Category Archives: OpenCart
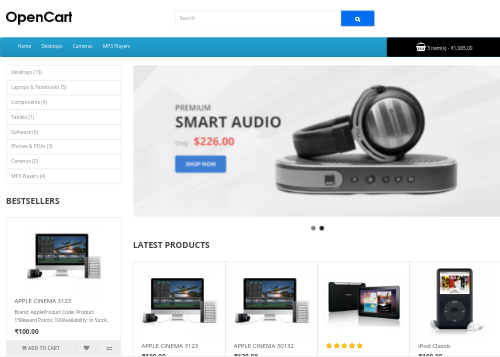
How to add cart button in OpenCart 3 menu bar
The following tutorial will help you to show the cart button in OpenCart 3 menu bar. Edit /catalog/controller/common/menu.php and add the below line before Edit catalog/view/theme/honcart/template/common/menu.twig and add the below code Here is the full code Edit /catalog/view/theme/default/stylesheet/stylesheet.css and findout
A complete guide to creating custom theme for OpenCart 3.x
In this tutorial I am going to create an OpenCart 3 custom theme named honcart. STEP 1 Create a copy of theme folder at /catalog/view/theme/default and rename it to honcart STEP 2 Make a copy of the following files and
How to enable SEO URLs in Opencart 3
By default OpenCart product URL will be like http://sitename.com/index.php?route=product/product&product_id=49 Here are the steps for setting SEO friendly URL like http://sitename.com/product-name Rename htaccess You can see the htaccess.txt file in your main OpenCart directory installation. Rename it to .htaccces Enable SEO
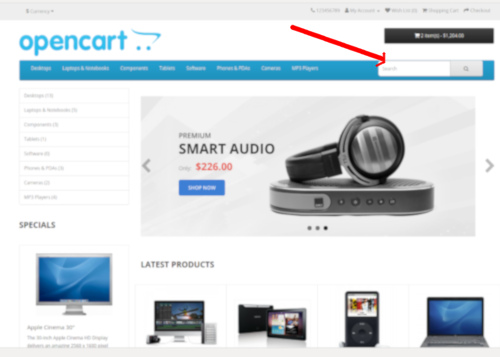
How to add a search box in OpenCart 3 nav menu
If you are using the default Opencart 3 theme, you can follow the below steps to add a search box in the menu bar. STEP 1 Add the below lines in /catalog/controller/common/menu.php Before STEP 2 Add the following in /catalog/view/theme/default/template/common/menu.twig
How to show latest products in opencart home page ?
By default, OpenCart will only show featured products on the home page. To display the latest products you can follow the below steps. Login to OpenCart admin area > Extensions > Extensions > Choose the extension type > Module >
How to create Instamojo test or Sandbox Account for OpenCart 3.x
We have to create test account for getting Client ID and Client Secret key for testing Instamojo Opencart 3.X Payment Gateway Plugin Go to https://test.instamojo.com and create an account. Once you confirm the email, it will ask the Pancard details.
How to Install and configure extension in Opencart 3.x
Here is the simple and detailed guide for beginners for installing an extension in Opencart 3.x. In this tutorial, I am installing Instamojo Opencart 3.X Payment Gateway Plugin STEP 1 : Login to admin area > Extension > Installer >