In this article, I will show you how to showcase your WooCommerce products categories in a Slider or Grid layout through a shortcode. First setp is install and activate the Category Slider for WooCommerce plugin. Upon activation, the plugin will add a new menu item in your WordPress admin menu called Woo Cat Slider

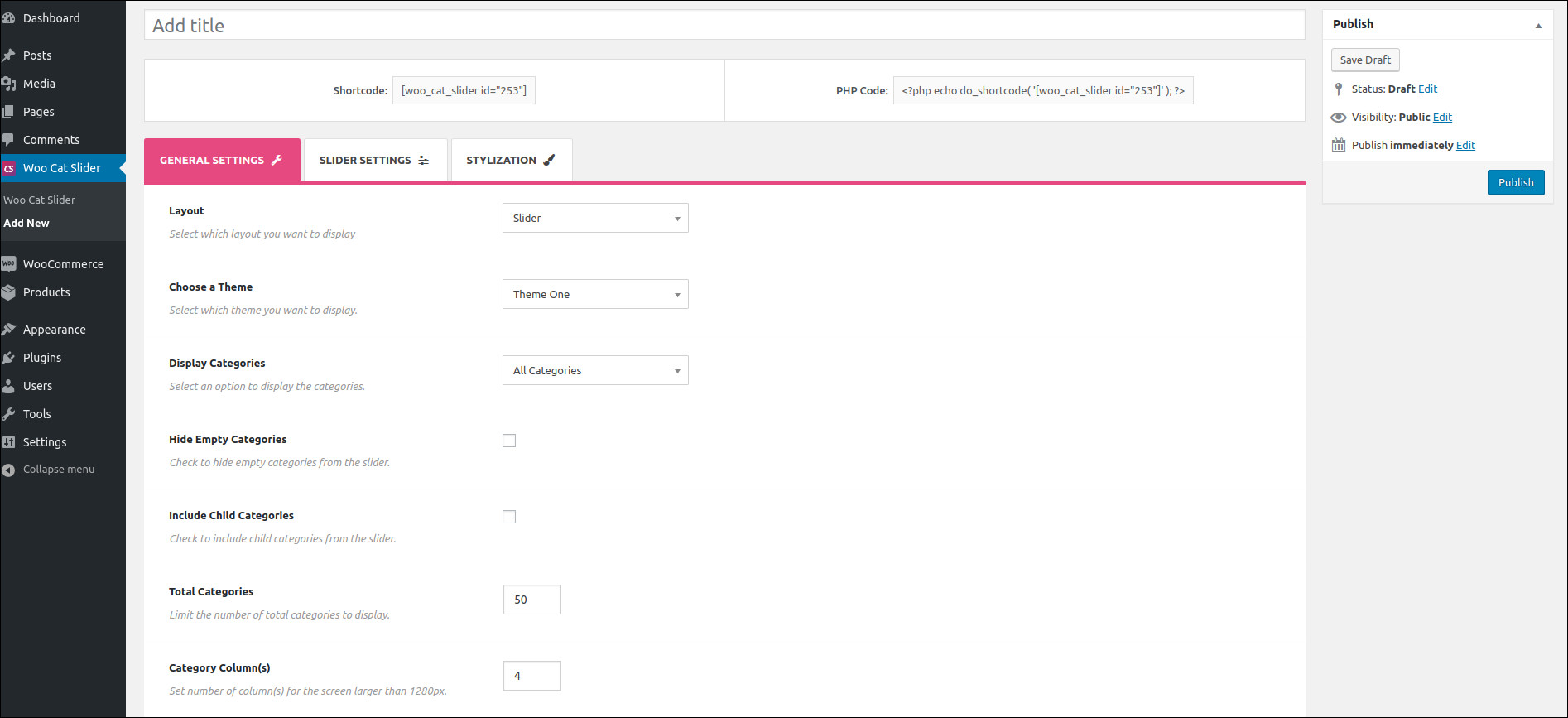
Now go to Woo Cat Slider > Add New to create a new slider. Add a title and select which layout(Grid/Slider)you want to display

You can style the slider by clicking the stylization tab. Once complete the plugin configuration, copy/paste the short code to your page or post.
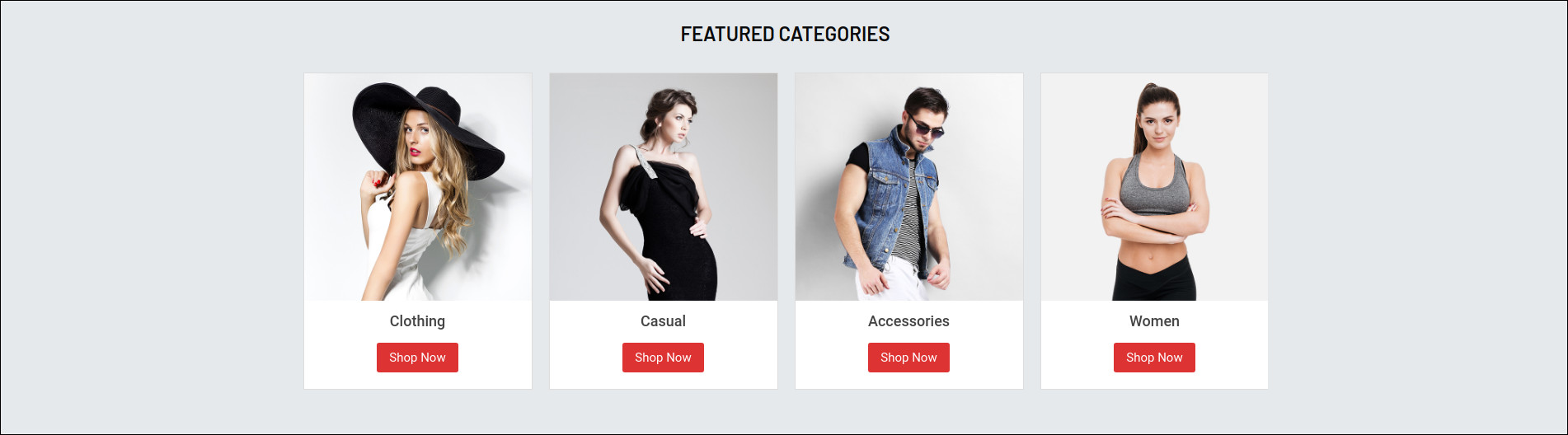
Here is the final result

The best features available with the plugin
- Fully Responsive and Mobile friendly.
- Easy Shortcode Generator.
- Category Carousel Slider and rid layout.
- Display Specific Category or all Categories.
- Hide Empty Categories (Hide automatically category which has no products).
- Show/hide Category Name.
- 4 Pre-designed Ready Themes.
Unlimited Color and Styling Options. - Unlimited Category Showcases

