A Client recently contacted us to do the following custamization for his PrestaShop website.
1. Move the main menu to bottom below the logo
2. Set 100% width for main menu
3. Replace PretaShop powered by link – We have already covered topics on PretaShop powered by link removal
To help you, I’m going to show you how I modified PrestaShop.
STEP 1
Add the following css codes to the /themes/classic/assets/css/custom.css file.
.top-menu{position:relative;}
.menu .top-menu>li{ float:left; }
.top-menu .sub-menu{margin-left:0;}
STEP 2
Edit the /themes/classic/modules/ps_mainmenu/ps_mainmenu.tpl file and find the below code
<div class="menu col-lg-8 col-md-7 js-top-menu position-static hidden-sm-down" id="_desktop_top_menu">
Replace with
<div class="menu container js-top-menu position-static hidden-sm-down" id="_desktop_top_menu">
STEP 3
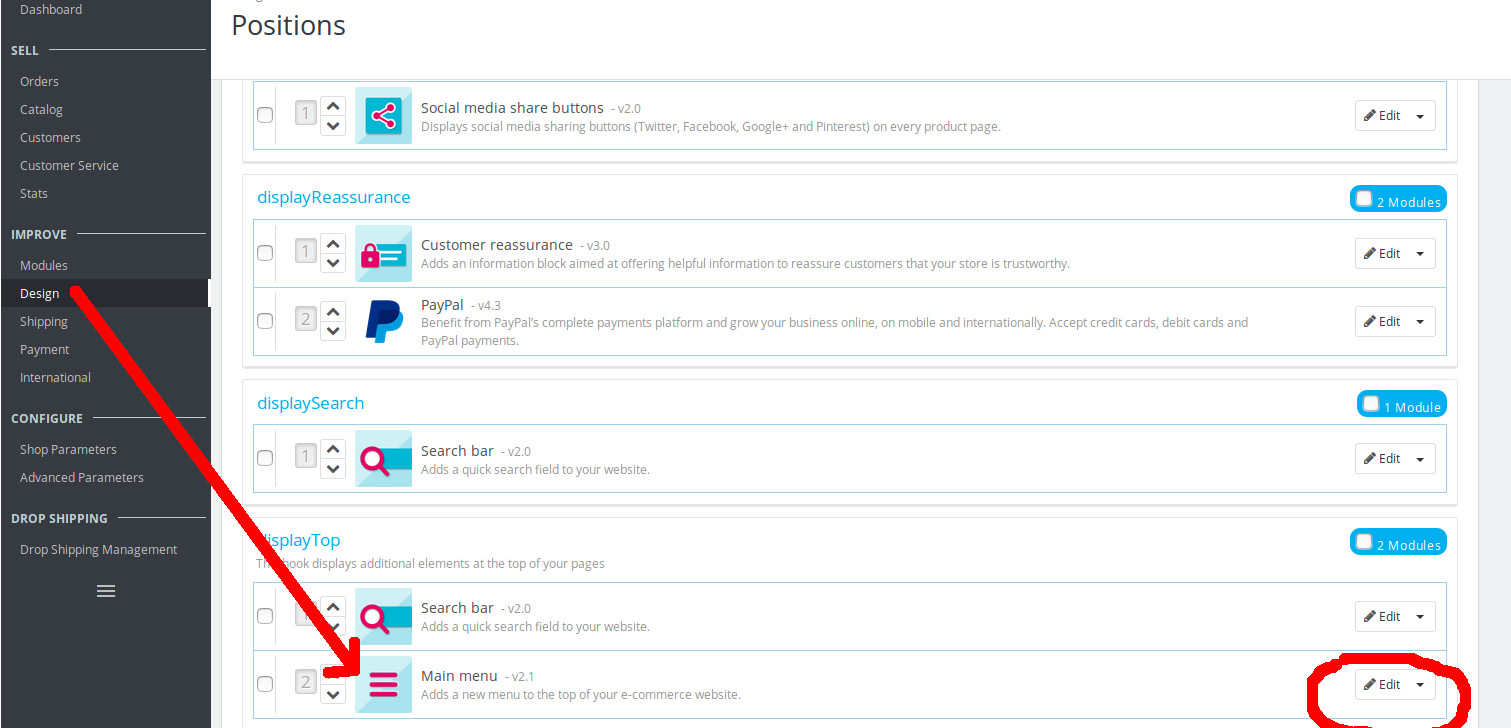
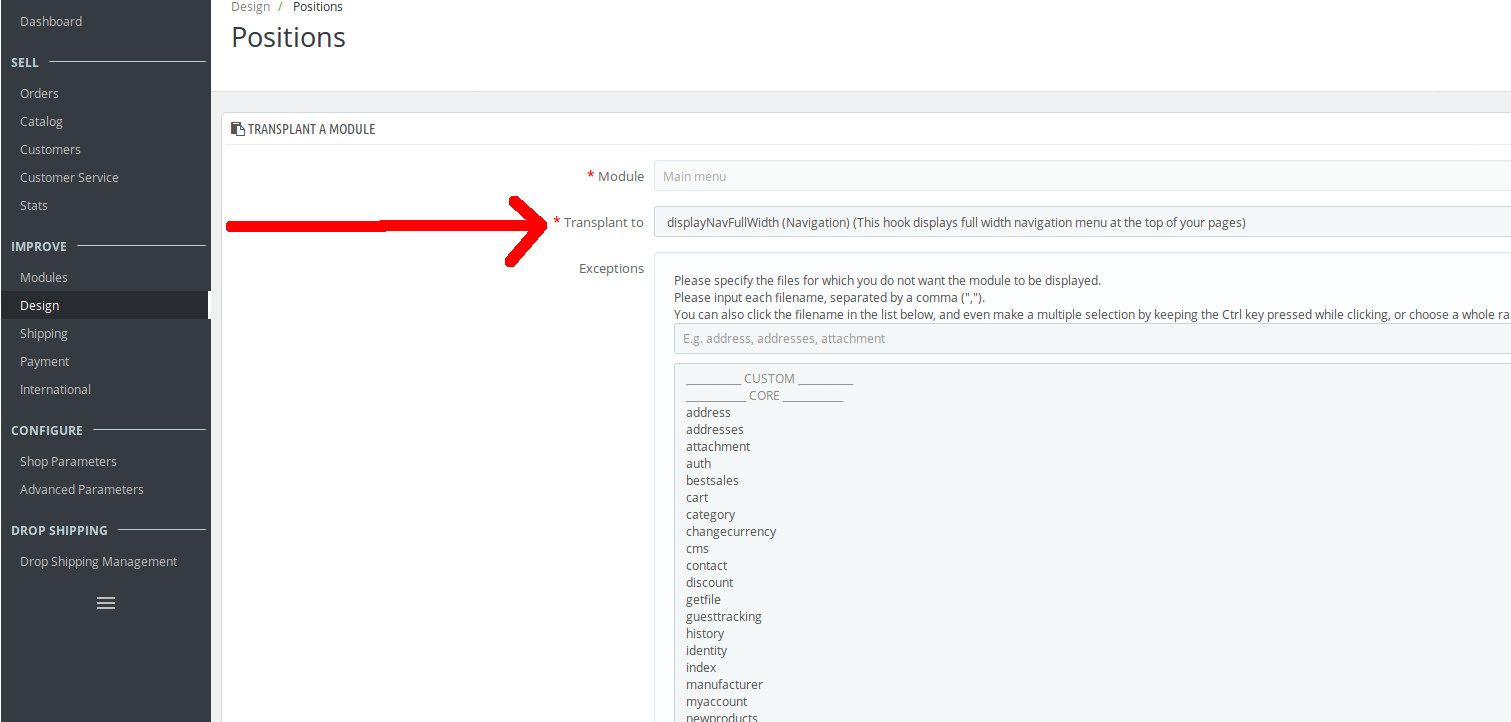
Login to PretaShop admin area > Design > Positions > Edit Main Menu

Hook the top menu module with the “displayNavFullWidth”

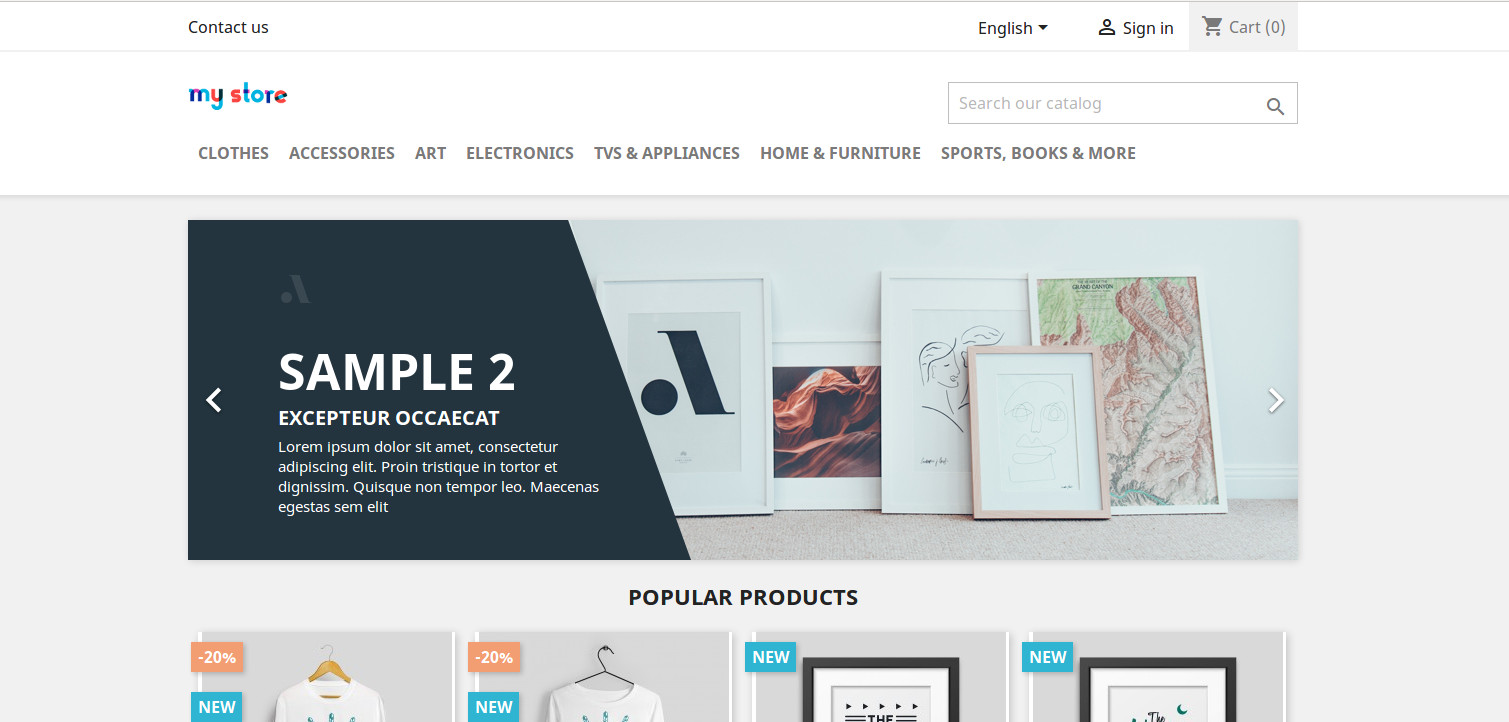
Here’s what our PretaShop looks like after the modification.

If you have any questions or feel I didn’t explain something well enough, please send an email to [email protected]
UPDATE : If the menu still in left side corner, edit theme.css file in /themes/classic/assets/css/ and remove the following
#header .menu,#header .menu>ul>li{display:inline-block}

