Recenlty we modified one of our blog with grid style. But some of our posts doesn’t have a featured image. So we decided add a default image for the post which doesn’t have a featured image. Here are the steps we followed
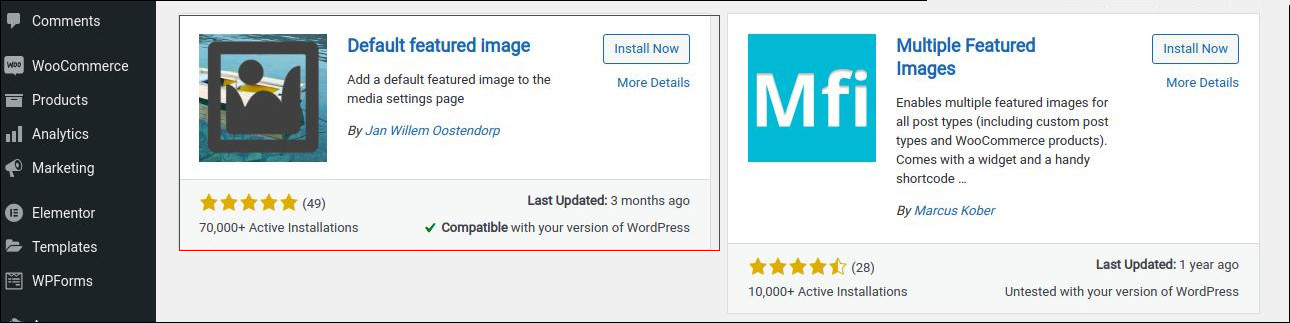
First thing you need to do is install and activate the Default Featured Image plugin.

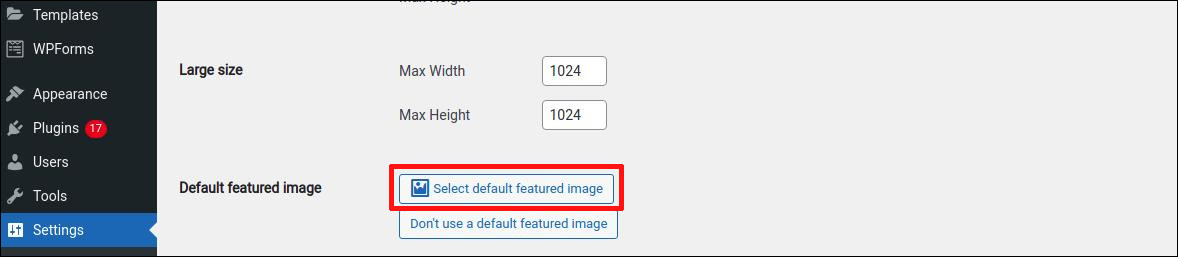
After activating the plugin, navigate to Settings > Media > Default featured image. On this page, you need click on the Select default featured image button to upload or select the image you would like to use as your fallback post thumbnail.

Click on the save changes button after selecting your featured image.

