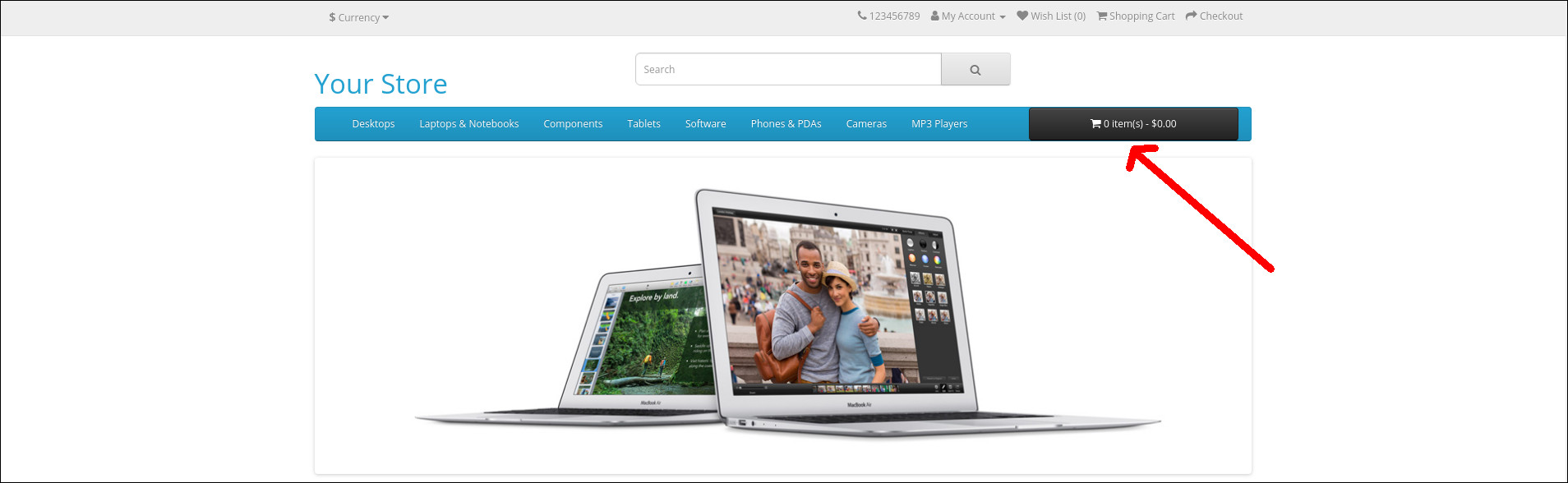
The following tutorial will help you to show the cart button in OpenCart 3 menu bar.

Edit /catalog/controller/common/menu.php and add the below line
$data['cart'] = $this->load->controller('common/cart');
before
return $this->load->view('common/menu', $data);
Edit catalog/view/theme/honcart/template/common/menu.twig and add the below code
{{ cart }}
Here is the full code
{% if categories %}
<div class="container">
<div class="row">
<nav id="menu" class="navbar">
<div class="col-sm-9">
<div class="navbar-header"><span id="category" class="visible-xs">{{ text_category }}</span>
<button type="button" class="btn btn-navbar navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse"><i class="fa fa-bars"></i></button>
</div>
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav">
<li><a href="{{ home }}">Home</a></li>
{% for category in categories %}
{% if category.children %}
<li class="dropdown"><a href="{{ category.href }}" class="dropdown-toggle" data-toggle="dropdown">{{ category.name }}</a>
<div class="dropdown-menu">
<div class="dropdown-inner"> {% for children in category.children|batch(category.children|length / category.column|round(1, 'ceil')) %}
<ul class="list-unstyled">
{% for child in children %}
<li><a href="{{ child.href }}">{{ child.name }}</a></li>
{% endfor %}
</ul>
{% endfor %}</div>
<a href="{{ category.href }}" class="see-all">{{ text_all }} {{ category.name }}</a> </div>
</li>
{% else %}
<li><a href="{{ category.href }}">{{ category.name }}</a></li>
{% endif %}
{% endfor %}
</ul>
</div>
</div>
<div class="col-sm-3">{{ cart }} </div>
</nav>
</div>
</div>
{% endif %}
Edit /catalog/view/theme/default/stylesheet/stylesheet.css and findout following
#cart {
margin-bottom: 10px;
}
Set margin-bottom:0px

