I am working on converting WordPress Twenty Ten theme to Bootstrap
Following is the code in index.php
<div class="col-md-3">
<a href="<?php the_permalink(); ?>"><?php if ( function_exists("has_post_thumbnail") && has_post_thumbnail() ) { the_post_thumbnail(array(200,160), array("class" => "img-responsive img-thumbnail home-thumb")); } ?></a>
</div>
<div class="col-md-9">
<h2 class="entry-title"><a href="<?php the_permalink(); ?>" title="<?php echo esc_attr( sprintf( __( 'Permalink to %s', 'twentyten' ), the_title_attribute( 'echo=0' ) ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h2>
<?php the_excerpt(); ?>
</div><!-- .col-md-9-->
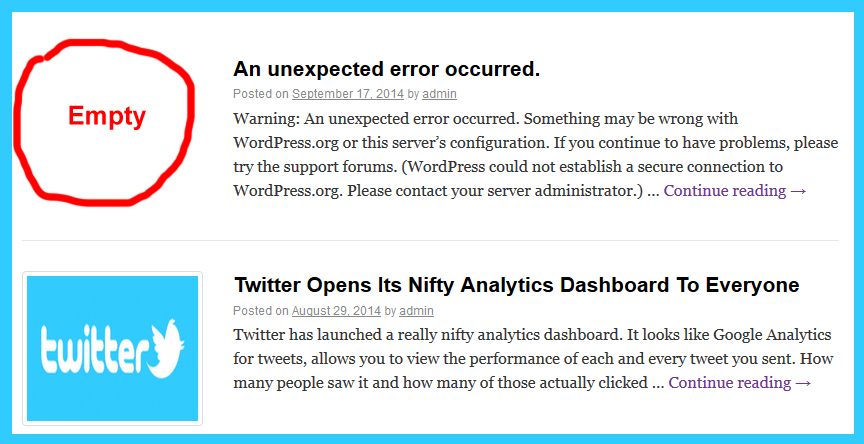
The above code will create a empty space for Thubmnail, if we don’t have an image in our post.
We can fix the same using the below line
<div class="<?php echo (has_post_thumbnail())?'col-md-9':'col-md-12'?>">
Here is the full code
<div class="col-md-3">
<a href="<?php the_permalink(); ?>"><?php if ( function_exists("has_post_thumbnail") && has_post_thumbnail() ) { the_post_thumbnail(array(200,160), array("class" => "img-responsive img-thumbnail home-thumb")); } ?></a>
</div>
<div class="<?php echo (has_post_thumbnail())?'col-md-9':'col-md-12'?>">
<h2 class="entry-title"><a href="<?php the_permalink(); ?>" title="<?php echo esc_attr( sprintf( __( 'Permalink to %s', 'twentyten' ), the_title_attribute( 'echo=0' ) ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h2>
<?php the_excerpt(); ?>
</div><!-- .col-md-9-->
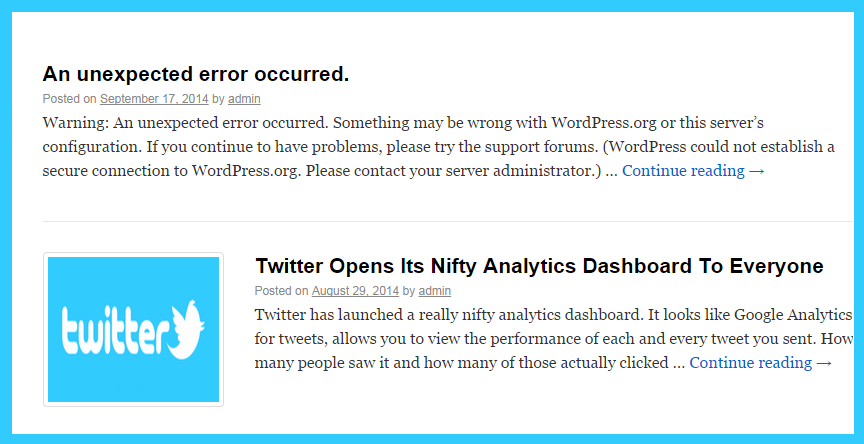
After the modification, blogpost will look like below