As you know we can easily custamize site layout through widgets in WordPress. Today I have created a custom header widget for home page in my wordpress portifoio website.
I hope this post will help you to learn how to add custom header widget to WordPress themes
STEP 1 : Go to your theme’s function.php file and paste below code
function header_widgets_init() {
register_sidebar( array(
'name' => 'Hostonnet Header Widget Area',
'id' => 'hostonnet-header-widget',
'before_widget' => '<div class="hon-header-widget">',
'after_widget' => '</div>',
'before_title' => '<h1 class="hon-header-title">',
'after_title' => '</h1>',
) );
}
add_action( 'widgets_init', 'header_widgets_init' );
STEP 2 : Edit index.php file add the below code
<?php
if ( is_active_sidebar( 'hostonnet-header-widget' ) ) : ?>
<div id="hostonnet-header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'hostonnet-header-widget' ); ?>
</div>
<?php endif; ?>
STEP 3 : Open style.css file of your WordPress theme and put below code for better styling.
#hostonnet-header-widget-area{
padding: 40px 0px;
margin-bottom: 20px;
border-bottom: 1px solid #e7e7e7;
text-align: center
}
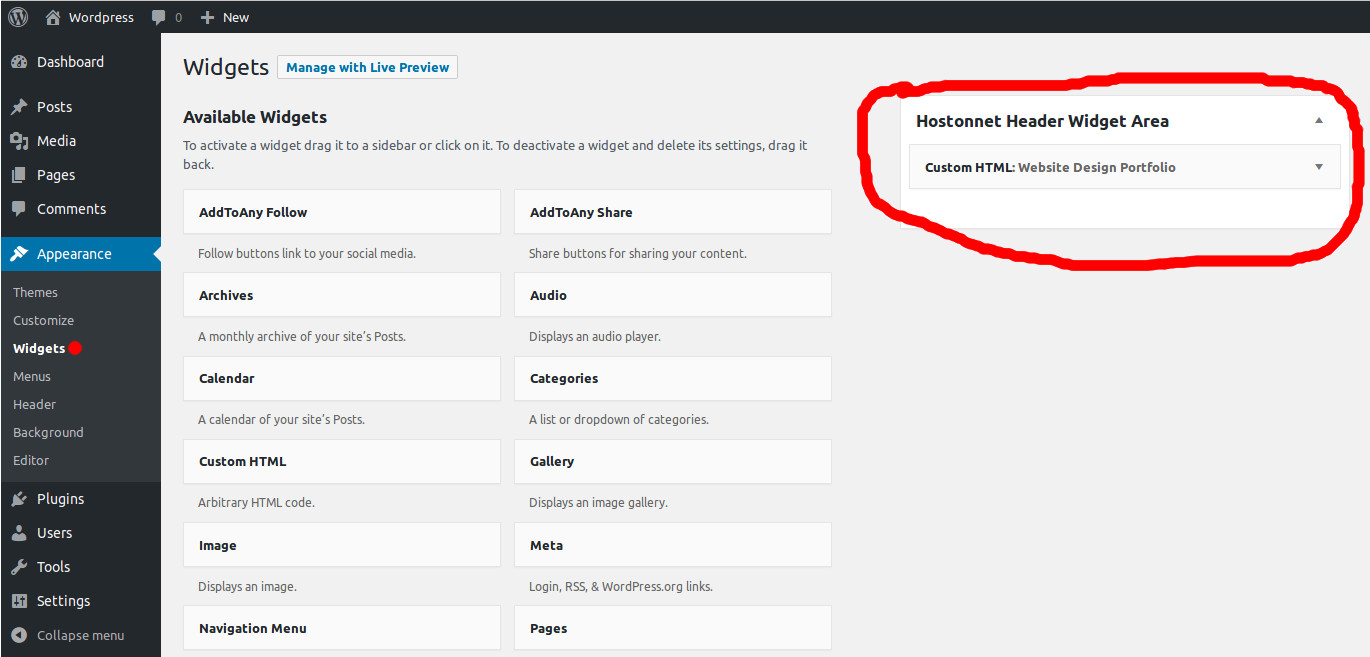
STEP 4 : Login to admin area > Appearence > Widgets. You can see the Custom Header Widget area

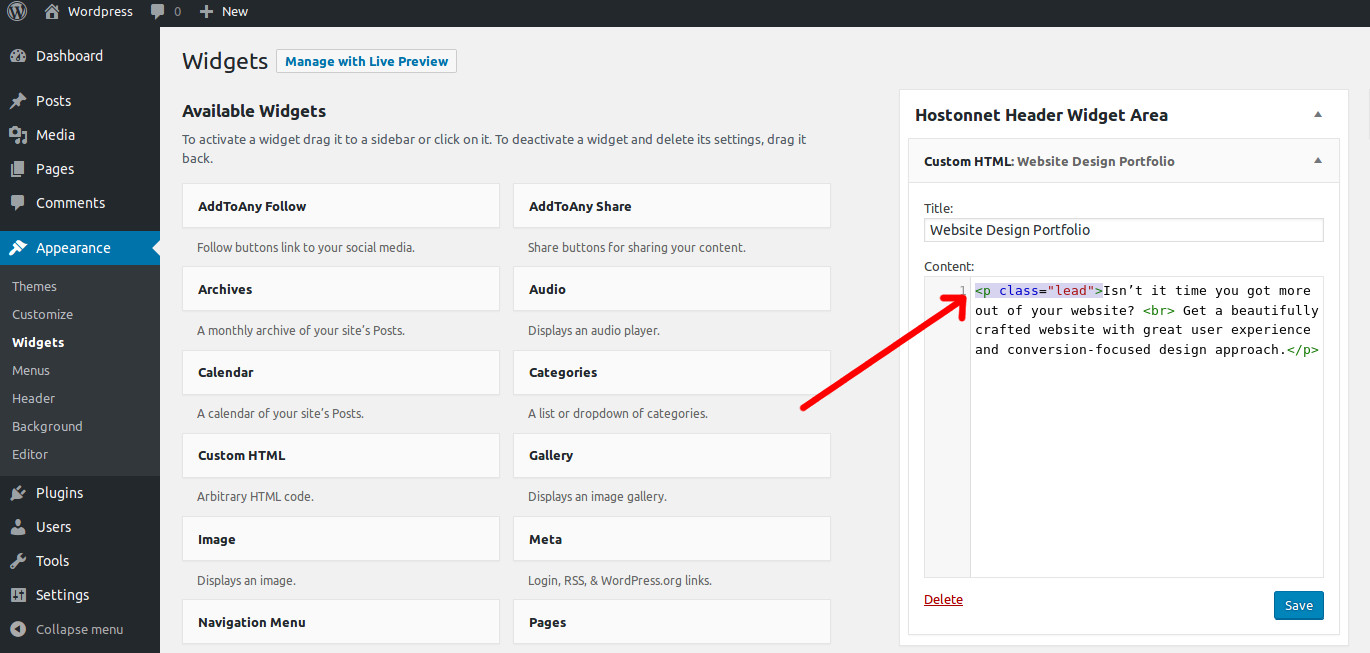
I have already added Bootstrap framework to WordPress. So to make the paragraph stands out, I added class .lead

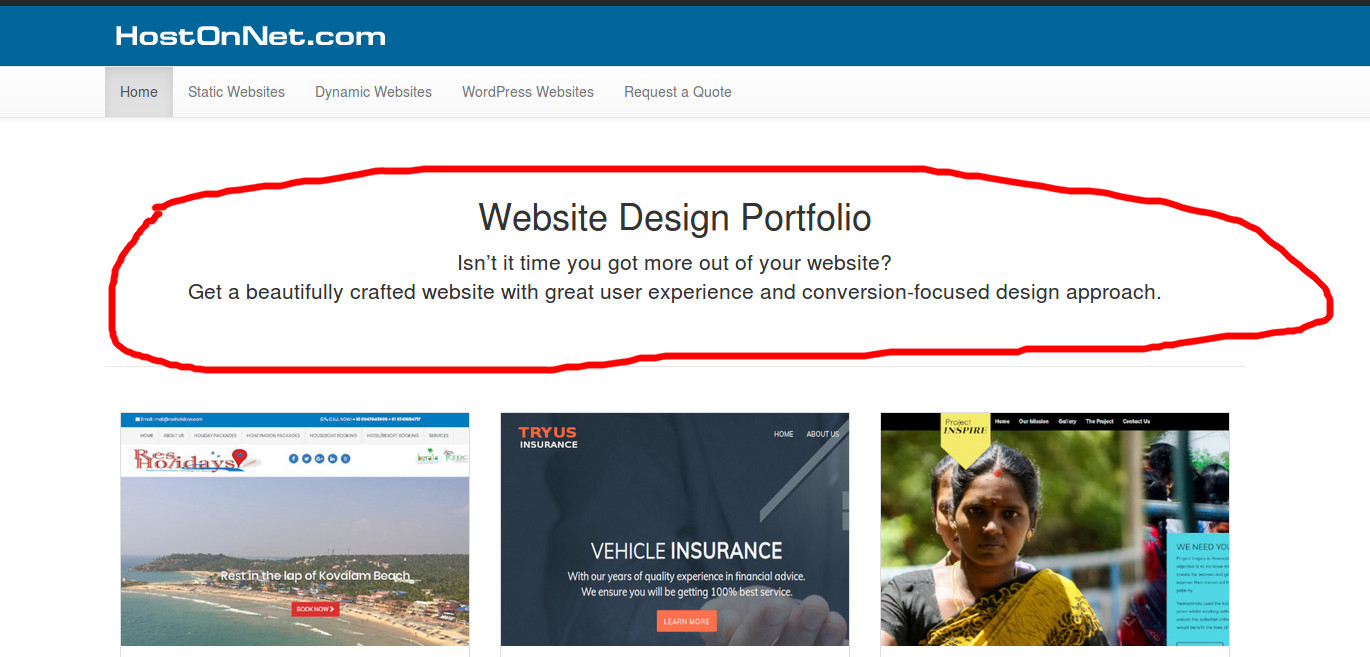
If your are using any CACHE plugins, don’t forget to clear your site cache. Here is the screenshot of my home page.

If you have any question regarding WordPress themes, plugins or widget please send an email to [email protected]. I will be happy to answer all of them.

