Are you a designer or developer and wanted to show off your website portfolio on your wordpress blog ? Then you can use WordPress portfolio plugin. It allows you to automatically generate thumbnails of websites you add to your portfolio using ShrinkTheWeb API.
The below steps will help you to create portfolio to your WordPress site without a portfolio theme.
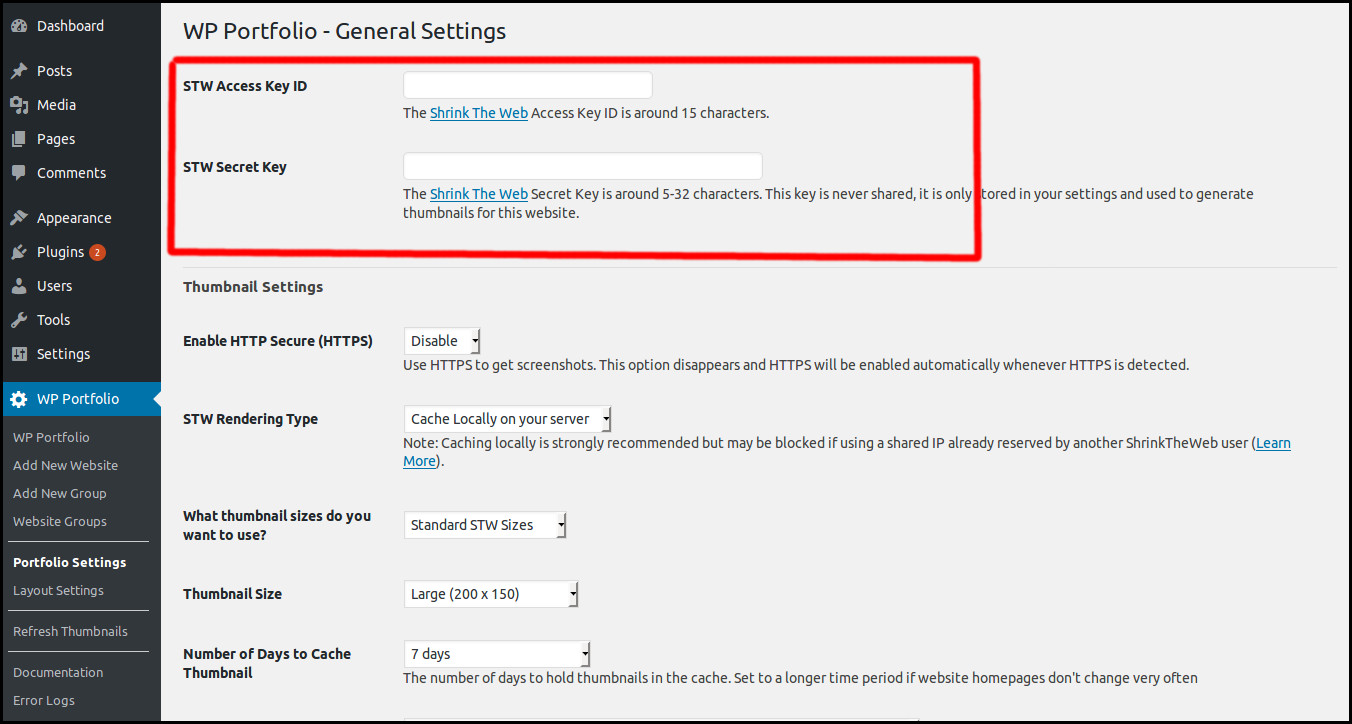
Install and activate the WordPress Portfolio Plugin. After the activation, you will need to enter Shrink The Web Access Key ID and Secret Key in WP Portfolio > Portfolio settings. You can obtain this key from your shrinktheweb.com account.

Create Website Groups
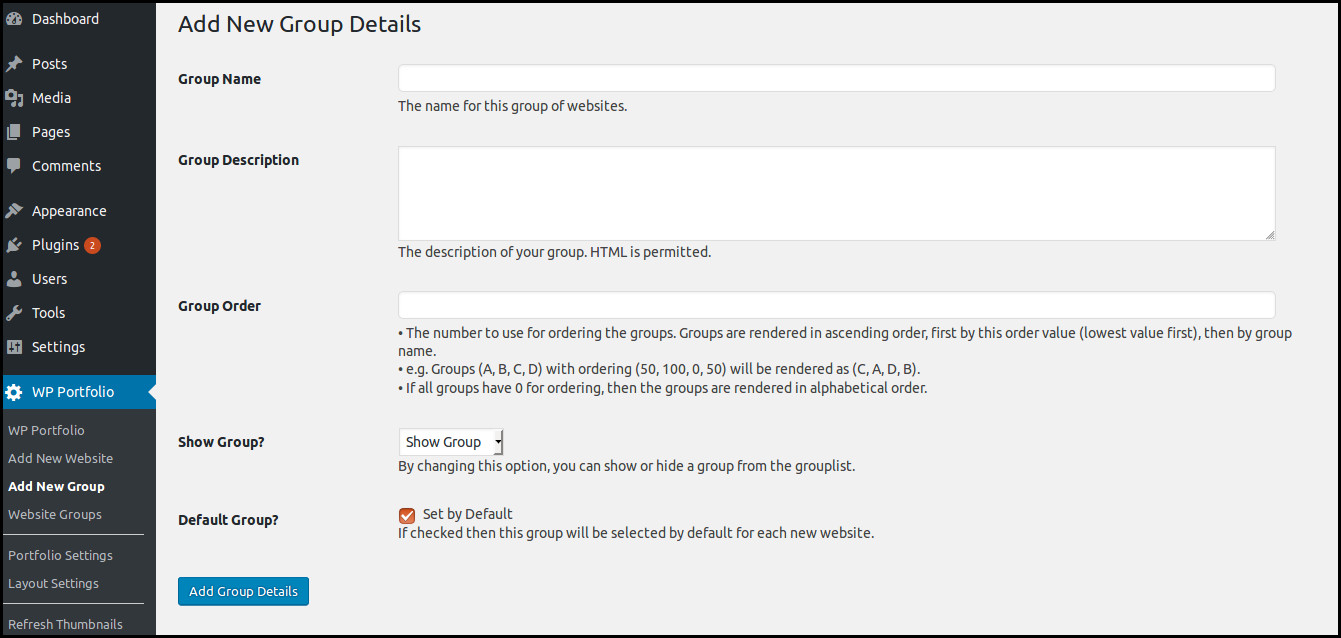
Go to WP Portfolio > Add New Group. I have created two groups ,WordPress and E-Commerce

Add New Website
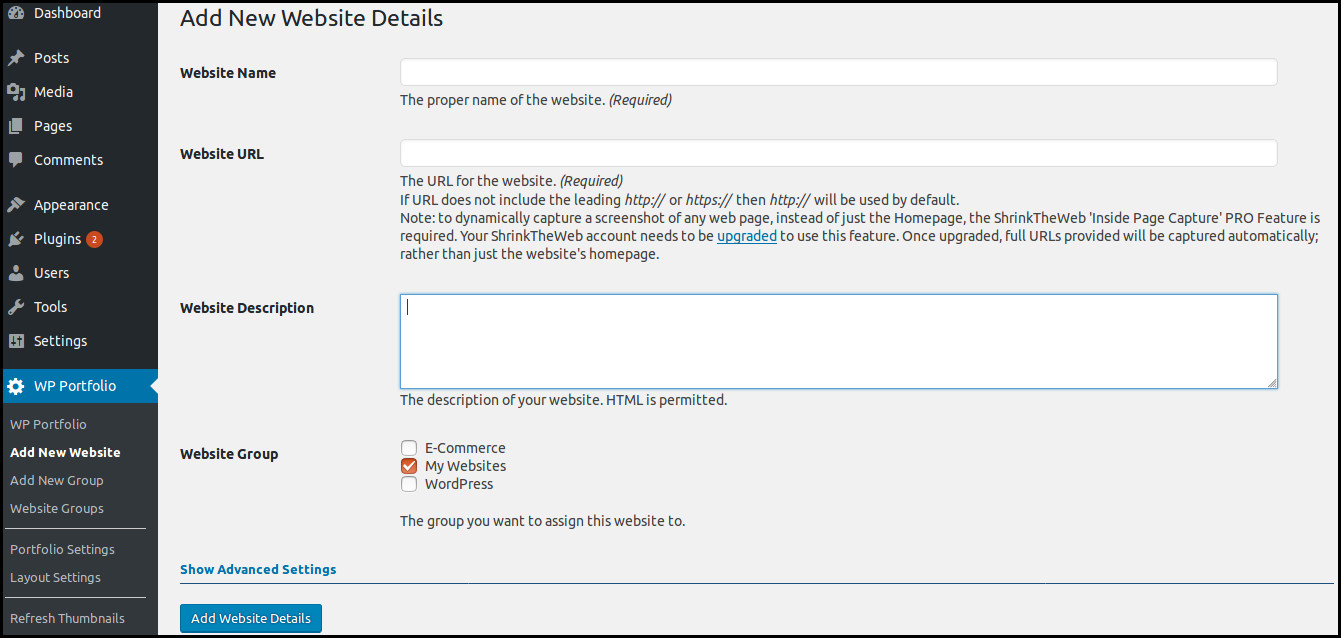
Go to WP Portfolio > Add New Website. Here you can add details of the websites you have designed or developed.

Create page for portfolio
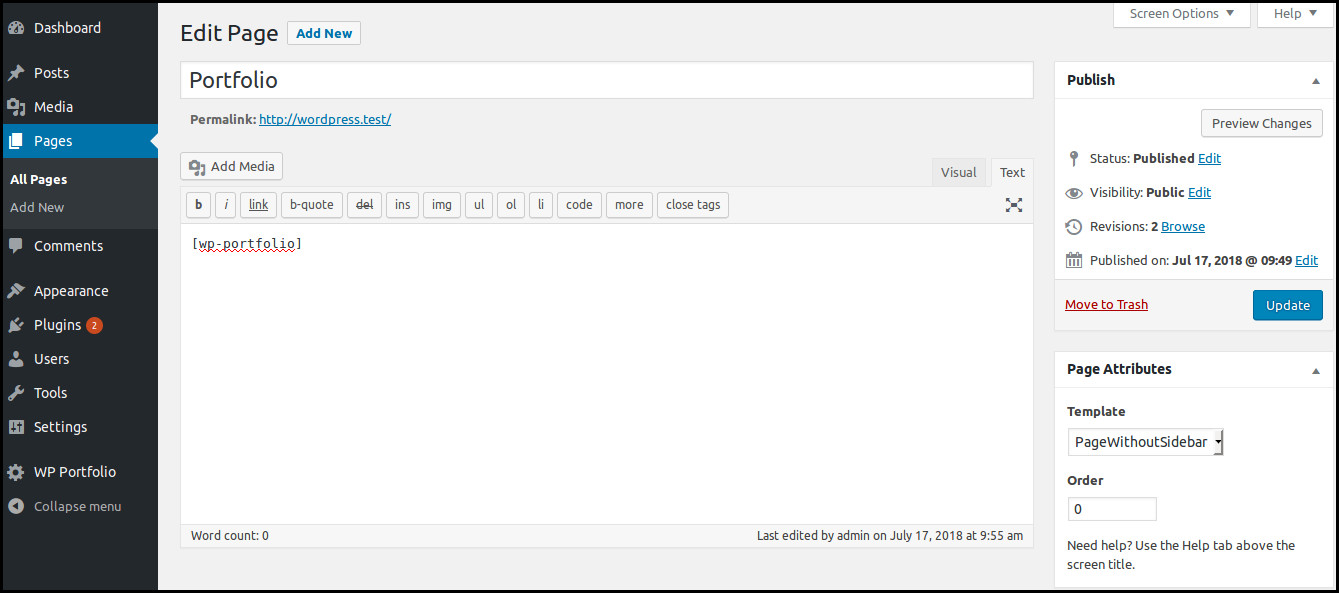
After you have added a couple of portfolio items, create a new page and enter Portfolio as the title. In the post editor box, paste this shortcode:
[wp-portfolio]

Check the video tutorial below

