Category Archives: Web Design
Animated Font-Awesome Icons for your website
I have created animated Font-Awesome icons using animate.css.You can see the live preview by clicking here If your are not familiar with the words – Font Awesome and animate.css, go through the below lines What Is Font Awesome? Font Awesome
Combine multiple google fonts as one url
In this post, I will show you how to Combine multiple google fonts into one url. Today , Started new a Web Design project and I would like to use google fonts like Montserrat and Lato in this porject. As
How to align text in Bootstrap
Sometimes I use the alignment code like or even when Iam using Bootstrap frame work. Because I forget to use bootstrap inbuilt text alignment classes. Seems this blog post will help me to keep in mind when I start next
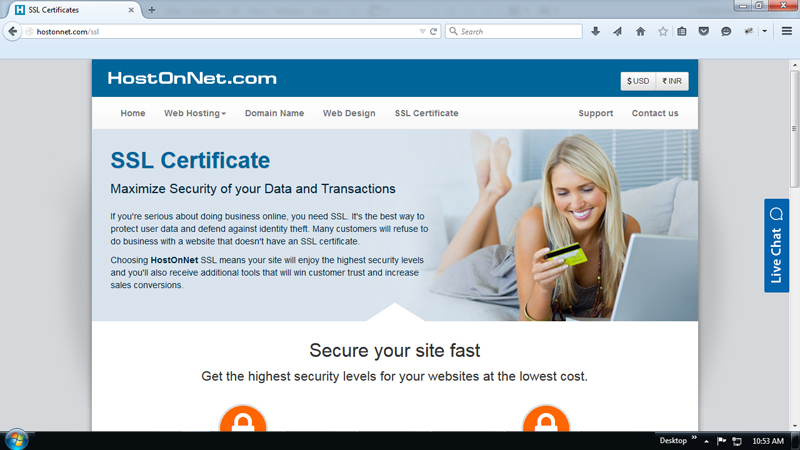
Responsive background image with Bootstrap
We are working on to offer a new service ‘SSL Certificate’ for Maximize Security of your Data and Transactions. For that, I created a page and following is the screenshot. As you can see in the screenshot,a background image with
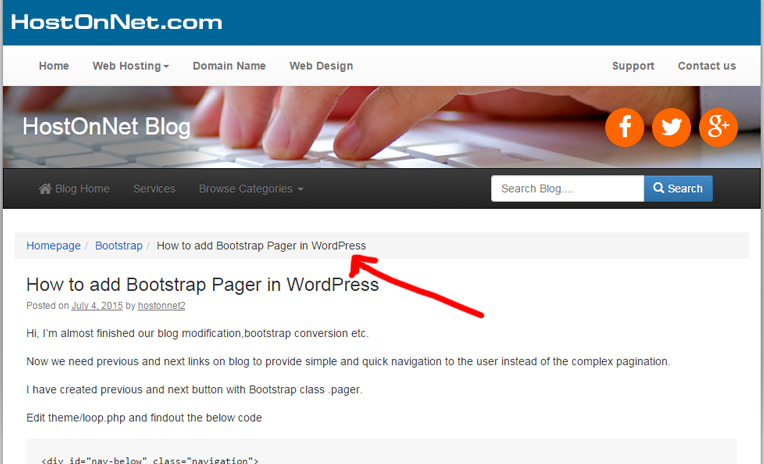
How to add Bootstrap breadcrumbs in WordPress
Sorry, I forgot to say how I add Bootstrap breadcrumbs in blog A breadcrumb is a navigation scheme that indicates the user’s location in a website or web application. Breadcrumb navigation can greatly enhance the accessibility of websites having large
The World Wide Web Consortium Finally recommends HTML5
The HTML5 standard is now officially being recommended by the World Wide Web Consortium (W3C), the international standards organization for the World Wide Web. The HTML5 standard has been around for years and powers many of your favorite sites. As
Bandwidth and Data Transfer
Bandwidth is the amount of data that can be transferred at one time. Data transfer is the actual amount of data transferred. The less bandwidth you have, the slower it takes your website to load, regardless of your visitor’s connection
How to Remove empty thumb space – WordPress to Bootstrap conversion
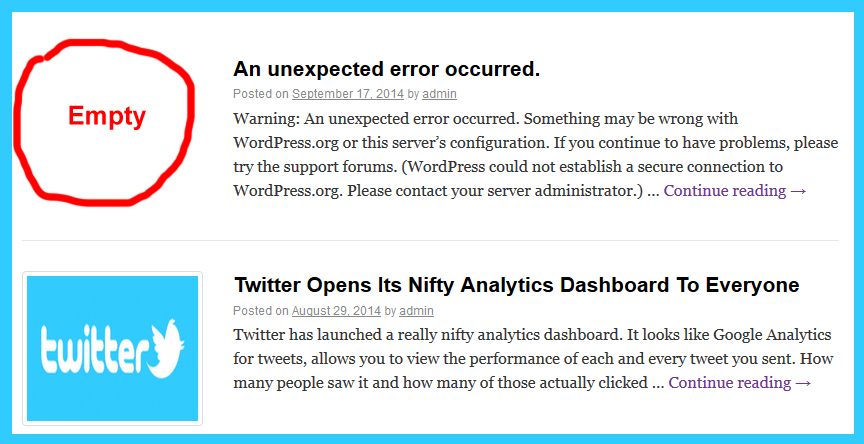
I am working on converting WordPress Twenty Ten theme to Bootstrap Following is the code in index.php The above code will create a empty space for Thubmnail, if we don’t have an image in our post. We can fix the
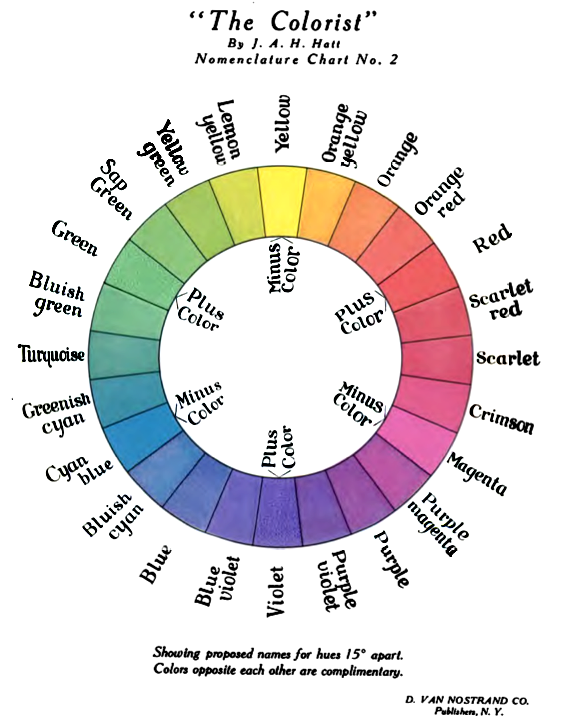
Color Wheel for Web Designers
Here are some useful site for web designers to select colors for web sites. https://kuler.adobe.com/create/color-wheel/ http://mudcu.be/sphere/
Tips for Website Design
Put the most important information on your homepage and secondary information only a click away. That is, don’t bury information three or four clicks from the homepage. If it has to be that far from the homepage, it isn’t important.