In this blog you can see many posts related to how to create pop ups in WordPress. Some of them are below
How to add login & register popup for woocommerce
How to create a popUp banners in wordpress with plugin
How to add an onclick popup on WordPress menu item?
Today we can learn how to create a popup contact form in WordPress.
To get started, you’ll need to install below plugins.
Popup anything on click plugin
Step 1: Creating a Contact Form using Contact form 7
First you need to create a new contact form with Contact form 7. Skip this step if you already created a contact form. We have already created a tutorial for creating a Contact Form and you can follow the same by clicking here.
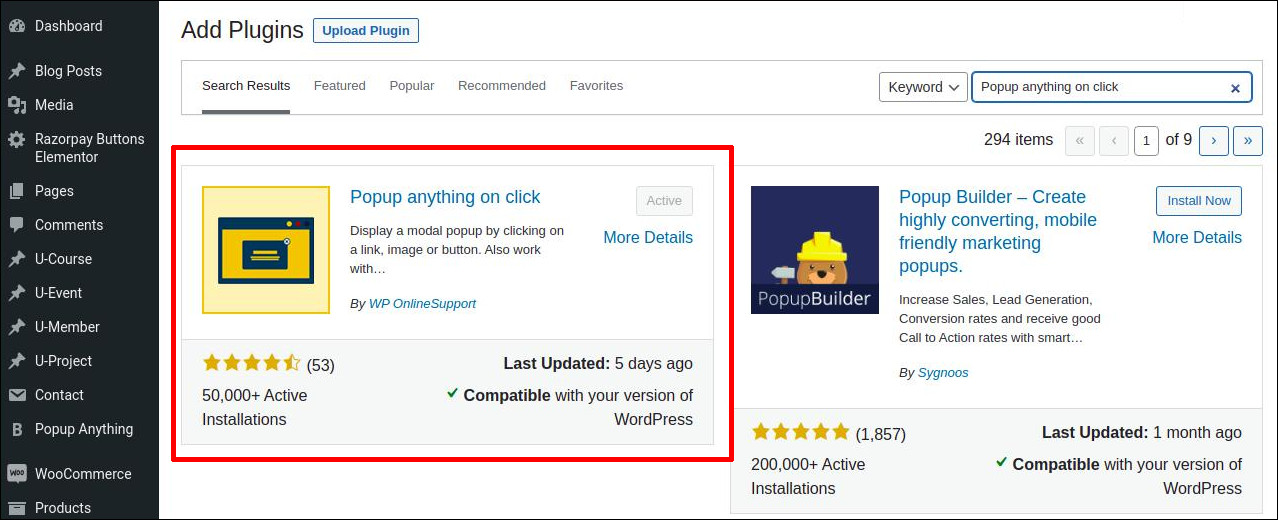
Step 2: Install Popup Anything plugin
From your WordPress dashboard, go to Plugins > Add New, and search for Popup Anything. Once you’ve located the Popup Anything plugin, click install and activate the plugin.

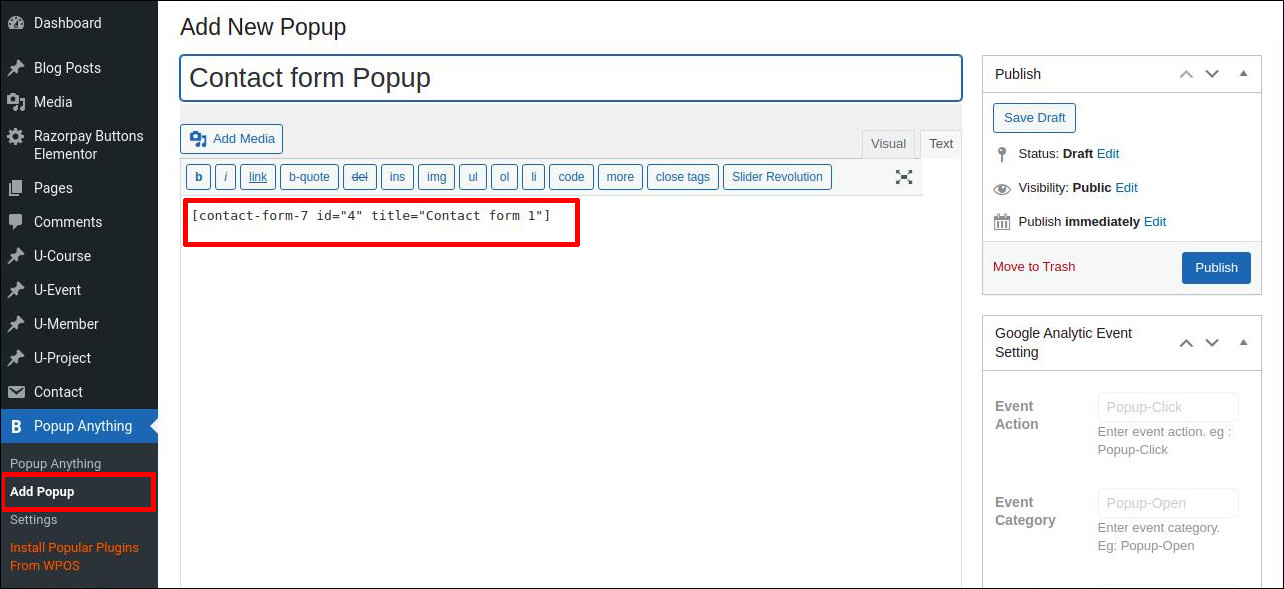
Step 3 : Open Popup Anything and create your Popup
Once you’ve installed Popup Anything you will find a new tab for it in your dashboard. From this tab select “Add Popup”.
Add a title for your Popup like Contact form Popup and enter Contact form 7 shortcode.

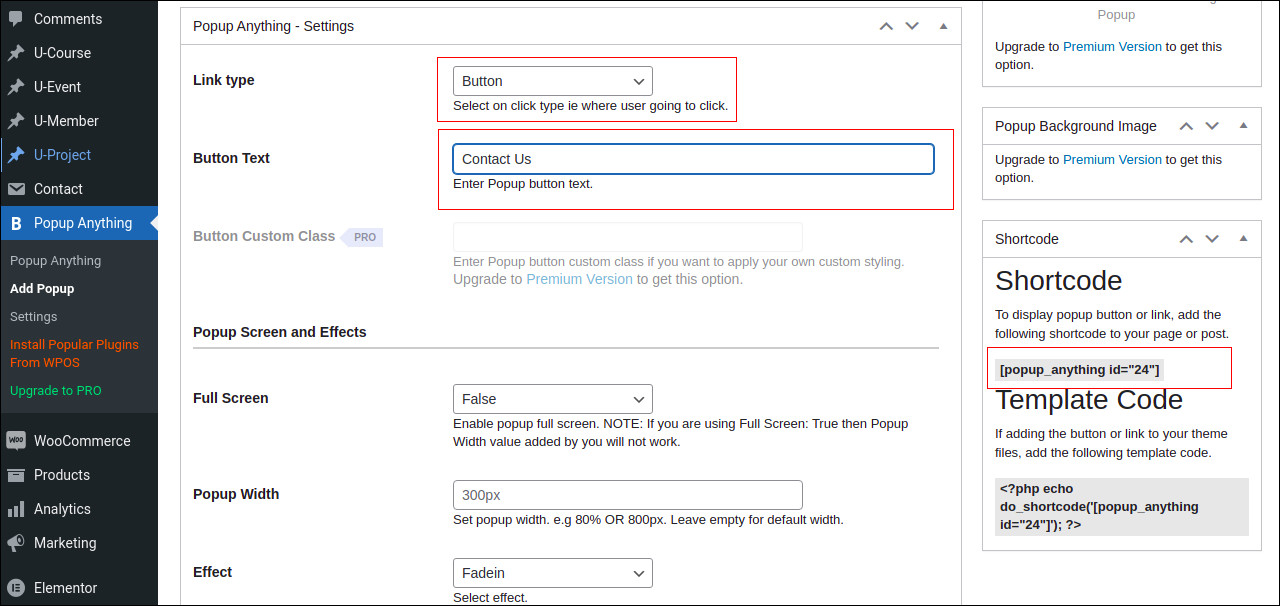
Sroll down the same page and you can see the Popup settings.
Link type : Select on click type ie where user going to click. You can select Simple link/image/button. Here Iam selecting button and Link Text > Contact us.
In the right side of the page you can see the shortcode, copy and paste it on any page or post