If your are trying to convert wordpress theme into bootstrap,one of the first issue you will find is to have the navbar integrated with the wordpress menu.
I used bootstrap menu for my wordpress blog. It looks like this:
But when I change window size to smaller in Mozila Firefox by pressing ALT + SHIFT + M , WP menu just disappears.
Here is the code i used before.
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" /> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22%2F%2Fmaxcdn.bootstrapcdn.com%2Fbootstrap%2F3.2.0%2Fjs%2Fbootstrap.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fajax.googleapis.com%2Fajax%2Flibs%2Fjquery%2F1.11.1%2Fjquery.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
After doing little search i got the solution from http://stackoverflow.com/questions/20537743/navbar-collapse-not-working-in-bootstrap
It is most likely because the bootstrap.js script relies on jQuery to work. Try including jQuery before bootstrap.js
Here comes the other parts of Integrating Bootstrap3 Navbar Into WordPress and using this tutorial you can fix the following issues
1). Bootstrap and WordPress Nav Menu
2). navbar collapse not working in bootstrap
3). Make WordPress Navbar Work With Bootstrap
4). Build a Bootstrap WordPress Responsive Menu
5). Making wp_nav_menu work with Bootstrap 3
Edit functions.php file and add the following
add_action( 'after_setup_theme', 'wpt_setup' );
if ( ! function_exists( 'wpt_setup' ) ):
function wpt_setup() {
register_nav_menu( 'primary', __( 'Primary navigation', 'wptuts' ) );
} endif;
function wpt_register_js() {
wp_register_script('jquery.bootstrap.min', get_template_directory_uri() . '/js/bootstrap.min.js', 'jquery');
wp_enqueue_script('jquery.bootstrap.min');
}
add_action( 'init', 'wpt_register_js' );
function wpt_register_css() {
wp_register_style( 'bootstrap.min', get_template_directory_uri() . '/css/bootstrap.min.css' );
wp_enqueue_style( 'bootstrap.min' );
}
add_action( 'wp_enqueue_scripts', 'wpt_register_css' );
require_once('wp_bootstrap_navwalker.php');
Download wp-bootstrap-navwalker class from GitHub. Place the file into theme root folder.
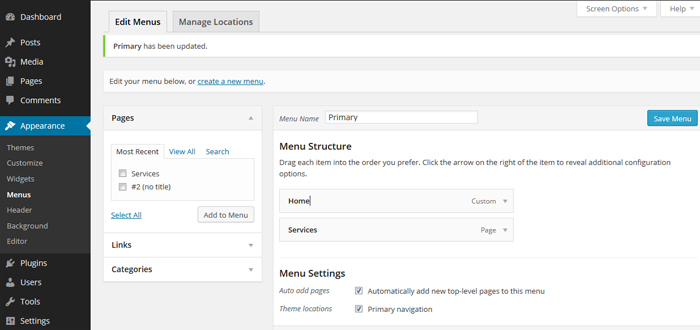
Create a Menu in the Back-End
Login to wordpress admin area -> Appearance->Menu. Create a new menu called “Primary” and add items to it. Go to tab Manage Locations and for theme location called “Primary” assign the menu “Primary”. Save changes.
Open your header.php and copy & paste
<div role="navigation" class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button data-target=".navbar-collapse" data-toggle="collapse" class="navbar-toggle" type="button">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse collapse">
<?php /* Primary navigation */ wp_nav_menu( array( 'menu' => 'top_menu',
'depth' => 2,
'container' => false,
'menu_class' => 'nav navbar-nav',
//Process nav menu using our custom nav walker
'walker' => new wp_bootstrap_navwalker())
);
?>
</div>
<!--/.nav-collapse -->
</div>
<!--/.container-fluid -->
</div>
Findout the below line in header.php
<link rel=”profile” href=”http://gmpg.org/xfn/11″ />
Add after
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" />
Open footer.php Findout the below line
</body> </html>
Add Before
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>




2 Responses to How to use Bootstrap Navbar in WordPress Theme