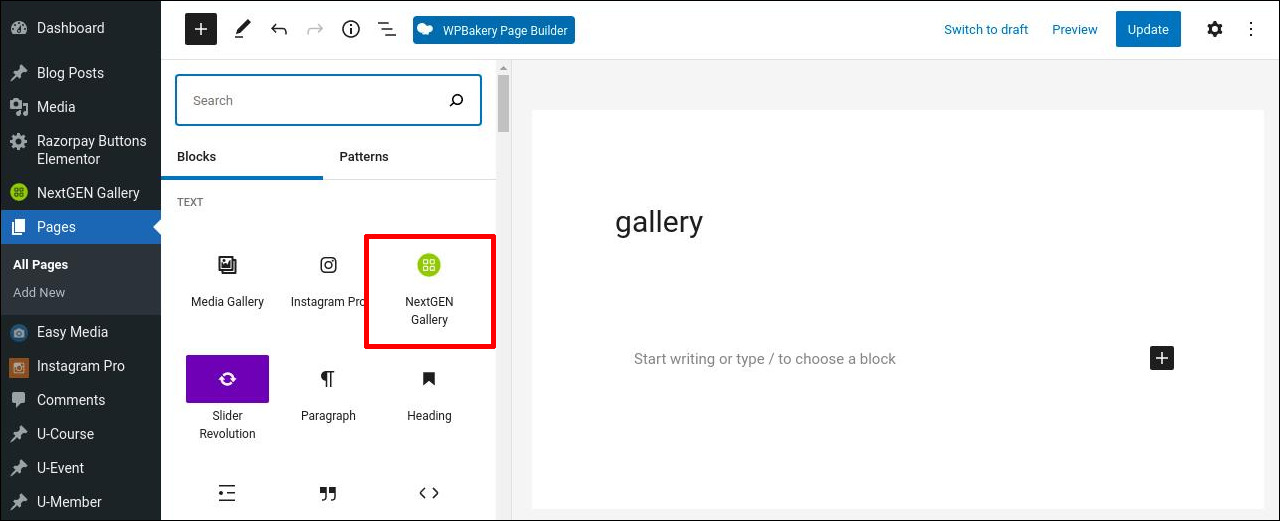
Next, you need to edit a post or page where you want to display your gallery. On the post edit screen, click on the Add New Block icon and select the NextGEN Gallery.

Clicking on it will add the NEXTGEN Gallery block in the post editor. Now click on the ADD NEXTGEN GALLERY button and choose your gallery and then click INSERT GALLERY
Now you can update your post and view the post to see the gallery on your website.