Pricing tables are the best way to display information about prices and features between different subscriptions or product packages. Here we can check how to create a pricing table with Responsive Pricing Table plugin
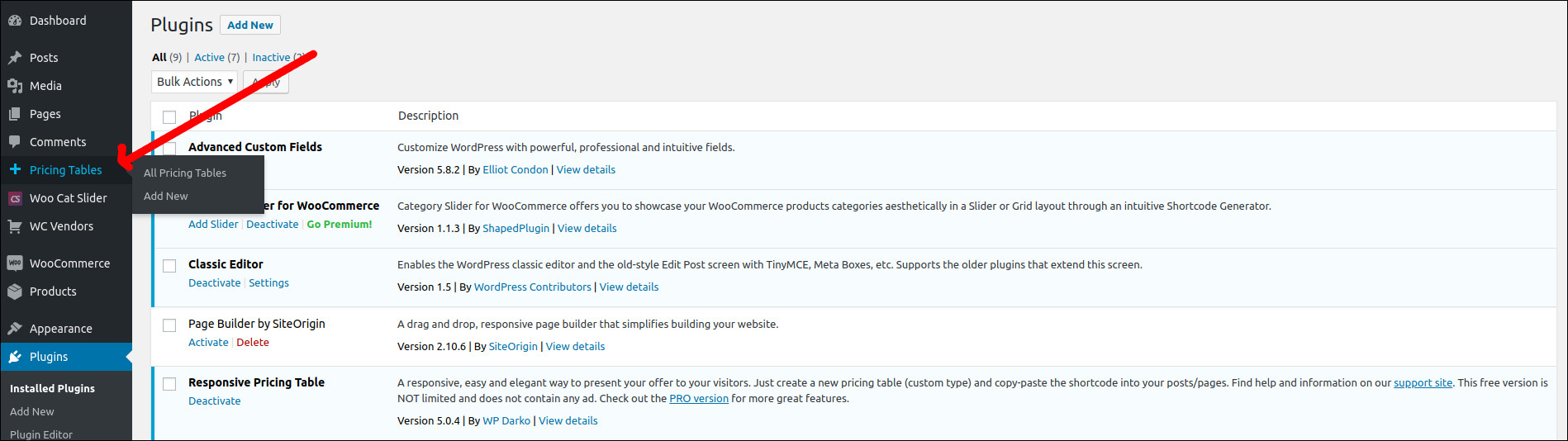
Once you install the plugin you’ll see a new menu item called Pricing Tables. The pricing tables work just like WordPress pages and posts so you can easily add a new one and then add the pricing table content.

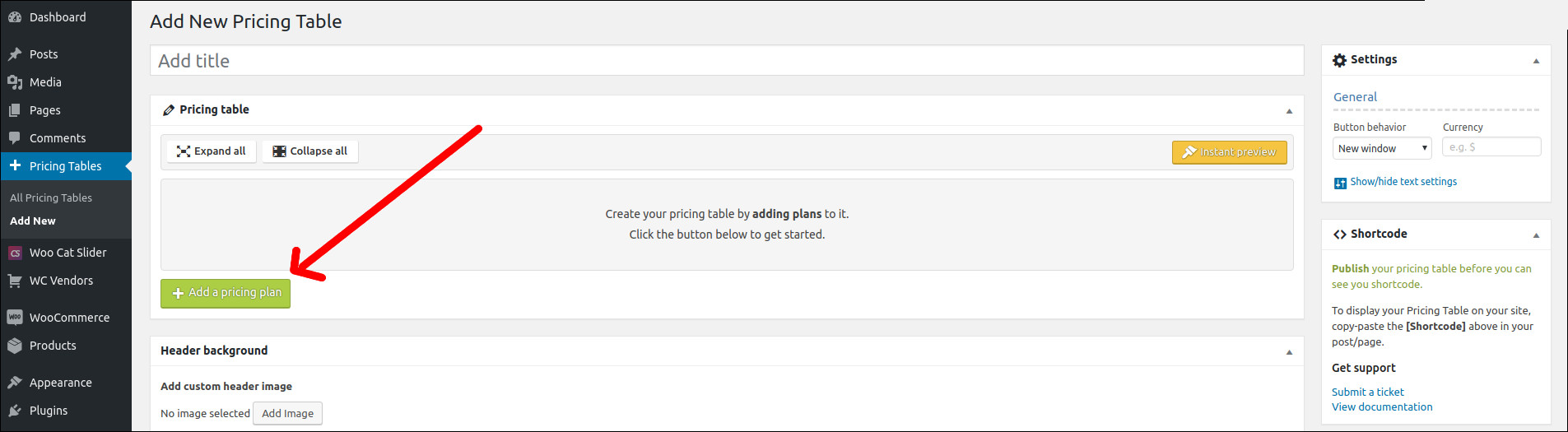
Go to Pricing Tables > Add New > Enter a title and click + Add a pricing plan.

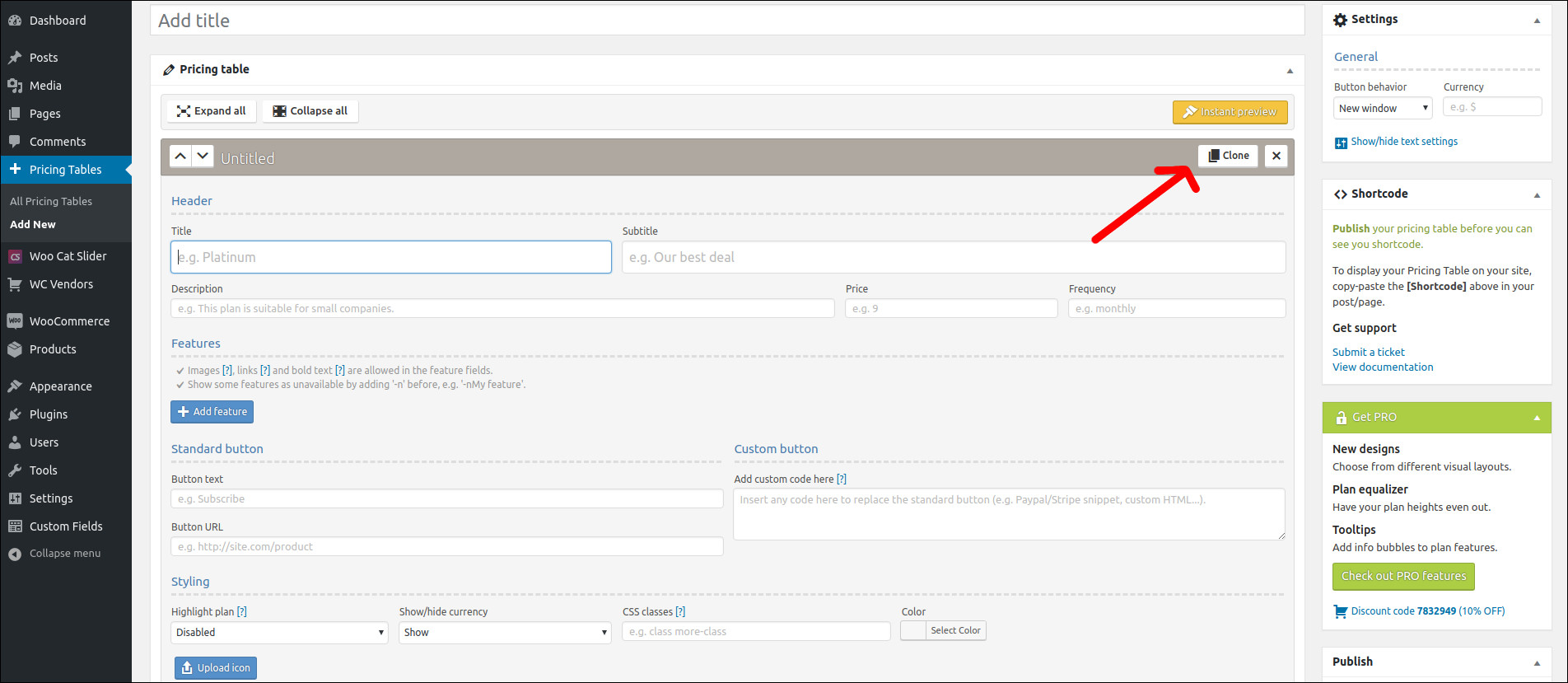
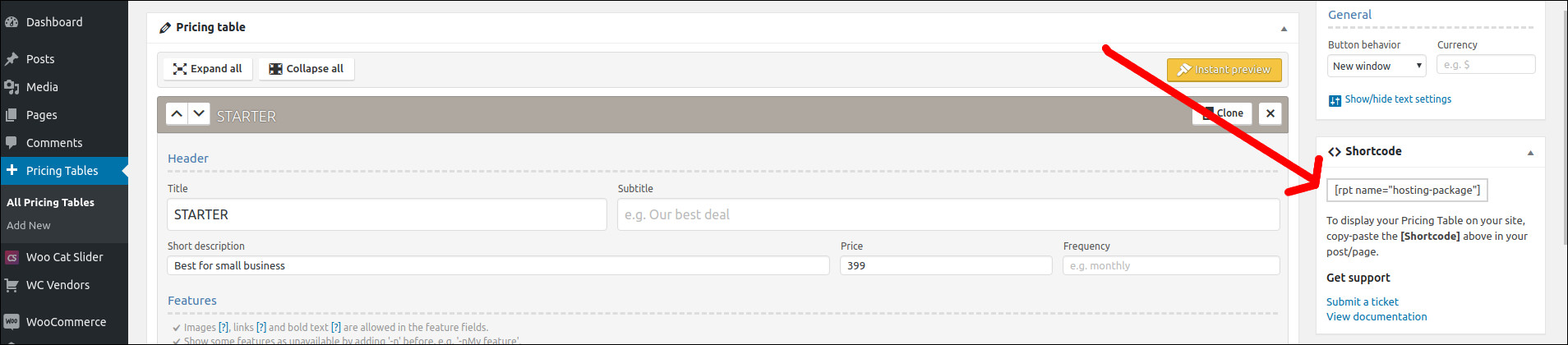
Here you can enter the product or subscription title, Description, Price, Features, Button text and Button URL.

Once you add this, click the clone button and replace the details with new package information.
Click the publish button after adding the details. Then, you can insert the pricing tables into your content using the shortcode.

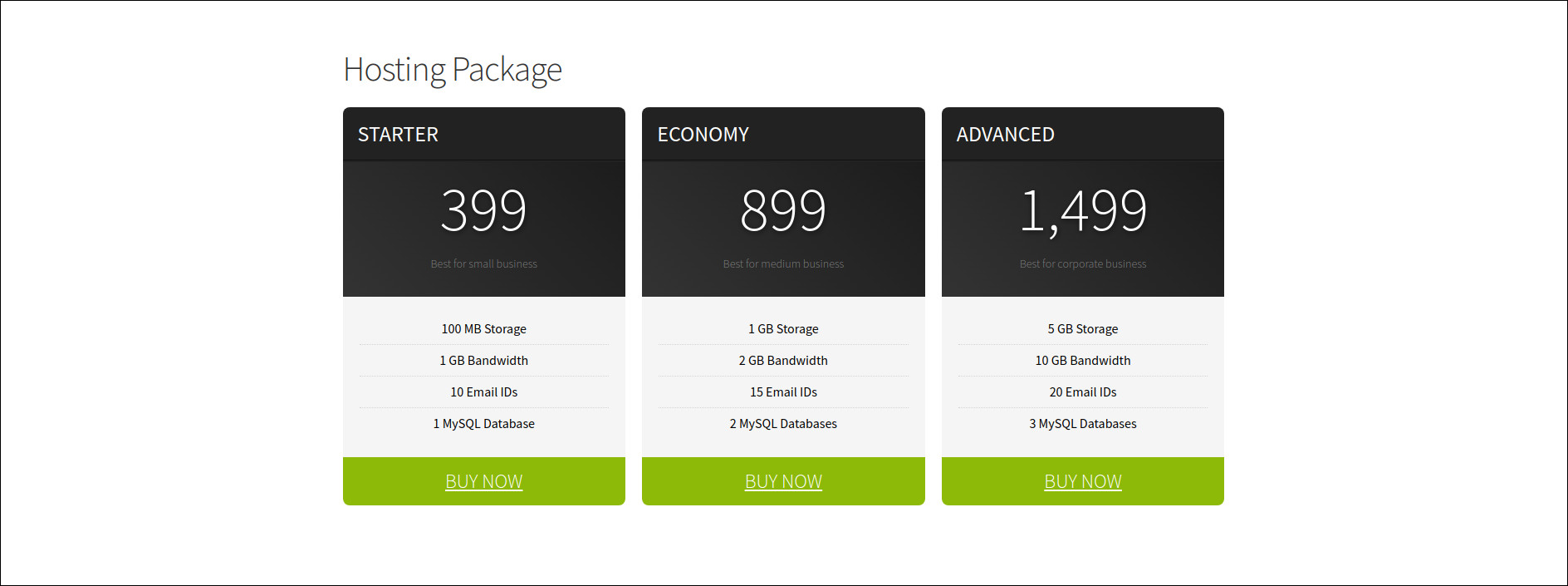
Here’s the final product of what I described today.

I tried Pricing Table by Supsystic plugin for one of the clients who selling SEO service package. But that makes the site dead slow.
Responsive Pricing Table plugin is simple but only one design is available with free version. We can only change the button color now.

