In this tutorial I am going to create an OpenCart 3 custom theme named honcart.
STEP 1
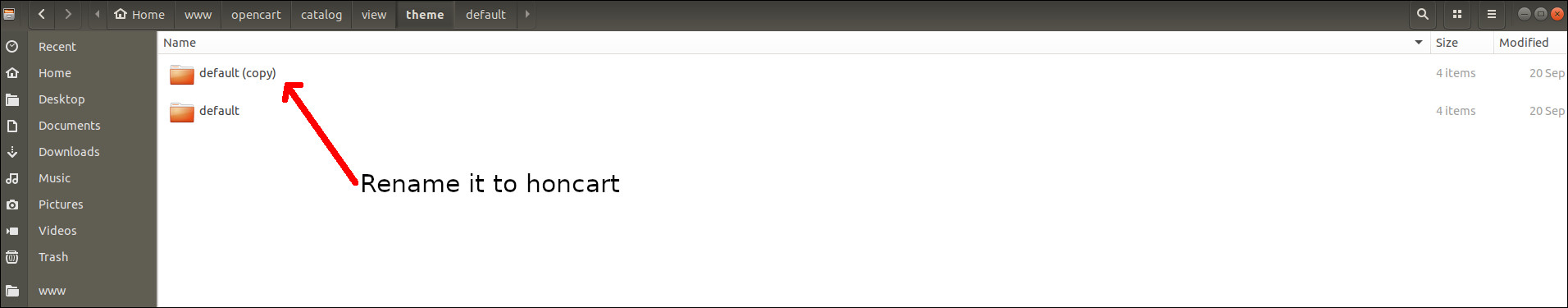
Create a copy of theme folder at /catalog/view/theme/default and rename it to honcart

STEP 2
Make a copy of the following files
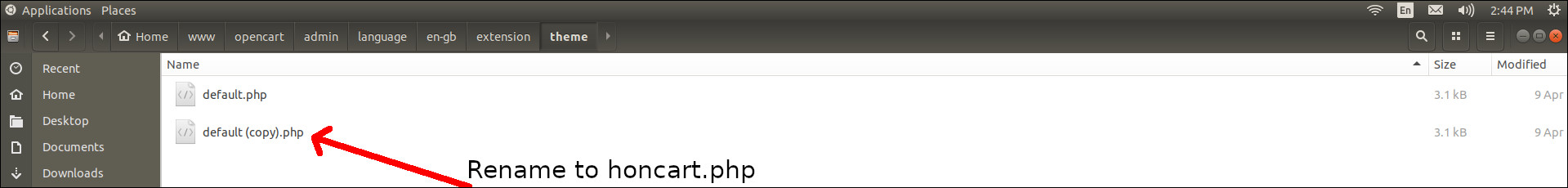
/admin/language/en-gb/extension/theme/default.php
/admin/view/template/extension/theme/default.twig
/admin/controller/extension/theme/default.php
and then rename it to following
/admin/language/en-gb/extension/theme/honcart.php
/admin/view/template/extension/theme/honcart.twig
/admin/controller/extension/theme/honcart.php

STEP 3
Edit /admin/language/en-gb/extension/theme/honcart.php
Find
$_['heading_title'] = 'Default Store Theme';
Replace
$_['heading_title'] = 'Hon Cart Theme';
STEP 4
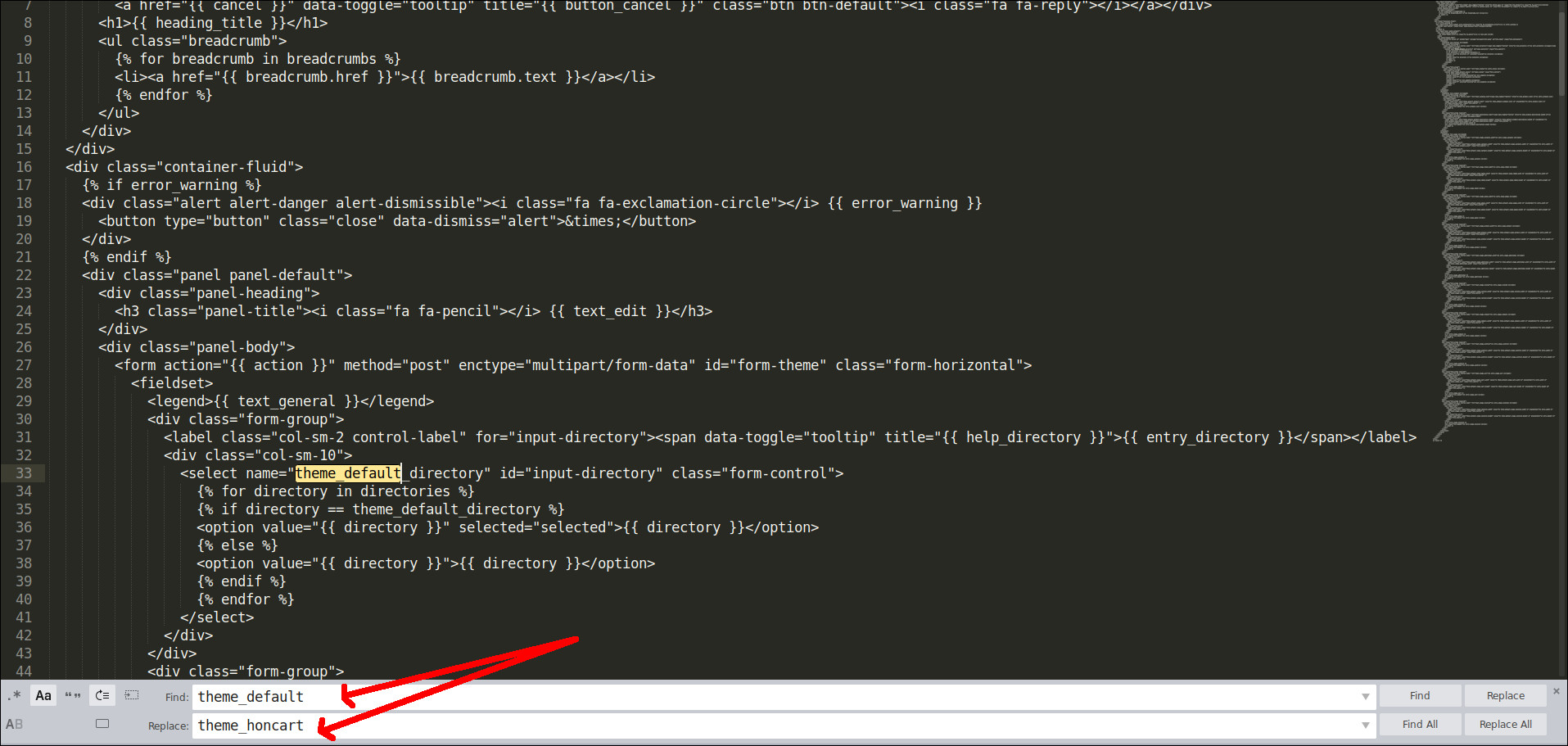
Open /admin/view/template/extension/theme/honcart.twig
Find
theme_default
Replace
theme_honcart

STEP 5
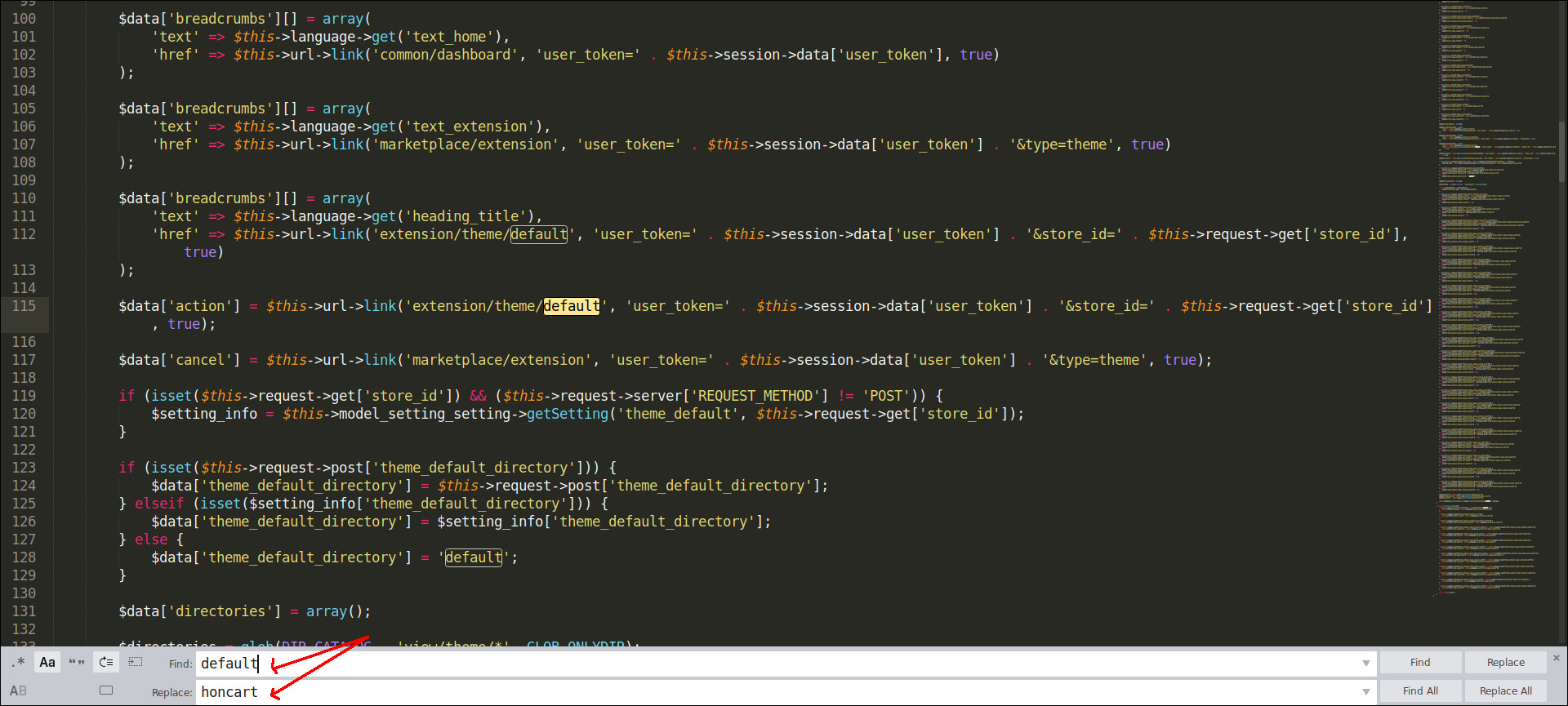
Edit /admin/controller/extension/theme/honcart.php
Find
default
Replace
honcart

STEP 6
Change css link in header.twig file at /catalog/view/theme/honcart/template/common/
to
<link href="catalog/view/theme/honcart/stylesheet/stylesheet.css" rel="stylesheet">
STEP 7
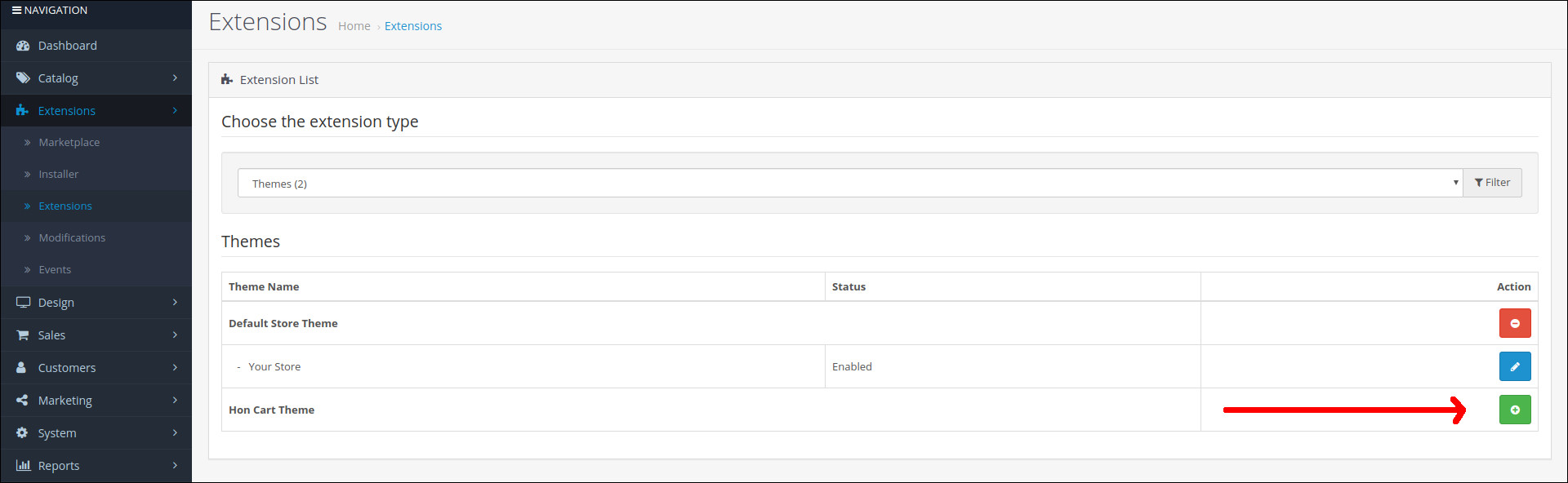
Got to admin area > Extensions > Extensions > Choose the extension type > themes > install the theme

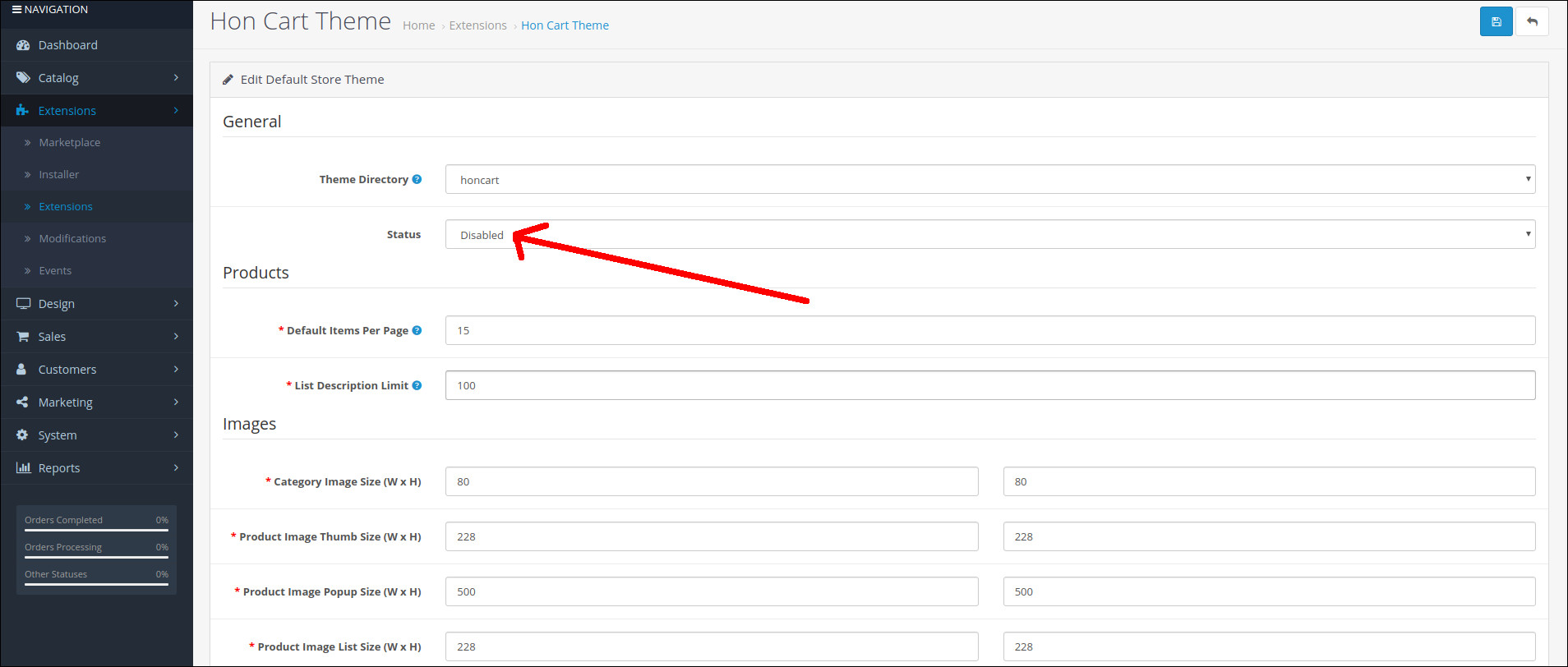
Then click the edit button and enable the theme > Status > Enable

STEP 8
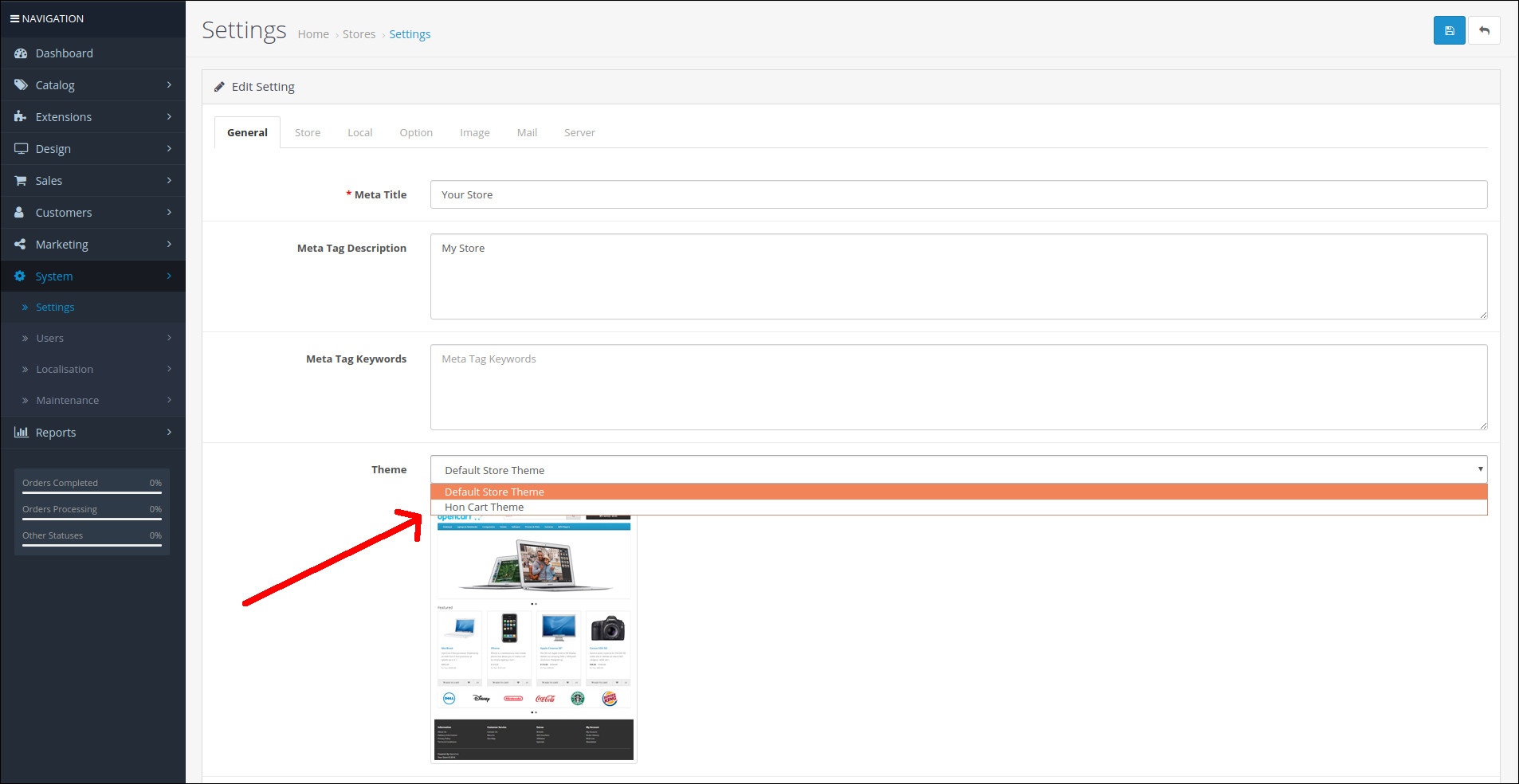
Got to admin area > System > Settings > Edit store > Theme > Select Hon Cart theme > Save